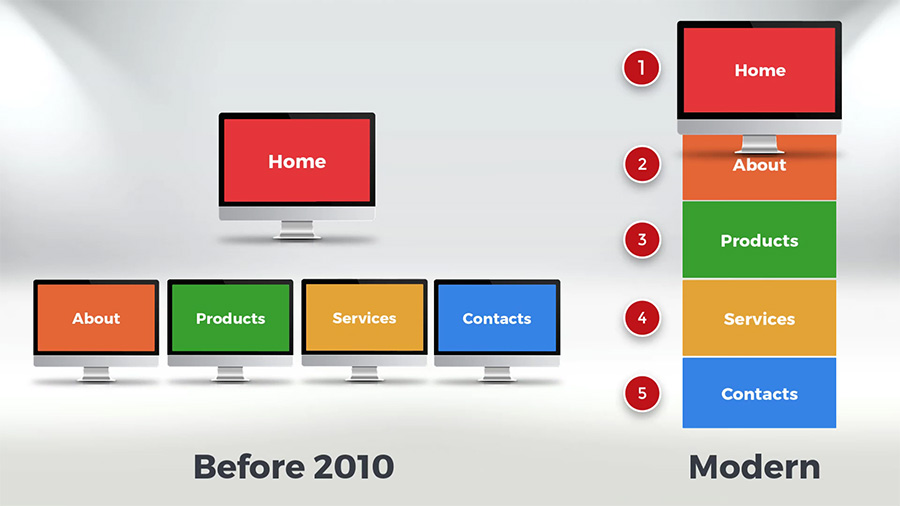
Before 2010 the most web pages had a height of a desktop screen. And each of those pages covered some specific topics of a website, including Home, Products, About Us, Contact Us, and others. To go to pages, visitors usually clicked the corresponding links in the Menu.
Blocks vs. Pages
What are Blocks? There are still many websites, which use traditional Navigation, although it is not very convenient, especially for mobile devices. Generally, the modern web layouts combine several pages in one long one. All the information is put into separate parts. The Menu still may have links but to parts, not to separate pages.
Special HTML Tag. There are parts, and so there is a need to manage them separately. Such layouts are trendy and known as One-Page Designs. Such web page parts are called Blocks. Even in the HTML language, the "SECTION" special tag was introduced to separate page blocks. Now, it is widely used in the markup of web pages with Blocks.
Building Websites From Blocks. Since their first appearance, Blocks became the main building blocks in the modern Web Design. Building web pages out of Blocks is like building toy towers out of the LEGO bricks.
Block Types
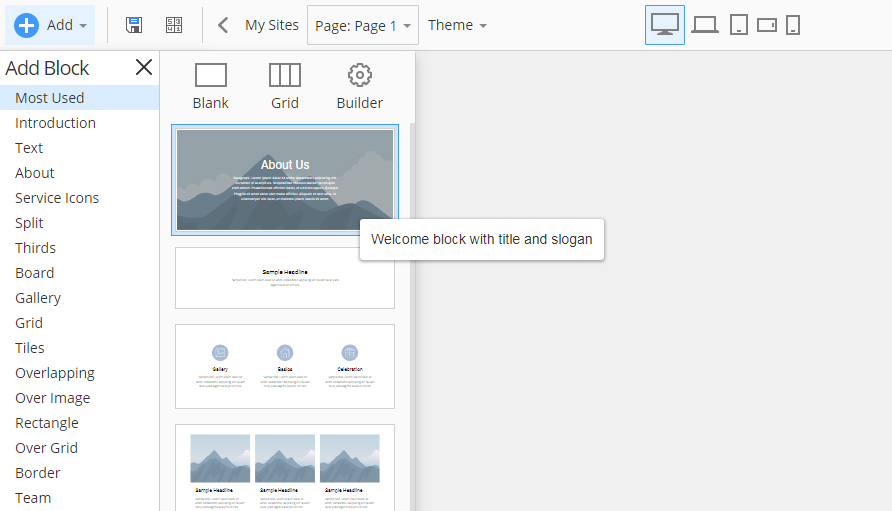
Block Types. Add a New Website. Note the new page is created with the blank block. Add a new Block. You can add Blank Blocks, Blocks with Grids, Design Blocks, or use the Block Builder.
Block Builder. In the “New Block” dialog, click “Builder.” The Nicepage Intellectual Services allow generating blocks from provided images and texts. You can upload images from your PC, use posts in social accounts, or search online. In this demo, we will use free images. In the Builder, select images. Pick texts. Finally, select a design for your block. Click Done. Your new block is ready. That simple!
Premade Blocks. Let’s add premade blocks. Add a New Block. There are over a thousand of pre-designed blocks available. All premade designs were selected based on thorough research. Functions categorize blocks, such are Introduction, Images, and Text, About Us, Contact Us and Map, etc.
Operations with blocks
Block Navigator. Add an Introduction block. Select this design and click Done. Now add a block from the Images and Texts Category Layouts. Combine Blocks in the Images and Texts category. Select this design and click Done. Very easy!
What you can do with blocks? First, you can change the layout. It’s convenient since you can, unlike the design you have just selected. Click the Change button in the Right Panel. Select another style, then close the list. Change the block order in the Page Navigator to the left. Move the Introduction block up.
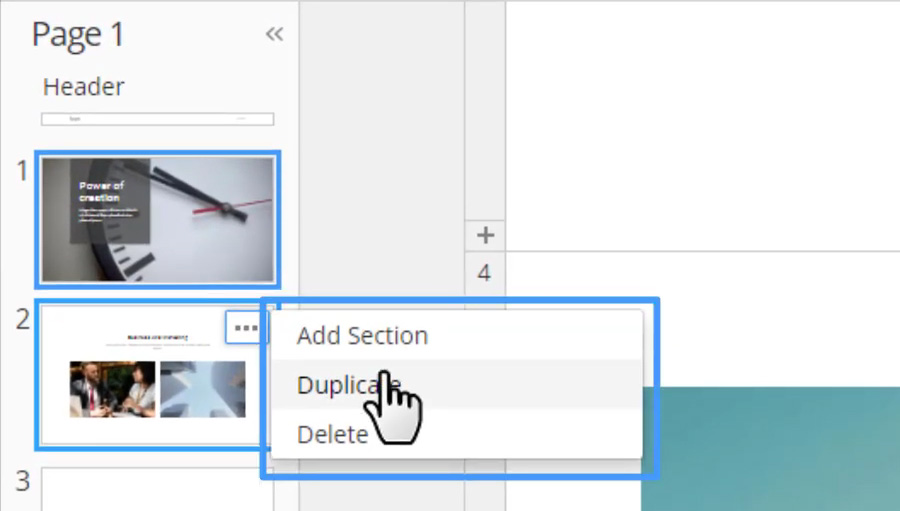
Block Menu. In the Page Navigator, each block has a menu with options to add, duplicate, and to delete a block. Also, you can add, duplicate, and remove blocks in the Editor and the Panel to the right.
Block Copy. Let’s copy the current block in the Editor. Use the Copy in the context menu, or press the CTRL + C keys, and the Paste in the context menu, or press the CTRL + V keys. Move the copied block up in the Page Navigator.
Block Delete. To delete a block, select the Delete option from the Block Menu. To remove a block, click the “Delete Block” button in the Property Panel to the right.
Editing Blocks
Block
Background. Enable the “Fill” for the current block in the Right Panel. Change the Color to light grey. Flip the Block. Select the Introduction block. Enable the Parallax effect for the Background Image.
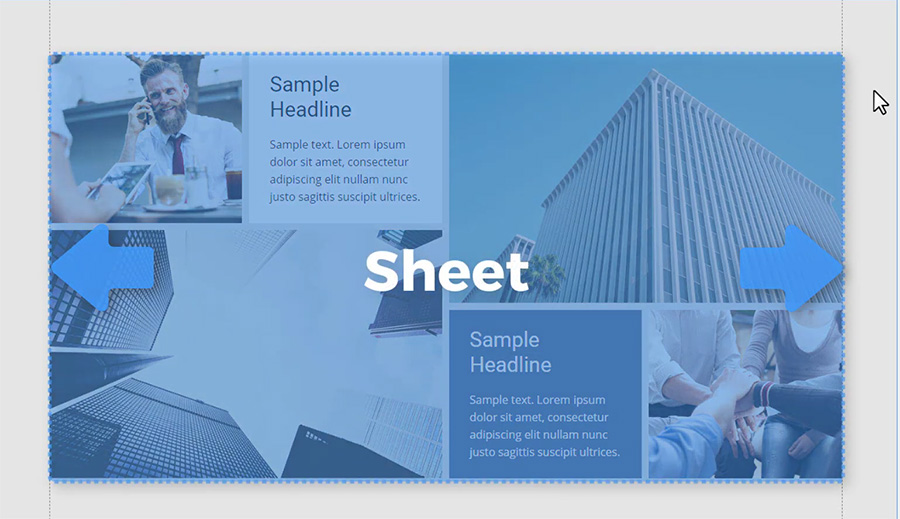
Block with the Grid. Select the block with the Grid. This block has a Boxed layout. It is sheet-wide.
To make this block screen-wide enable the Wide property, supported for blocks with grids. Make cosmetic changes. Please also watch the video on how to use Grids in Nicepage HTML Website Builder.
One-Page Navigation
Changing Anchors. Earlier, we talked about the One-Page Design. The Navigation of such websites is done using the anchor links in the Menu. Change the default values in the block Anchor property for each block.
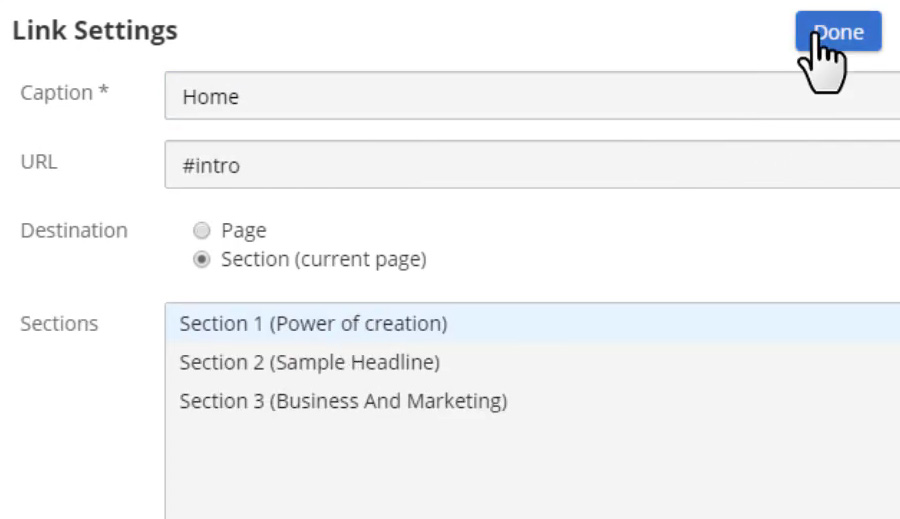
Menu Editing. Edit the Menu in the Header. Select the Menu in the Header, then the Edit Menu button in the Right Menu, and modify the Caption and the Destination for the first link on the current page. Add new links and specify the destinations to other block anchors.
Responsive Modes
Mobile-friendliness. As a reminder, to make any block look good on all devices automatically, the content in blocks should be put in containers and grids.
Watch the demos on Containers, Grids, and Responsive Web Design. Note that blocks in this demo are mobile-friendly at once, all with no settings, and, indeed, with no coding.
Page Preview. Click the Device Icons in the Topbar to change the View. The responsiveness is done automatically. Preview the page. You see the Parallax effect on the Introduction block. Click the links in the Menu to navigate to Blocks.
We are done with the demo on how to use blocks in Nicepage.
See Also
Get Started With Nicepage
<div class="video-container"><iframe width="885" height="500" src="//www.youtube.com/embed/Zjw5bPvFry0?rel=0" frameborder="0" allowfullscreen></iframe></div>
Before 2010 the most web pages had a height of a desktop screen. And each of those pages covered some specific topics of a website, including Home, Products, About Us, Contact Us, and others. To go to pages, visitors usually clicked the corresponding links in the Menu.
##Blocks vs. Pages##
**What are Blocks?** There are still many websites, which use traditional Navigation, although it is not very convenient, especially for mobile devices. Generally, the modern web layouts combine several pages in one long one. All the information is put into separate parts. The Menu still may have links but to parts, not to separate pages.
!section-vs-pages.jpg!
**Special HTML Tag**. There are parts, and so there is a need to manage them separately. Such layouts are trendy and known as One-Page Designs. Such web page parts are called Blocks. Even in the HTML language, the "SECTION" special tag was introduced to separate page blocks. Now, it is widely used in the markup of web pages with Blocks.
!sections.jpg!
**Building Websites From Blocks**. Since their first appearance, Blocks became the main building blocks in the modern Web Design. Building web pages out of Blocks is like building toy towers out of the LEGO bricks.
!lego-sections.jpg!
##Block Types##
**Block Types**. Add a New Website. Note the new page is created with the blank block. Add a new Block. You can add Blank Blocks, Blocks with Grids, Design Blocks, or use the Block Builder.
**Block Builder**. In the “New Block” dialog, click “Builder.” The Nicepage Intellectual Services allow generating blocks from provided images and texts. You can upload images from your PC, use posts in social accounts, or search online. In this demo, we will use free images. In the Builder, select images. Pick texts. Finally, select a design for your block. Click Done. Your new block is ready. That simple!
!new-section.jpg!
**Premade Blocks**. Let’s add premade blocks. Add a New Block. There are over a thousand of pre-designed blocks available. All premade designs were selected based on thorough research. Functions categorize blocks, such are Introduction, Images, and Text, About Us, Contact Us and Map, etc.
##Operations with blocks##
**Block Navigator**. Add an Introduction block. Select this design and click Done. Now add a block from the Images and Texts Category Layouts. Combine Blocks in the Images and Texts category. Select this design and click Done. Very easy!
!page-navigator.jpg!
**What you can do with blocks?** First, you can change the layout. It’s convenient since you can, unlike the design you have just selected. Click the Change button in the Right Panel. Select another style, then close the list. Change the block order in the Page Navigator to the left. Move the Introduction block up.
!section-copy.jpg!
**Block Menu**. In the Page Navigator, each block has a menu with options to add, duplicate, and to delete a block. Also, you can add, duplicate, and remove blocks in the Editor and the Panel to the right.
**Block Copy**. Let’s copy the current block in the Editor. Use the Copy in the context menu, or press the CTRL + C keys, and the Paste in the context menu, or press the CTRL + V keys. Move the copied block up in the Page Navigator.
!delete-section.jpg!
**Block Delete**. To delete a block, select the Delete option from the Block Menu. To remove a block, click the “Delete Block” button in the Property Panel to the right.
##Editing Blocks
**Block**
-------
**Background**. Enable the “Fill” for the current block in the Right Panel. Change the Color to light grey. Flip the Block. Select the Introduction block. Enable the Parallax effect for the Background Image.
!parallax.jpg!
**Block with the Grid**. Select the block with the Grid. This block has a Boxed layout. It is sheet-wide.
!sheet.jpg!
To make this block screen-wide enable the Wide property, supported for blocks with grids. Make cosmetic changes. Please also watch the video on how to use Grids in Nicepage [HTML Website Builder](https://nicepage.com/html).
##One-Page Navigation##
**Changing Anchors**. Earlier, we talked about the One-Page Design. The Navigation of such websites is done using the anchor links in the Menu. Change the default values in the block Anchor property for each block.
!section-anchors.jpg!
**Menu Editing**. Edit the Menu in the Header. Select the Menu in the Header, then the Edit Menu button in the Right Menu, and modify the Caption and the Destination for the first link on the current page. Add new links and specify the destinations to other block anchors.
!edit-menu.jpg!
##Responsive Modes##
**Mobile-friendliness**. As a reminder, to make any block look good on all devices automatically, the content in blocks should be put in containers and grids.
!container-grid.jpg!
Watch the demos on Containers, Grids, and Responsive Web Design. Note that blocks in this demo are mobile-friendly at once, all with no settings, and, indeed, with no coding.
!preview.jpg!
**Page Preview**. Click the Device Icons in the Topbar to change the View. The responsiveness is done automatically. Preview the page. You see the Parallax effect on the Introduction block. Click the links in the Menu to navigate to Blocks.
We are done with the demo on how to use blocks in Nicepage.
##See Also
- [Responsive Design with Nicepage](page:5249)
- [Nicepage Builders](page:2364)
- [Nicepage Menu](page:9801)
- [Nicepage Container](page:13180)
- [Nicepage Grid](page:17389)
- [Nicepage on YouTube](https://www.youtube.com/playlist?list=PLrT1zCpaZbn5Td7n67dcjue4nba8VD9hh)
- [Nicepage Video Tutorials](page:1318)
## Get Started With Nicepage
- [HTML Website Builder](https://nicepage.com/html)