Summary
- Overview
- Access Theme Colors
- Theme Color Preview
- Color Presets
- Color Picker
- Theme Colors
- Background For All Pages
Overview
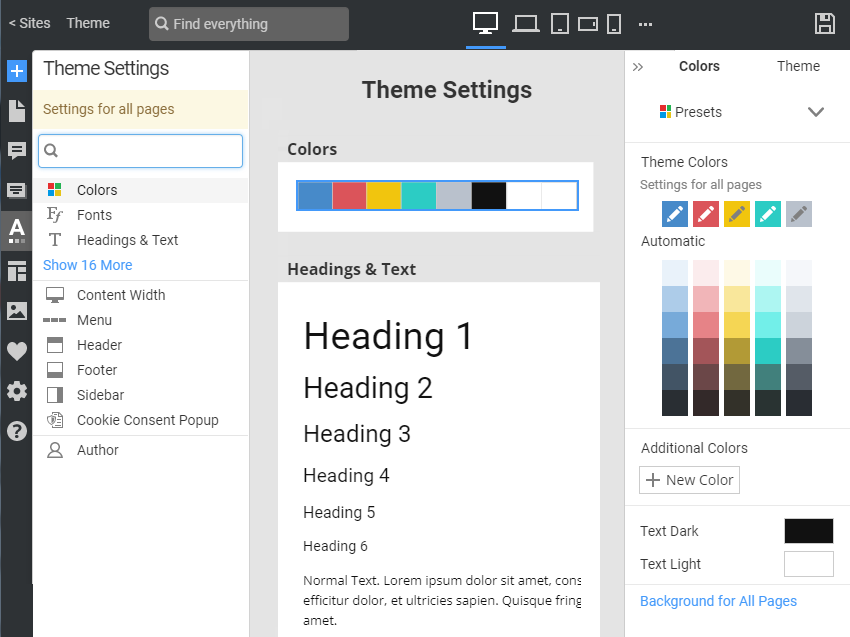
You can choose and modify the theme colors to specify a color scheme on all site pages of your Nicepage Project.
Access Theme Colors
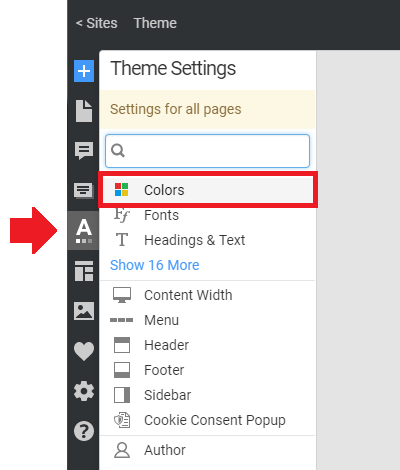
Click the Quick Access -> Theme Settings icon to open the Theme Settings Menu, then click the Colors link.
Theme Color Preview
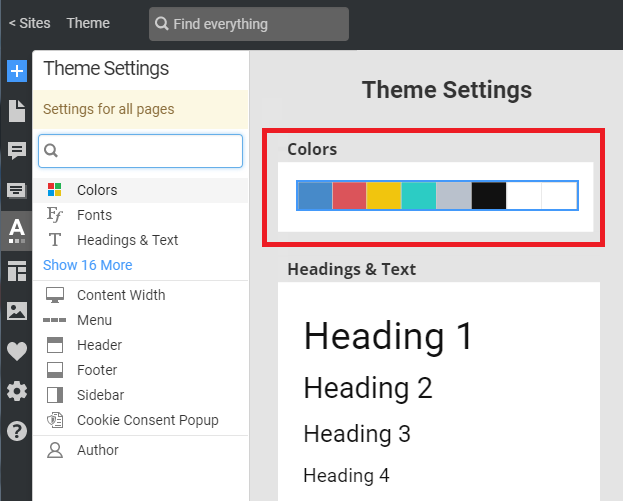
The selected theme colors are reflected in the preview, demonstrating the colors used on a web page.
Color Presets
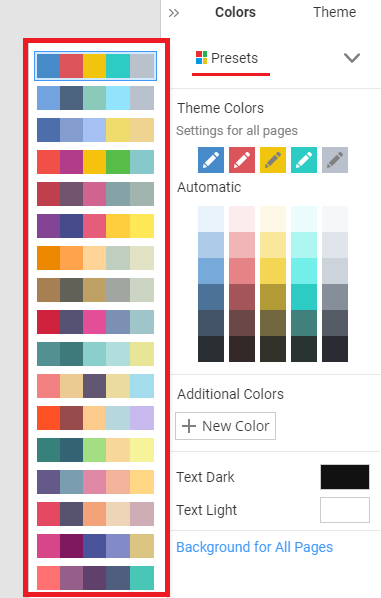
You can use the provided Color Palettes on your websites. Switching Presets changes the Theme Colors on all pages.
Color Picker
Use the Color Picker in the Property Panel. Find the Custom Colors in a separate Tab. When you edit a color, a New Custom Color is added.
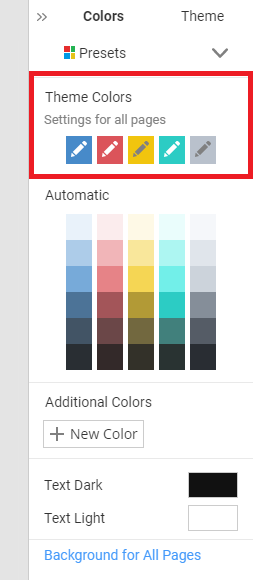
Theme Colors
The Theme Colors are presented in the Property Panel and have the Edit icon, allowing you to customize the applied Color Preset.
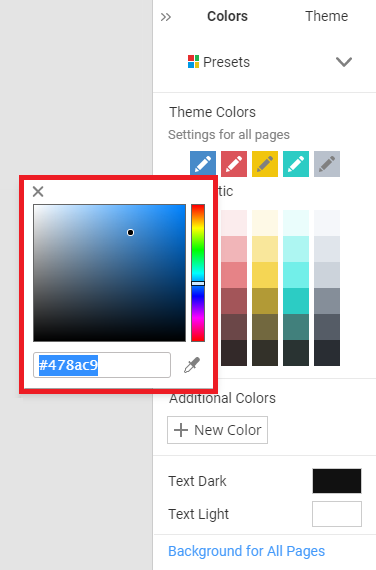
Edit Theme Color
Click on the Edit Icon to open the dialog to change the Theme Color. You can also use the Color PickColor to change the Color on a page in the Nicepage Desktop Application.
NOTE: The Color Picker is not supported in the Online Editor.
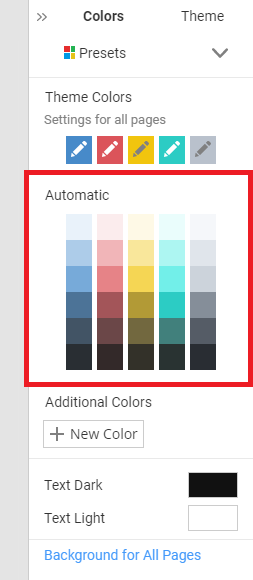
Automatic Colors
Automatic Colors are generated from the Preset and relative to the Basic Colors. You can use the Automatic Colors safely in your web design.
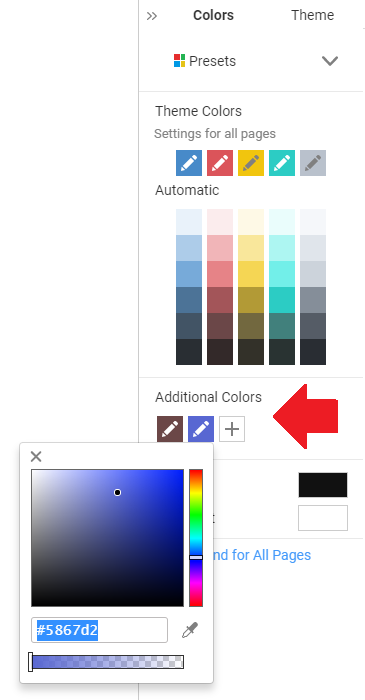
Add New Color
If the Theme and Automatic Colors are insufficient for your design implementation, you can add custom colors. Click on the New Color Button to add a New Color.
You can moColColor added Color by clicking the Edit Icon in the Color Box.
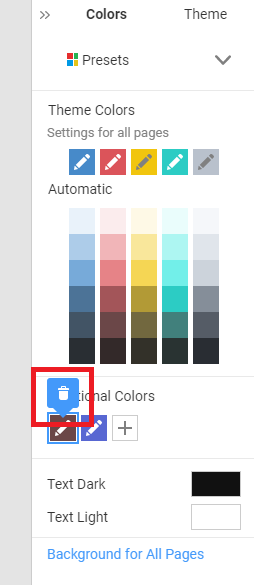
Delete Additional Color
Delete the Addition Colors by clicking the Bucket icon on the Context bubble shown while hovering over the Color Box.
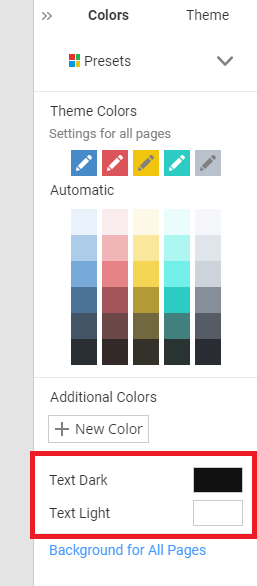
Text Dark And Light Colors
Set the Dark and Light Colors for the Text Elements, which are automatically calculated depending on the Background Fill.
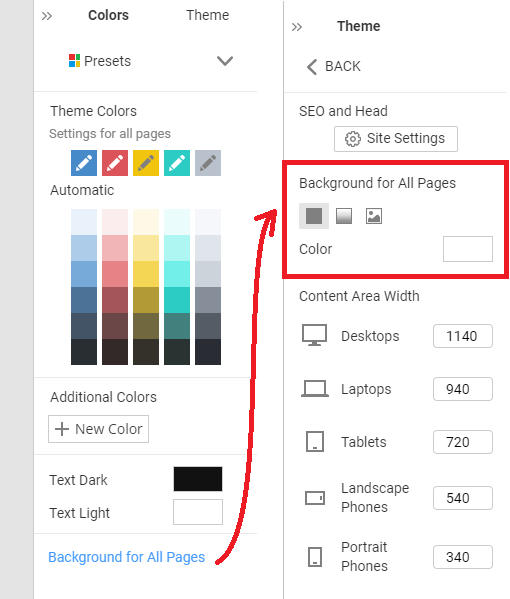
Background For All Pages
Click on the Background For All Pages link in the Property Panel for the Theme Colors and set the Background for all website pages.
You can choose the Color, Gradient, or Image for the Background. You can also change the Content Area Width for the Page properties.
![background-all-pages.png]()
## Summary
- Overview
- Access Theme Colors
- Theme Color Preview
- Color Presets
- Color Picker
- Theme Colors
- Background For All Pages
## Overview
You can choose and modify the theme colors to specify a color scheme on all site pages of your Nicepage Project.
!colors-theme-settings.png!
## Access Theme Colors
Click the Quick Access -> Theme Settings icon to open the Theme Settings Menu, then click the Colors link.
!access-theme-colors.png!
## Theme Color Preview
The selected theme colors are reflected in the preview, demonstrating the colors used on a web page.
!preview-theme-colors.png!
## Color Presets
You can use the provided Color Palettes on your websites. Switching Presets changes the Theme Colors on all pages.
!color-presets.png!
## Color Picker
Use the Color Picker in the Property Panel. Find the Custom Colors in a separate Tab. When you edit a color, a New Custom Color is added.
!change-color.gif!
## Theme Colors
The Theme Colors are presented in the Property Panel and have the Edit icon, allowing you to customize the applied Color Preset.
!theme-colors.png!
### Edit Theme Color
Click on the Edit Icon to open the dialog to change the Theme Color. You can also use the Color PickColor to change the Color on a page in the Nicepage Desktop Application.
NOTE: The Color Picker is not supported in the Online Editor.
!edit-theme-color.png!
### Automatic Colors
Automatic Colors are generated from the Preset and relative to the Basic Colors. You can use the Automatic Colors safely in your web design.
!automatic-colors.png!
### Add New Color
If the Theme and Automatic Colors are insufficient for your design implementation, you can add custom colors. Click on the New Color Button to add a New Color.
You can moColColor added Color by clicking the Edit Icon in the Color Box.
!custom-colors.png!
### Delete Additional Color
Delete the Addition Colors by clicking the Bucket icon on the Context bubble shown while hovering over the Color Box.
!delete-custom-color.png!
### Text Dark And Light Colors
Set the Dark and Light Colors for the Text Elements, which are automatically calculated depending on the Background Fill.
!text-colors.png!
### Background For All Pages
Click on the Background For All Pages link in the Property Panel for the Theme Colors and set the Background for all website pages.
You can choose the Color, Gradient, or Image for the Background. You can also change the [Content Area Width](page:299189) for the Page properties.
!background-all-pages.png!
##