So fügen Sie einer Website das Mega-Menü hinzu


Menülayout wechseln
Das Menü in Nicepage kann unterschiedlich dargestellt werden, wie Single-Level-Menü, Multi-Level-Menü und Mega-Menü. Sie können jederzeit zwischen diesen Layouts wechseln und dasjenige auswählen, das am besten zu Ihrem Webdesign passt. Klicken Sie auf das Menü in der Kopfzeile und gehen Sie dann zum Eigenschaftsfenster. Klicken Sie auf die Symbole in der Layout-Eigenschaft, um das Aussehen des Menüs zu ändern.
Mega-Menüpunkte bearbeiten
Das Mega-Menü verwendet die dreistufige Untermenüstruktur des Bearbeiten-Menüs. Klicken Sie auf das Edi-Menü-Symbol, um den Dialog zu öffnen. Bearbeiten Sie die Elemente der ersten Ebene für die Hauptmenü-Elemente, die zweite Unterebene für die Mega-Menü-Titel und die dritte Unterebene für die Mega-Menü-Elemente.
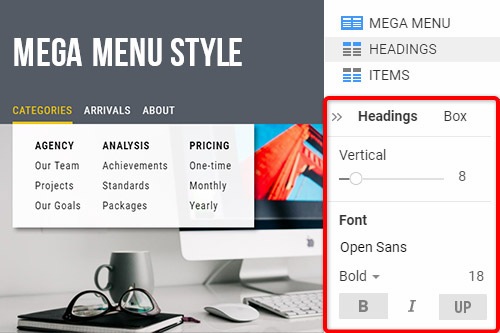
Mega-Menüstil
Sie können alle Ebenen des Mega-Menüs stilisieren. Klicken Sie auf das Mega-Menü, um es auszuwählen, und gehen Sie zum Eigenschaftsfenster. Wählen Sie die entsprechenden Links aus, um auf die Panels der Mega Menu-Komponenten zuzugreifen. Sie können Füllung, Rahmen und Text für Hintergrund, Elemente und Unterelemente ändern.
Mega-Menüspalten
Das Mega-Menü enthält Spalten, und Sie können ihre Anzahl ändern. Wählen Sie das Mega-Menü, gehen Sie zum Eigenschaftsfenster und klicken Sie auf den Link „Mega-Menü“. Klicken Sie im Mega-Menü-Panel auf die Dropdown-Liste Spalten, um die Anzahl der Spalten für das Mega-Menü auszuwählen. Standardmäßig ist die Anzahl der Spalten für das Mega-Menü automatisch, entsprechend der Anzahl der Untermenüs der zweiten Ebene.
Mega Menüabstand
Sie können den Abstand der Mega-Menüelemente und des Bereichs ändern. Wählen Sie das Mega-Menü und gehen Sie zum Eigenschaftsfenster. Klicken Sie auf den Mega-Menü-Link und gehen Sie dann nach unten zu den Abstandsreglern. Ziehen Sie die Schieberegler Vertikaler und Horizontaler Abstand oder geben Sie die Werte ein, um den Abstand zu ändern. Sie können auch die Polsterung des Mega-Menübereichs ändern, um den Platz für die Elemente des Mega-Menüs umzuwandeln.
Größe des Mega-Menü-Popups ändern
Um Elemente zum Mega-Menü auf einer Website hinzuzufügen, müssen Sie den Platz anordnen. Klicken Sie auf den Gegenstand mit dem Mega-Menü und gehen Sie zu den runden Markierungen an der Seite. Ziehen Sie die runden blauen Markierungen, um die Größe des Mega-Menü-Popups zu ändern.
Elemente zum Mega-Menü-Popup hinzufügen
Um ein Website-Element zum Mega-Menü hinzuzufügen, klicken Sie auf den Menüpunkt mit dem Mega-Menü und ändern Sie die Größe des Mega-Menü-Popups. Klicken Sie im Schnellzugriff auf das blaue Plus, um das Bedienfeld „Hinzufügen“ zu öffnen. Wählen Sie ein Element aus, beispielsweise das Bild oder Symbol, um es dem Mega-Menü hinzuzufügen. Sie können hinzugefügte Elemente wie die Mega-Menüelemente frei verschieben.
Verschieben Sie Elemente im Mega-Menü-Popup
Das Mega-Menü ist ein interessantes und schönes Layout, das möglicherweise mehrere Anpassungen erfordert. Daher können Sie die hinzugefügten Elemente ähnlich wie die Mega-Menüpunkte positionieren. Klicken Sie auf das Element und ziehen Sie es an die gewünschte Stelle.
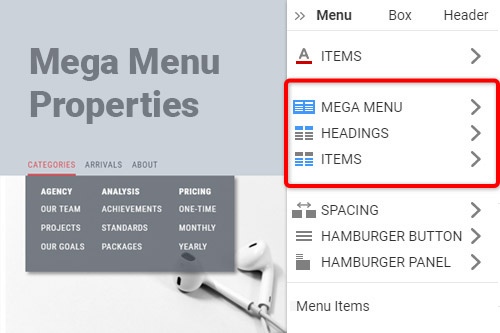
Mega-Menü-Eigenschaften
Im Eigenschaftsfenster können Sie die Eigenschaften des Mega-Menüs bearbeiten, einschließlich des Popups, der Überschriften und der Elemente. Die zugehörigen Eigenschaften sind in separaten Bedienfeldern gruppiert, und im Hauptbedienfeld befinden sich die Links „Mega-Menü“, „Überschriften“ und „Elemente“.
How To Use The Mega Menu To Improve Website Navigation
The mega menu is a very functional layout, as it allows to add to the menu different elements. Mega menus allow designers to show more than one level of information structure on the website. If you don't know how to create a max menu without mega menu plugins or without the WordPress menu builders, visit Nicepage. Like the new powerful drag and drop tool, you can edit menu items on the website. Like the free landing page builder, you can add the menu item, change the menu width, etc. So, get started with the menu. You do not need to use the visual page builder, only visit Nicepage and add wonderful menu items on the website. So, getting started with the Nicepage, you will have an opportunity easily change menu settings (no need for WordPress mega plugins).
Many people use WordPress custom mega menus with sticky menus. So, like this, Nicepage enables to add the single-level menu on the website. In some cases, users put contact form 7 on the tabbed mega menus. The mega menus are good for site navigation. Like the menu feature and max menu, with Nicepage, you can change the background color, image size, etc. Like the max mega menu pro and mega menu builder, you can easily shift max menu settings. Every menu option you can change from the property panel. In the WordPress mega menu plugin, it is available from the menu settings page. Getting started link on the menu item brings the user to its menu page and highlights options for the menu. Like the WordPress menu builder plugin, enable menu settings to modify the design. The feature max mega menu is very comfortable, as, from the mega menu option and max mega menu settings, we can change the look of our menu. As a rule, a max mega menu is displayed within a sidebar.
Set Up button on the menu. Very often, people elementary don't know how to set up the menu on the WordPress website without guide lessons. So, on Nicepage, everything is simple and understandable. As a max menu plugin is comfortable for social media websites, Nicepage is also very friendly. It is the FAQ on creating a parent menu item, which you can add to the main menu. If you can drag and drop menu items with the WP menu pro builder plugin, you can do this with Nicepage. The hover effect on the new menu item gives the menu a nice look (similar to the WordPress mega menu). If you don't know how to create the mega menu items without wp mega menu pro WordPress plugins, visit Nicepage. Similar to a max mega menu plugin, by getting started with Nicepage, you will find how you can easily work with mega menus.