Summary
- Overview
- Export And Import
- CMS Options Property
- Page Property
Overview
NOTE: You cannot edit the Header and Footer directly in WordPress and Joomla without importing the content. We will improve this functionality in the future.
Export And Import
Please follow these steps to edit the Header & Footer in CMS.
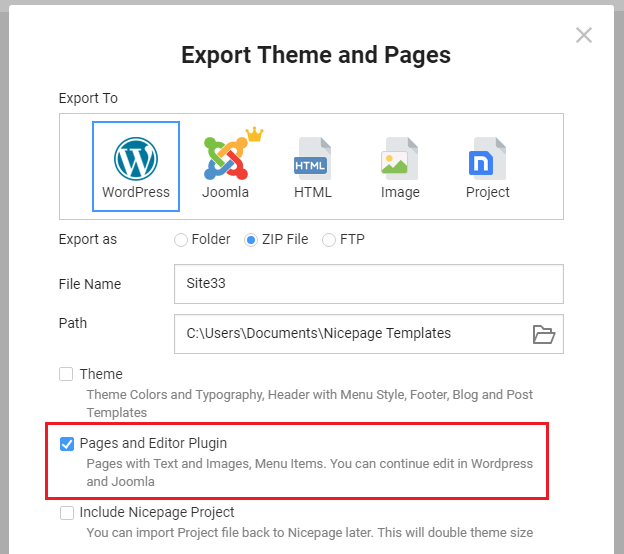
- Export "Pages and Editor Plugin"
- Install Plugin
- Import the content in your CMS
- Open a Page in the Nicepage editor to edit the Header and Footer.
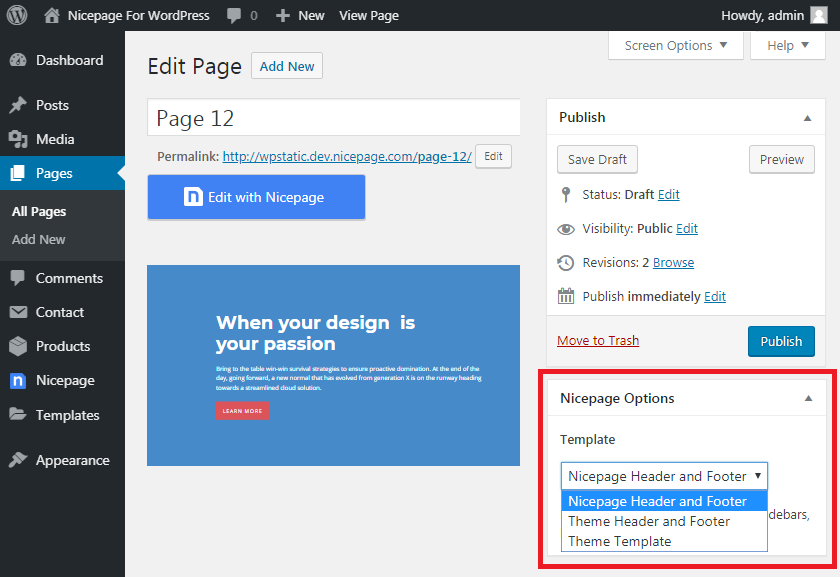
For existing pages, select the "Nicepage Header and Footer" Template (see below). If you have a Plugin with version 1.22 or less, please follow steps 1-3 above.
CMS Options Property
In connection with the new functionality, we have added the new CMS Option Property that allows you to select the Nicepage Header and Footer from the list in templates in CMS.
Page Property
We have also added the new page feature that allows you to specify the page width for the Nicepage template directly in the editor.
![page-header-option.png]()
## Summary
- Overview
- Export And Import
- CMS Options Property
- Page Property
## Overview
**NOTE:** You cannot edit the Header and Footer directly in WordPress and Joomla without importing the content. We will improve this functionality in the future.
## Export And Import
Please follow these steps to edit the Header & Footer in CMS.
1. Export "Pages and Editor Plugin"
2. Install Plugin
3. Import the content in your CMS
4. Open a Page in the Nicepage editor to edit the Header and Footer.
For existing pages, select the "Nicepage Header and Footer" Template (see below). If you have a Plugin with version 1.22 or less, please follow steps 1-3 above.
!header-export.png!
## CMS Options Property
In connection with the new functionality, we have added the new CMS Option Property that allows you to select the Nicepage Header and Footer from the list in templates in CMS.
!wp-options-header.png!
## Page Property
We have also added the new page feature that allows you to specify the page width for the Nicepage template directly in the editor.
!page-header-option.png!
##