So verwenden Sie das Bildgalerie-Element auf einer Website


Lücke in der Bildergalerie
Die Galeriebilder können ähnliche Paletten und Farben haben und manchmal ist es schwierig, sie auf einer Webseite zu unterscheiden. Sie können den Abstand zwischen den Galeriebildern ganz einfach hinzufügen, indem Sie den Abstand im Eigenschaftsfenster vergrößern. Wählen Sie Ihre Galerie aus, gehen Sie dann zum Eigenschaftsfenster rechts und ziehen Sie den Schieberegler der Gap-Eigenschaft.
Änderung des Galerie-Layouts
Die Galerie in Nicepage ist ein transformierbares Element, das Sie einfach in das Karussell, den Schieberegler, den Schieberegler mit Miniaturansichten und den Schieberegler mit Bildunterschriften umwandeln können. Wählen Sie eine beliebige Galerie in einem Block aus und gehen Sie zum Eigenschaftsfenster. Klicken Sie auf die Layout-Eigenschaftssymbole, um die Layout-Änderung anzuwenden.
Bildergalerie Lightbox
Mit der Option „Bild-Lightbox“ können Sie ein Galeriebild vergrößern, um eine detaillierte Vorschau anzuzeigen. Diese Option ist für das Rasterlayout verfügbar und standardmäßig aktiviert. Wenn Sie diese Eigenschaft jedoch deaktivieren oder erneut aktivieren müssen, können Sie eine Galerie auf Ihrer Webseite auswählen und dann zum Eigenschaftsfenster gehen. Klicken Sie auf den Link „Bildstil“ und aktivieren Sie dann das Kontrollkästchen „Bild-Lightbox“ im nächsten Fenster.
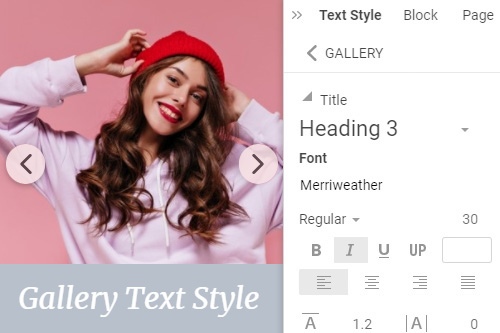
Galerie-Textstil
Wie bei jedem anderen Text auf Ihrer Webseite können Sie die Schriftartparameter für die Galerietexte, sowohl Überschrift als auch Text, separat ändern. Wählen Sie dazu eine Galerie aus und klicken Sie dann im Eigenschaftsfenster rechts auf den Textstil-Link. Ändern Sie im nächsten Panel die Eigenschaften der Texte und sehen Sie sich die Vorschau Ihrer Änderungen im Editor an. Bitte beachten Sie, dass Sie den Galerietext benötigen, den Sie in die speziellen Felder eingeben müssen.
Galeriebild-Hover-Animation
Die Galerie sieht auf Ihren Webdesigns attraktiver aus, wenn sie mit Ihren Besuchern interagiert. Daher können Sie es in Form der Animation On Hover für Ihre Galeriebilder hinzufügen. Wählen Sie Ihre Galerie aus und gehen Sie dann zum Eigenschaftsfenster. Klicken Sie im Abschnitt „Animation“ auf den Link „Bild“ und wählen Sie im nächsten Bereich den Effekt „Animation beim Hover“ für Ihre Galeriebilder aus.
Galerie-Text-Hover-Animation
Sie können die Animation On Hover für die Galerietexte hinzufügen, wodurch Ihre Webdesigns noch interaktiver und attraktiver für Website-Besucher werden. Wählen Sie die Galerie aus. Wenn das Galerie-Layout Texte enthält, gehen Sie zum Eigenschaftsfenster. Fügen Sie Texte hinzu und klicken Sie dann im Abschnitt Animation auf den Link Textebene. Klicken Sie auf eine der Voreinstellungen und passen Sie bei Bedarf den Effekt „Animation beim Schweben“ an.
Galerie-Bildtext
Für die Galerie-Layouts wie Beschriftung und Schieberegler können Sie die Überschrift und den Text hinzufügen, der das Galeriebild beschreibt. Wenn Ihre Besucher auf den Bild-Lightbox-Modus klicken, können Sie diese Texte im Bild-Lightbox-Modus sehen. Um Galerie-Bildtexte anzuzeigen, wählen Sie die Galerie aus und ändern Sie dann ihr Layout, um Texte anzuzeigen. Gehen Sie zum Eigenschaftsfenster und geben Sie dann Texte in die speziellen Felder ein.
Galerie-Bildradius
Die Galeriebilder können den Radius haben, wodurch Ihre Galerien interessanter und vielfältiger aussehen. Um den Radius für Galeriebilder zu aktivieren, wählen Sie die Galerie und dann den Bildstil im Eigenschaftsfenster aus. Bitte ziehen Sie den Radius-Schieberegler oder geben Sie seinen Wert ein, um die Ecken der Galeriebilder aufzurütteln.
Kostenlose Vorlagen mit Bildergalerie-Element
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
-
Passen Sie eine beliebige Vorlage anHerunterladen
-
Kostenlose Website Builder SoftwareHerunterladen
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.