What's New In This Update?
- Over 1,000,000 Blocks designed by our users
- Form: Submit Voting
- Form: Field Type Icons
- User Interface: New Colors
- Elements in Blocks
- Menu: Link Settings in the Dialog
- Grid: One Column in Add
- Grid: Quick Help in Add
- Icon Dialog: New Filters
- Icon: Shape Fill
- Fill and Border Separately for Menu and Button States
- Editor: Drop Positions
Watch Video
Over 1,000,000 User Blocks
We are happy to state that Nicepage Users have added more than 1,000,000 Blocks designed with Nicepage.
Voting Results for Form Submit
We have conducted the voting to identify what is the most appropriate to implement the Contact Form Submit.
I use
Where to send Form Submits?
Should Nicepage team create own service to store Contact Form Submits on nicepage.com?
Field Type Icons
We have added icons to illustrate the types of added Contact Form Fields.
Link to Input Field Style
We have added a link to go to the Input Style Settings in the Property Panel.
New Colors in User Interface
During the usability tests, some designers stated that the User Interface of Nicepage looked a bit outdated. The general recommendation was to try dark and add more contrast. Now the Top Bar is dark, and we have removed the extra borders.
We have changed the default style of the Back-To-Top control. Now the style has the Fill with transparency. The Back-To-Top is also available in the Add List.
Add
Elements in Blocks
Many users look for Elements in the Blocks. Therefore, to help them, we have added the row of Elements into the Blocks Tab.
Menu
Link Settings in the Menu Dialog
We have simplified the Address edition in the Link Settings in the Menu Dialog.
Separate Fill and Border for Menu States
Now you can specify the Fill and Border separately for the Menu States. For example, you can have the Fill for the Default State, and not have it on Hover.
Button
Separate Fill and Border for Button States
Similarly to the Menu, you can specify the Fill and Border separately for the Button States.
Grid
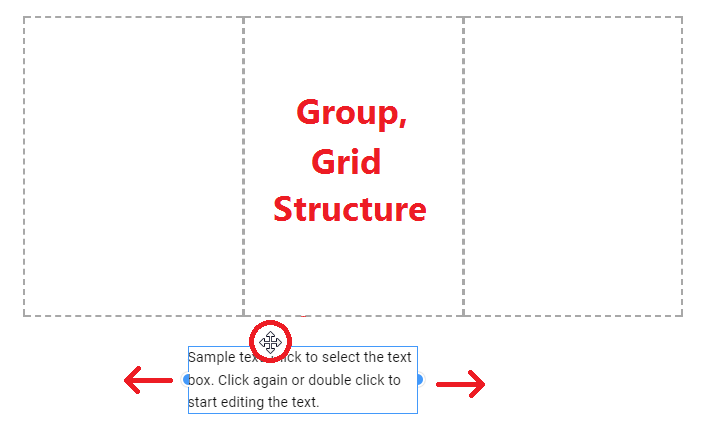
Add Grid Quick Help
New users think of Nicepage's Grids as gridlines. To explain the concept, we have added the Quick Help with the illustration into the Grid list.
One Column in Grids
Many users try to create a Block Layout with one cell using the Grid. We have added the One Cell Style into the Grids list.
Icon
New Filters in Icon Dialog
We have added three new filters, which include Icon Only, Icon with Background, and Icon with Shape into the Icon Dialog. It should help to filter and find Icons faster.
Add Icon With Background or Border
You can add an Icon with the Background or Border in the Add Element - Shape List.
Shape Fill in Icon Toolbar
We have added the Icon Shape Fill into the Icon Toolbar.
Editor
Container Display
If you move an Element in the Block, you can see Containers for a better structure view.
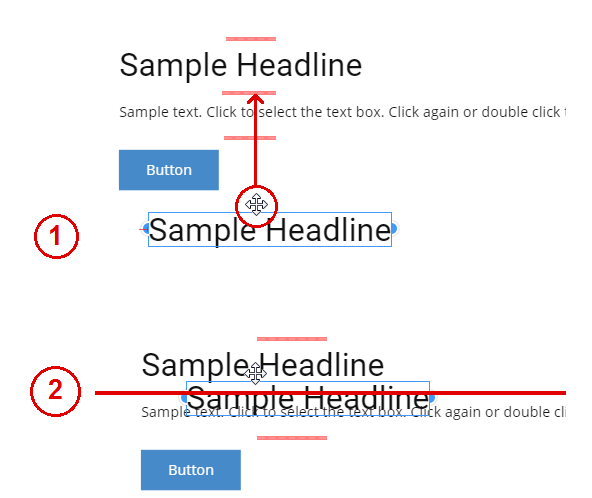
Drop Positions
If you change the Element order in the Container or Block, you can see the preset positions for dropping.
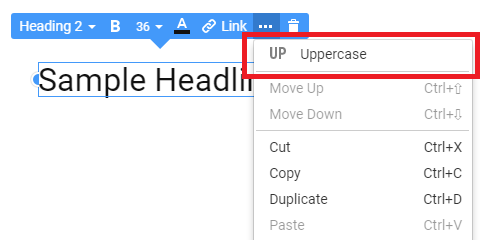
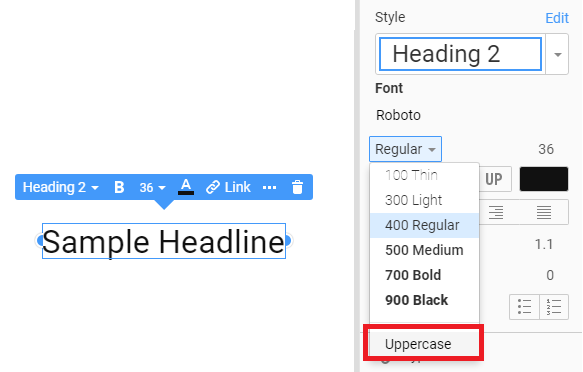
Text Uppercase in Toolbar and Property Panel
We have added the Uppercase option to the Text Toolbar and Font Style in the Property Panel.
Best Practices
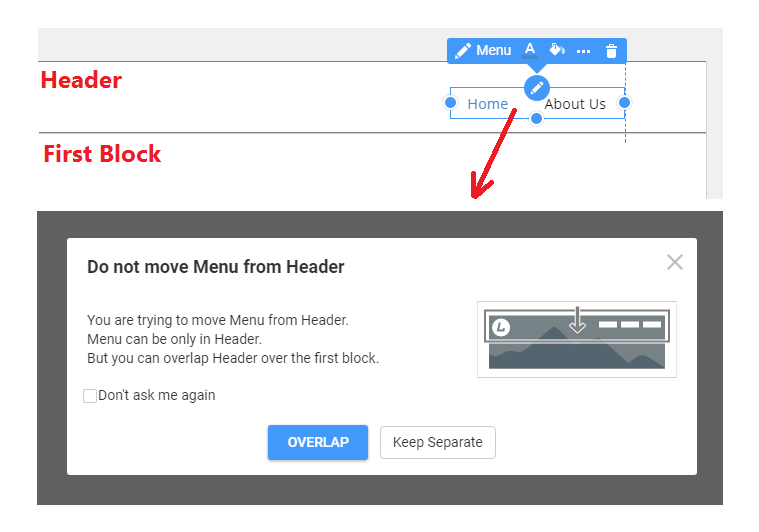
Move Menu into First Block
Ofter users try to pull the Menu into the First Block after the Header, and we recommend to use the Overlap Next Block option instead.
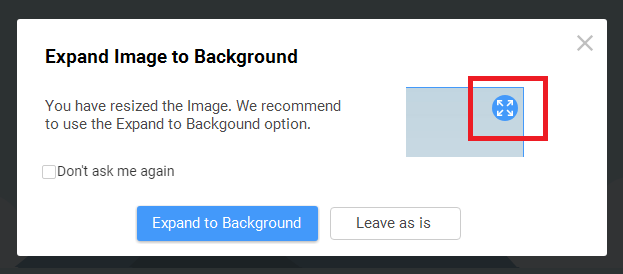
Expanding Image in Block
Many uses pull the image markers to expand the image. However, they do not snap to the block edges correctly. Therefore, we recommend using the Expand to Background option.
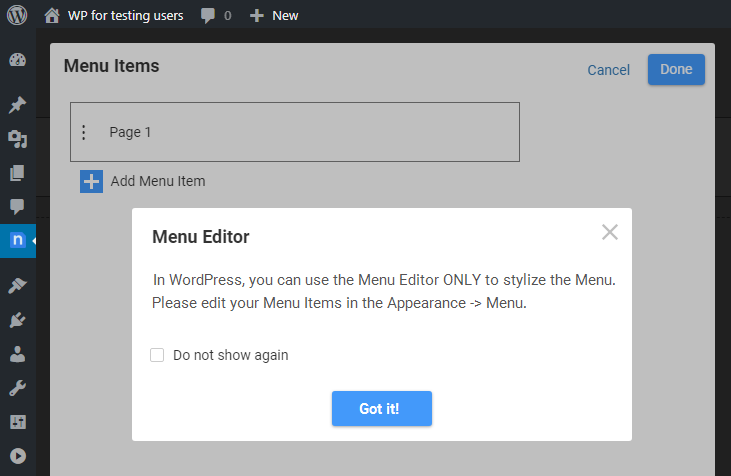
Edit Menu in CMS
In WordPress or Joomla, you can use the Menu Editor ONLY to stylize the Menu. Please edit your Menu Items in the Appearance -> Menu in WordPress, and the Menus in Joomla.
Fixed Issues
- Paste into Group, elements were added outside the Group
- Menu Fill
- Scrolling while pressing the Arrow keys
- Transparency of the filled Cells
- Crashing while exporting
- Space between the last Block and the Footer
- Auto-Scroll
- Export in the Online Edition
- Crashing for the Form without the Text and Text Area
- Delays in the Tutorial
- Property Panel scrolling for Wine
- Single contact page in Joomla
- Pseudo-Selector ID
- Styles in WordPress
- Responsive Modes while snapping the Grid both the edges fo the Sheet and Block
- Hover State of the Menu in the Responsive Modes
- Drag and Drop while scrolling
- Menu Items spacing
- Infinite Loop of the Tabs
- Email sending with the new Text fields in the Form
- Outline while Block resize
- Saving of the reCaptchure Keys
- Support of the WordPress shortcode in the Header and Footer in WordPress
- Search Image Controller
- Hyperlink backward
- Parsing of Google Images
- Accept Terms link in the Form
- Overwritten Back To Top while changing the Site Settings
- Smaller fixes and improvements
New Block Designs
We have added about 100 new block designs since the last update.
New Page Templates
We have added new page templates with this update.
## What's New In This Update?
- Over 1,000,000 Blocks designed by our users
- Form: Submit Voting
- Form: Field Type Icons
- User Interface: New Colors
- Elements in Blocks
- Menu: Link Settings in the Dialog
- Grid: One Column in Add
- Grid: Quick Help in Add
- Icon Dialog: New Filters
- Icon: Shape Fill
- Fill and Border Separately for Menu and Button States
- Editor: Drop Positions
## Watch Video
<div class="video-container"><iframe width="885" height="500" src="//www.youtube.com/embed/JeDvk-Mpe3o?rel=0" frameborder="0" allowfullscreen></iframe></div>
## Over 1,000,000 User Blocks
We are happy to state that Nicepage Users have added more than 1,000,000 Blocks designed with Nicepage.
## [Contact Form](page:98378)
### Voting Results for Form Submit
We have conducted the voting to identify what is the most appropriate to implement the [Contact Form](page:98378) Submit.
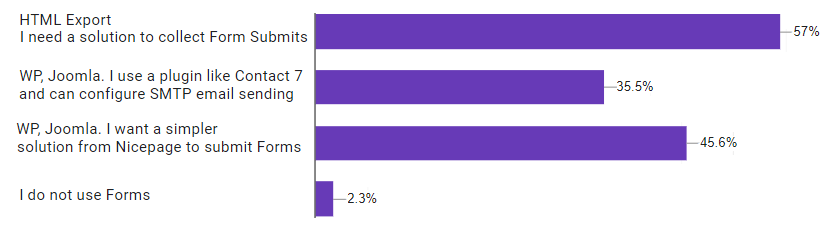
### I use
!release-voting-1.png!
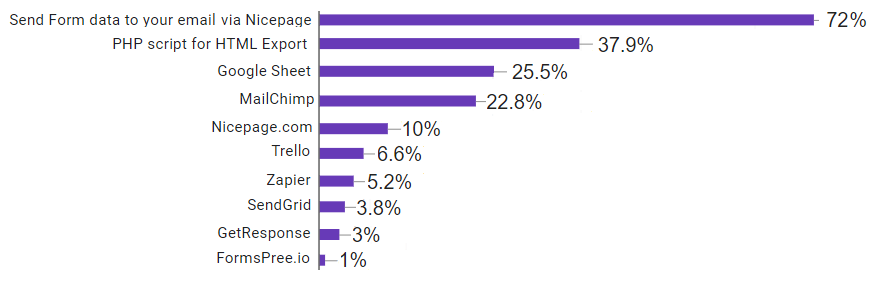
### Where to send Form Submits?
!release-voting-2.png!
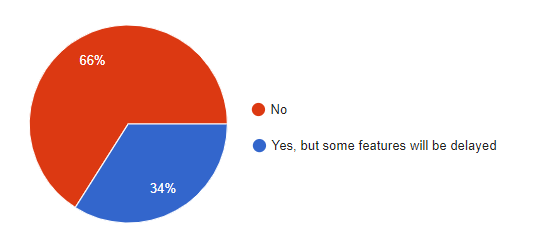
### Should Nicepage team create own service to store [Contact Form](page:98378) Submits on nicepage.com?
!release-voting-3.png!
### Field Type Icons
We have added icons to illustrate the types of added [Contact Form](page:98378) Fields.
!release-form-add-icons.png!
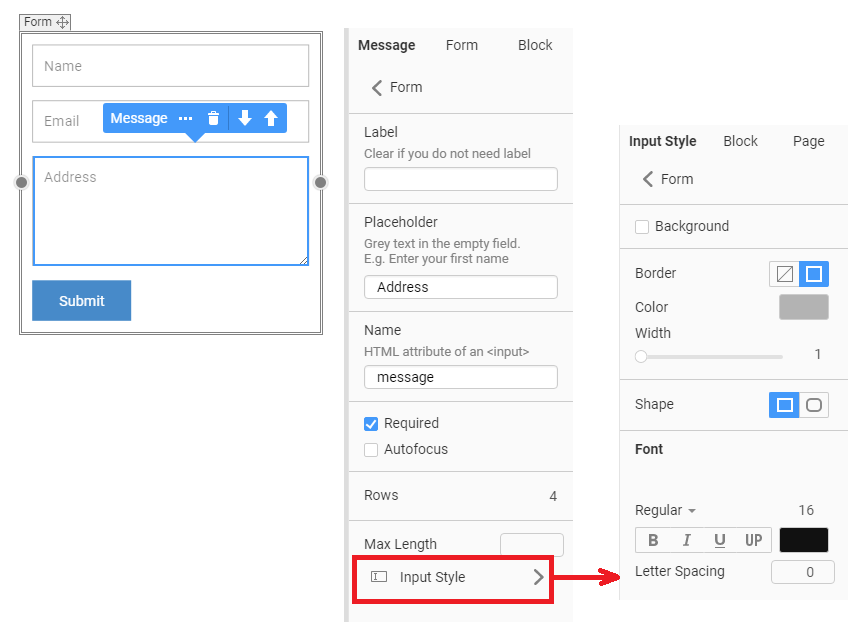
### Link to Input Field Style
We have added a link to go to the Input Style Settings in the Property Panel.
!release-form-input-style.png!
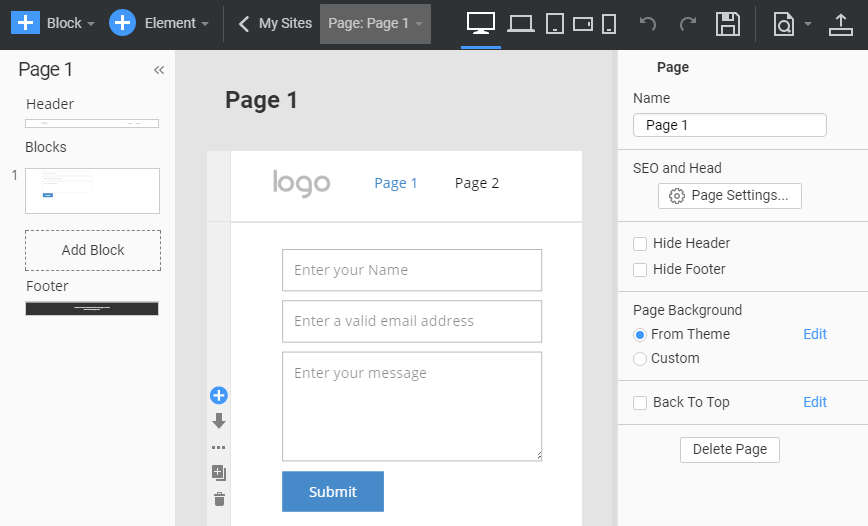
## New Colors in User Interface
During the usability tests, some designers stated that the User Interface of Nicepage looked a bit outdated. The general recommendation was to try dark and add more contrast. Now the Top Bar is dark, and we have removed the extra borders.
!release-ui-colors.png!
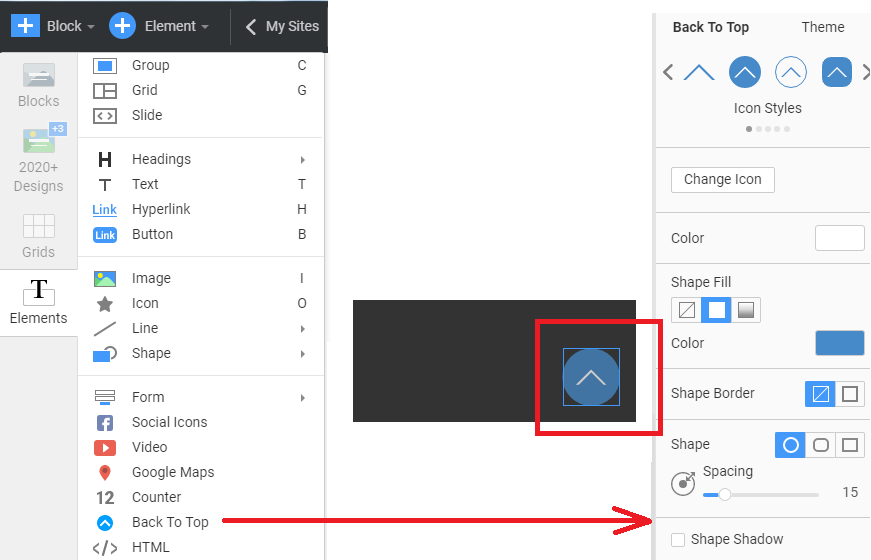
## [Back-To-Top](page:98419)
We have changed the default style of the Back-To-Top control. Now the style has the Fill with transparency. The Back-To-Top is also available in the Add List.
!release-add-back-to-top.png!
## Add
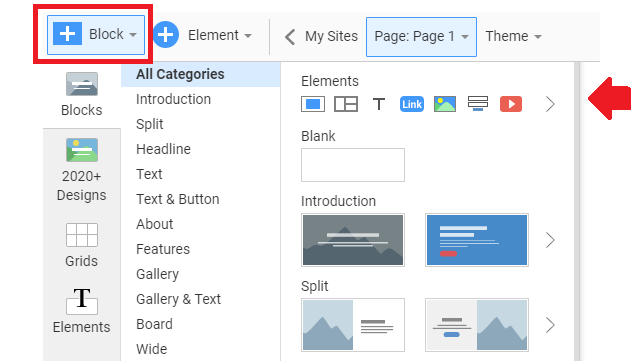
## Elements in Blocks
Many users look for Elements in the Blocks. Therefore, to help them, we have added the row of Elements into the Blocks Tab.
!release-add-block-elements.png!
## Menu
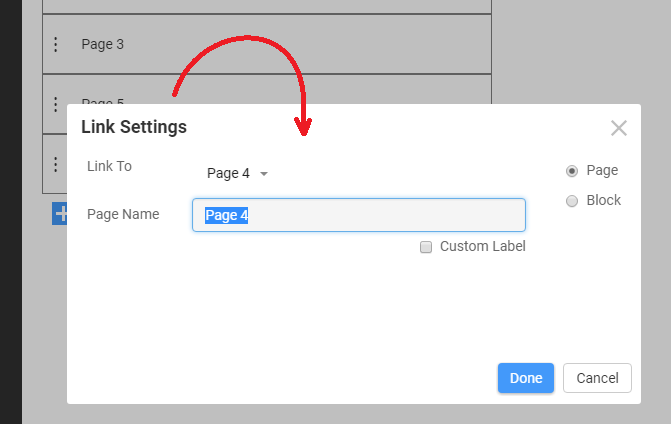
## Link Settings in the Menu Dialog
We have simplified the Address edition in the Link Settings in the Menu Dialog.
!release-simplified-address-dialog.png!
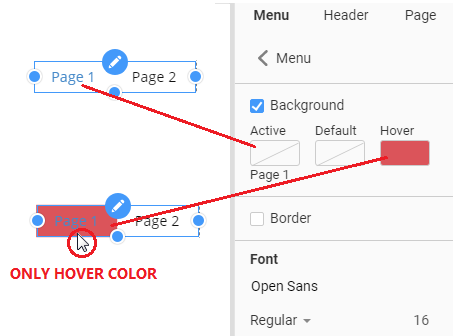
## Separate Fill and Border for Menu States
Now you can specify the Fill and Border separately for the Menu States. For example, you can have the Fill for the Default State, and not have it on Hover.
!release-menu-hover-color.png!
## Button
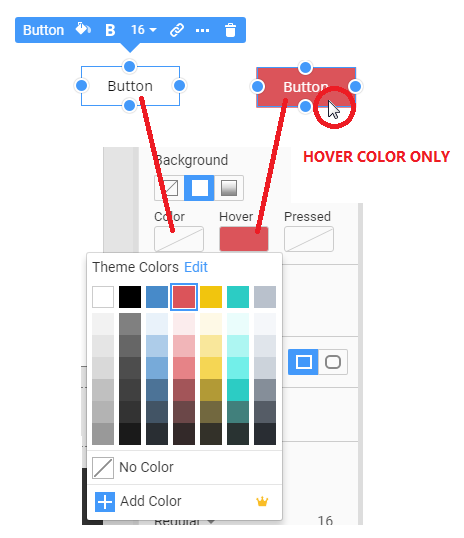
## Separate Fill and Border for Button States
Similarly to the Menu, you can specify the Fill and Border separately for the Button States.
!release-color-hover-color.png!
## Grid
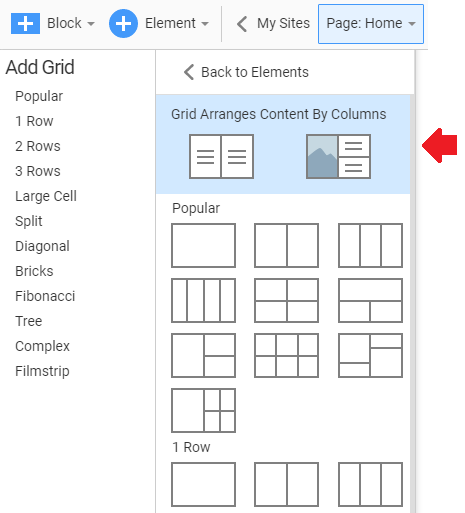
### Add Grid Quick Help
New users think of Nicepage's Grids as gridlines. To explain the concept, we have added the Quick Help with the illustration into the Grid list.
!release-grid-help.png!
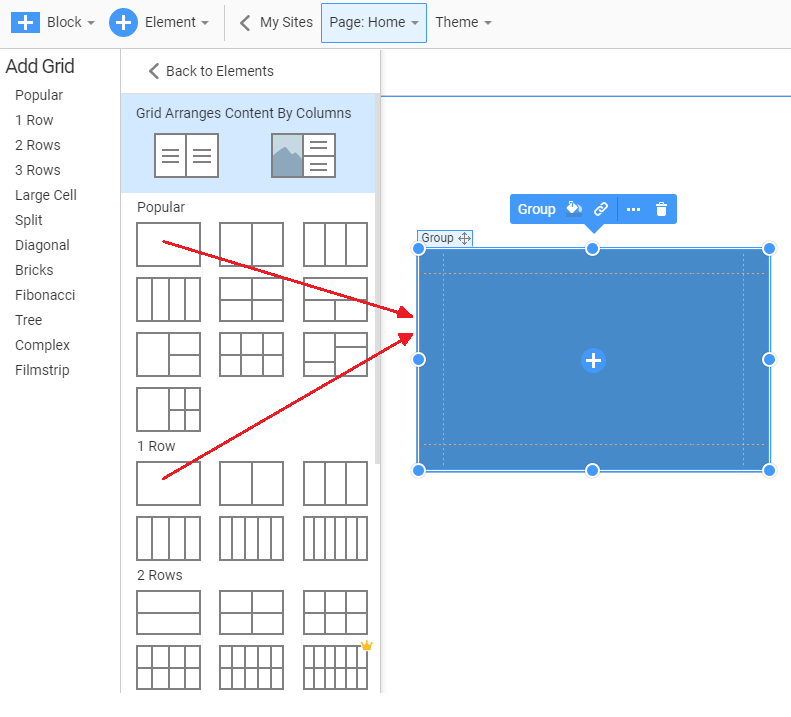
### One Column in Grids
Many users try to create a Block Layout with one cell using the Grid. We have added the One Cell Style into the Grids list.
!release-add-grid-group.png!
## Icon
## New Filters in Icon Dialog
We have added three new filters, which include Icon Only, Icon with Background, and Icon with Shape into the Icon Dialog. It should help to filter and find Icons faster.
!release-add-icon-filters.png!
### Add Icon With Background or Border
You can add an Icon with the Background or Border in the Add Element - Shape List.
!release-add-icon.png!
### Shape Fill in Icon Toolbar
We have added the Icon Shape Fill into the Icon Toolbar.
!release-icon-fill.png!
## Editor
### Container Display
If you move an Element in the Block, you can see Containers for a better structure view.
!release-show-contianer.png!
### Drop Positions
If you change the Element order in the Container or Block, you can see the preset positions for dropping.
!release-dnd-all-placeholders.png!
### Text Uppercase in Toolbar and Property Panel
We have added the Uppercase option to the Text Toolbar and Font Style in the Property Panel.
!release-uppercase.png!
!release-regular-uppercase.png!
## Best Practices
### Move Menu into First Block
Ofter users try to pull the Menu into the First Block after the Header, and we recommend to use the Overlap Next Block option instead.
!move-menu-from-header.png!
### Expanding Image in Block
Many uses pull the image markers to expand the image. However, they do not snap to the block edges correctly. Therefore, we recommend using the Expand to Background option.
!expand-image.png!
### Edit Menu in CMS
In WordPress or Joomla, you can use the Menu Editor ONLY to stylize the Menu. Please edit your Menu Items in the Appearance -> Menu in WordPress, and the Menus in Joomla.
!cms-menu-notice.png!
## Fixed Issues
- Paste into Group, elements were added outside the Group
- Menu Fill
- Scrolling while pressing the Arrow keys
- Transparency of the filled Cells
- Crashing while exporting
- Space between the last Block and the Footer
- Auto-Scroll
- Export in the Online Edition
- Crashing for the Form without the Text and Text Area
- Delays in the Tutorial
- Property Panel scrolling for Wine
- Single contact page in Joomla
- Pseudo-Selector ID
- Styles in WordPress
- Responsive Modes while snapping the Grid both the edges fo the Sheet and Block
- Hover State of the Menu in the Responsive Modes
- Drag and Drop while scrolling
- Menu Items spacing
- Infinite Loop of the Tabs
- Email sending with the new Text fields in the Form
- Outline while Block resize
- Saving of the reCaptchure Keys
- Support of the WordPress shortcode in the Header and Footer in WordPress
- Search Image Controller
- Hyperlink backward
- Parsing of Google Images
- Accept Terms link in the Form
- Overwritten Back To Top while changing the Site Settings
- Smaller fixes and improvements
## New Block Designs
We have added about [100 new block designs](https://nicepage.com/templates?sorter=Newest&search.isblock=true) since the last update.
[!new-designs-27.jpg!](https://nicepage.com/templates?sorter=Newest&search.isblock=true)
## New Page Templates
We have added [new page templates](https://nicepage.com/templates?search.isblock=false&page=1) with this update.
[!new-templates-27.jpg!](https://nicepage.com/templates?search.isblock=false&page=1)
##