Summary
- Overview
- Dashboard
- Video Lessons On Dashboard
- Top Bar
- Theme Settings
- Page Navigator
- Block Editor
- Property Panel
- Editor Zoom
- Move Editor
Overview
In Nicepage, you can customize each Block on the page, including content editing, layout changing, modifying colors and fonts, and making adjustments for different responsive modes.
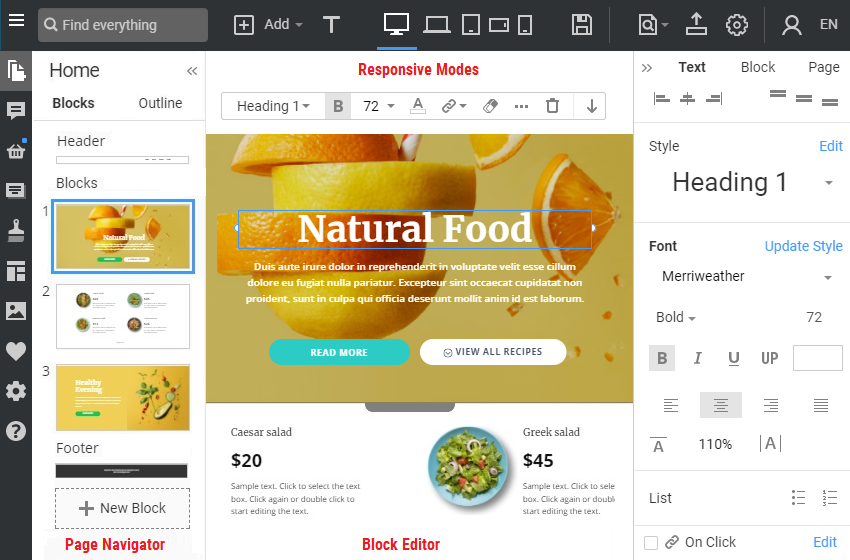
The Nicepage Website Builder comprises Panels with various styling options, Left and Right Panels, Page Management options, and the central Editor Area.
Dashboard
The Nicepage has a Dashboard on which you can see all your Sites, Pages, and Page Folders. You can also find the Settings and Profile on the Dashboard Top Bar.
Video Lessons On Dashboard
You can find the links to the Video Lessons on the Dashboard. Now, by clicking on the video thumbnail on the Dashboard, you can open and watch a video lesson in your browser.
You can show and hide the video thumbnails and open all video lessons by clicking the link.
Watch all video lessons
Top Bar
The Top Bar provides quick access to Basic Theme Settings, Controls, Responsive Settings, Page Management, Undo and Redo changes, and the user menu.
The right side panel of the Nicepage Ribbon includes essential tools like Undo/Redo, Page Preview and Publish options, Page Responsive Settings, and User Menu,
The Responsive Modes help customize each Block's appearance in different responsive modes separately.
Theme Settings
The Theme Settings include the fundamental Page Properties like Page Title and Metadata and general Theme Settings: Colors, Fonts, and Typography.
Settings
| Page Properties |
The Page Properties section lets you specify the page attributes for SEO. |
Theme
| Colors |
The Colors section lets you specify the website's color set and choose the desired coloring scheme. |
| Fonts |
The Fonts section lets you set up the website Font Scheme. |
| Typography |
The Typography section lets you set up the Website Typography scheme. |
| Customize Styles |
The Customize Styles section lets you customize the typography and fonts of the Text,
Headings and Blockquote elements separately. |
Fonts
You can set the Fonts and Typography in the Editor and Property Panel Theme Settings.
Update Style
You can update Typography Styles by clicking the Update Style link in the Property Panel.
Close Icon For Back Option
Click on the Close icon to exit from the Theme, Template, Post, and other editing modes.
Page Navigator
The Left Panel displays all Blocks available on the page.
Here, you can Remove or Duplicate the existing Block. Add New Block or change the order of the Block by simply dragging Blocks in the panel.
Move Elements
You can move Elements using various rules:
Block Editor
The Editor is the main area where you can see and adjust page Blocks. You can add or remove new controls and sections in this area, move existing controls using various rules to help you position controls properly, and many other things.
Zoom
You can use the Zoom Panel and the CTRL + Mouse Roller to zoom in and out of the User Interface.
Property Panel
The Property Panel has the selected Element, Grid, and Block styling options.
Block Tab
The Block Tab provides available Variants and Coloring Schemes for the selected Block.
Container Tab
The **Container ** Tab, for example, the Grid, appears when selecting the control inside the Grid layout or the grid cell. Here, you can control the styling of the selected grid cell, hide/show this cell in different Responsive Modes, and change the whole grid layout if needed.
Selected Element Tab
You will see the tab for the Selected Element that appears when you click on the Element in the Editor Area. It contains the styling options for the selected Element. In Addition, you can hide this control in the different responsive modes using corresponding settings.
Hide Elements
You can also hide and show Elements in just one click:
Editor Width For Large Screens
The Page Editor takes up all the space of the large device. It allows you to see the sites closer to the actual view.
You can set the Device Width for the Editor.
Editor Zoom
Use Editor Zoom control to zoom in and out Sections for more convenience in work. You can also enter the zoom value on the Zoom Bar.
You can reset the Editor's Zoom to 100% by pressing the CTRL + 0 hotkeys.
Move Editor
You can move the Editor by holding the ALT key and using the mouse. You can also click the Mouse Wheel and drag the mouse to move the Editor.
![scroll-editor-with-mouse.gif]()
## Summary
- Overview
- Dashboard
- Video Lessons On Dashboard
- Top Bar
- Theme Settings
- Page Navigator
- Block Editor
- Property Panel
- Editor Zoom
- Move Editor
## Overview
In Nicepage, you can customize each Block on the page, including content editing, layout changing, modifying colors and fonts, and making adjustments for different responsive modes.
The Nicepage Website Builder comprises Panels with various styling options, Left and Right Panels, Page Management options, and the central Editor Area.
!niceapge-ui.png!
## Dashboard
The Nicepage has a Dashboard on which you can see all your Sites, Pages, and Page Folders. You can also find the Settings and Profile on the Dashboard Top Bar.
!dashboard-settings.png!
## Video Lessons On Dashboard
You can find the links to the Video Lessons on the Dashboard. Now, by clicking on the video thumbnail on the Dashboard, you can open and watch a video lesson in your browser.
You can show and hide the video thumbnails and open all video lessons by clicking the link.
!video-lessons-dashboard.png!
[Watch all video lessons](page:1318)
## Top Bar
The **Top Bar** provides quick access to Basic Theme Settings, Controls, Responsive Settings, Page Management, Undo and Redo changes, and the user menu.
The right side panel of the Nicepage Ribbon includes essential tools like Undo/Redo, Page Preview and Publish options, Page Responsive Settings, and User Menu,
The **Responsive Modes** help customize each Block's appearance in different responsive modes separately.
## Theme Settings
The Theme Settings include the fundamental Page Properties like Page Title and Metadata and general Theme Settings: Colors, Fonts, and Typography.
**Settings**
<table class="table table-condensed">
<tr>
<td> [Page Properties](page:4579) </td>
<td>The Page Properties section lets you specify the page attributes for SEO.</td>
</tr>
</table>
**Theme**
<table class="table table-condensed">
<tr>
<tr>
<td>[Colors](page:1018)</td>
<td>The Colors section lets you specify the website's color set and choose the desired coloring scheme.</td>
</tr>
<tr>
<td>[Fonts](page:1019)</td>
<td>The Fonts section lets you set up the website Font Scheme.</td>
</tr>
<tr>
<td>Typography</td>
<td>The Typography section lets you set up the Website Typography scheme.</td>
</tr>
<tr>
<td>Customize Styles</td>
<td>The Customize Styles section lets you customize the typography and fonts of the Text,
Headings and Blockquote elements separately.</td>
</tr>
</table>
### Fonts
You can set the Fonts and Typography in the Editor and Property Panel Theme Settings.
!font-typography-merged.png!
### Update Style
You can update Typography Styles by clicking the Update Style link in the Property Panel.
!update-style-improved.png!
### Close Icon For Back Option
Click on the Close icon to exit from the Theme, Template, Post, and other editing modes.
!close-for-modes.png!
## Page Navigator
The Left Panel displays all Blocks available on the page.
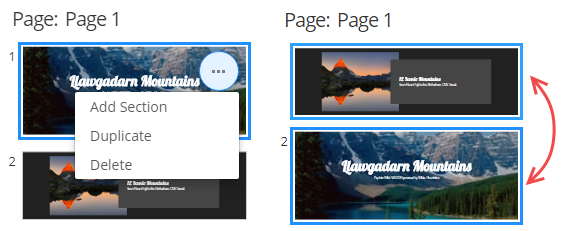
Here, you can Remove or Duplicate the existing Block. Add New Block or change the order of the Block by simply dragging Blocks in the panel.
!upage-doc-18.png!
### Move Elements
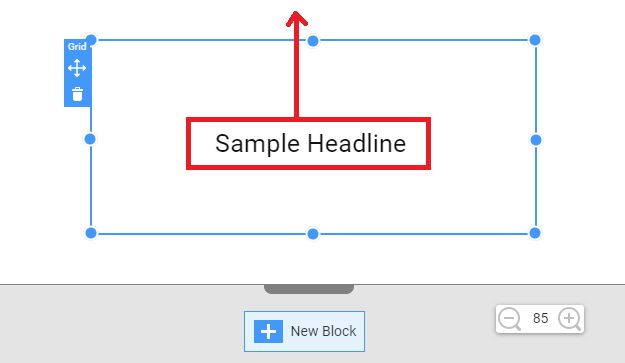
You can move Elements using various rules:
!upage-doc-21.png!
## Block Editor
The Editor is the main area where you can see and adjust page Blocks. You can add or remove new controls and sections in this area, move existing controls using various rules to help you position controls properly, and many other things.
!block-editor.gif!
## Zoom
You can use the Zoom Panel and the CTRL + Mouse Roller to zoom in and out of the User Interface.
!user-interface-zoom.gif!
## Property Panel
The Property Panel has the selected Element, Grid, and Block styling options.
### Block Tab
The **Block Tab** provides available Variants and Coloring Schemes for the selected Block.
!upage-ribbon-5.jpg!
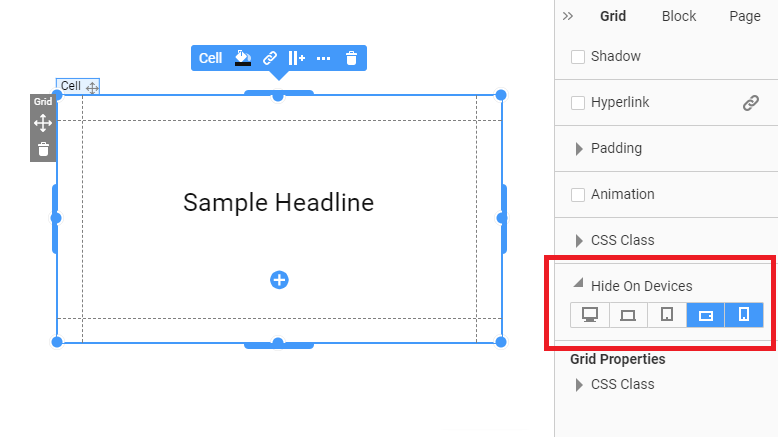
### Container Tab
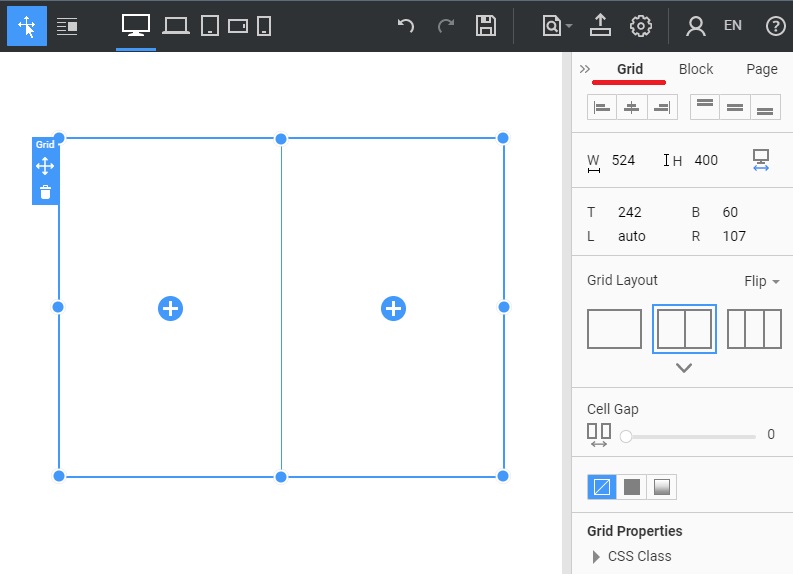
The **Container ** Tab, for example, the Grid, appears when selecting the control inside the Grid layout or the grid cell. Here, you can control the styling of the selected grid cell, hide/show this cell in different Responsive Modes, and change the whole grid layout if needed.
!upage-ribbon-6.jpg!
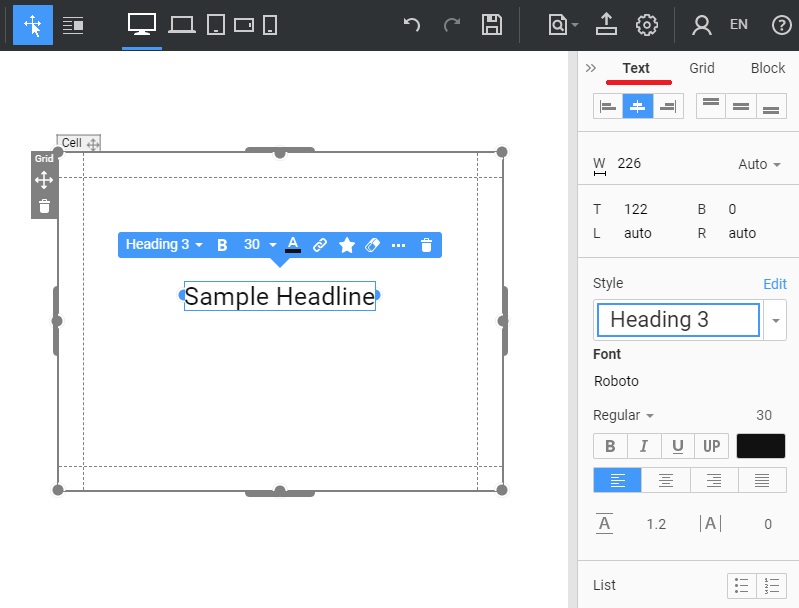
### Selected Element Tab
You will see the tab for the Selected Element that appears when you click on the Element in the Editor Area. It contains the styling options for the selected Element. In Addition, you can hide this control in the different responsive modes using corresponding settings.
!upage-ribbon-7.jpg!
## Hide Elements
You can also hide and show Elements in just one click:
!upage-doc-22.png!
## Editor Width For Large Screens
The Page Editor takes up all the space of the large device. It allows you to see the sites closer to the actual view.
!device-width.jpg!
You can set the Device Width for the Editor.
!large-screen-width.png!
## Editor Zoom
Use **Editor Zoom** control to zoom in and out Sections for more convenience in work. You can also enter the zoom value on the Zoom Bar.
!enter-zoom-value.png!
You can reset the Editor's Zoom to 100% by pressing the CTRL + 0 hotkeys.
!zoom-reset.gif!
## Move Editor
You can move the Editor by holding the ALT key and using the mouse. You can also click the Mouse Wheel and drag the mouse to move the Editor.
!scroll-editor-with-mouse.gif!
##