15,000+ kostenlose Website-Modelle 2024
Kostenlose Website-Modelle und Vorlagen
-
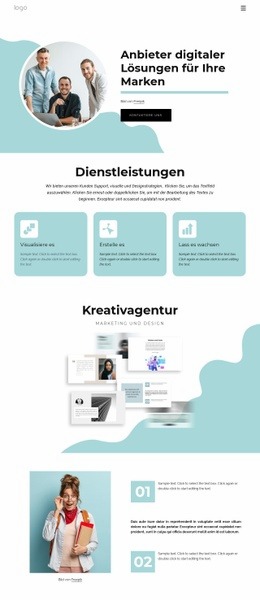
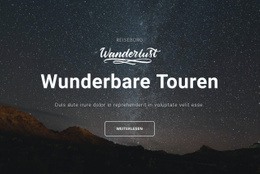
Erstellen Sie eine Website ohne CodierungHerunterladen
-
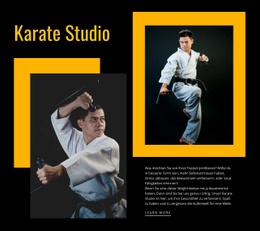
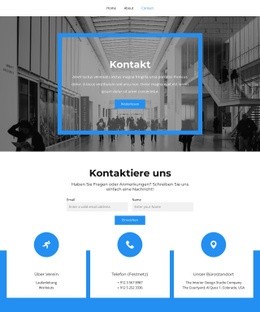
Kostenlose Website Builder SoftwareHerunterladen
-
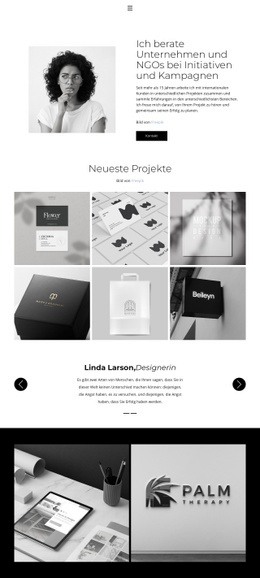
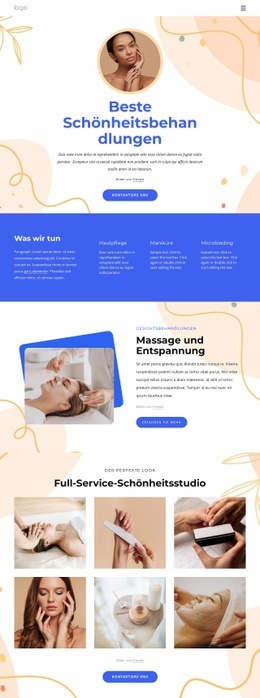
Deine eigene Website erstellenHerunterladen
-
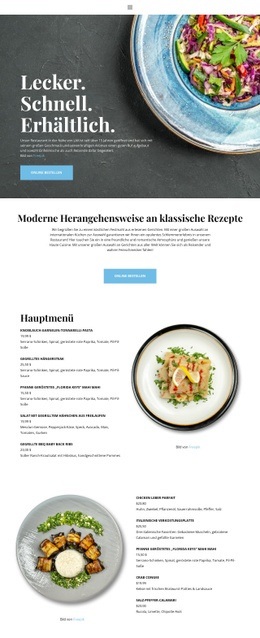
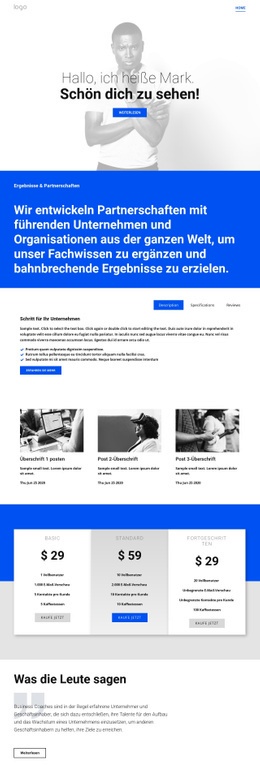
Passen Sie eine beliebige Vorlage anHerunterladen
-
Erstellen Sie eine Website ohne CodierungHerunterladen
-
Kostenlose Website Builder SoftwareHerunterladen
Warum Website-Modelle?
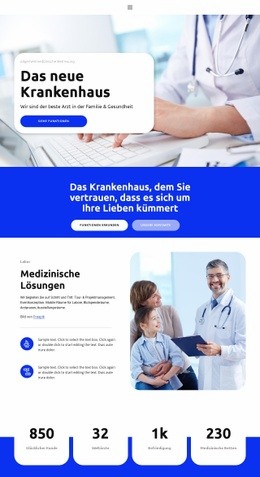
Ein Website-Modell ist ein Prototyp, möglicherweise ein grafisches Bild, das Erscheinungsbild der zukünftigen Website. Es basiert auf vorläufigen Untersuchungen und der ausgewählten Struktur. Das kostenlose Website-Modell ist die nächste Stufe nach Design und Prototyping. Das Website-Modell kann von einfachen, manuell gemalten Display-Modellen bis hin zu realistischen Rasterbildern und halbfunktionalen benutzerdefinierten Schnittstellen variieren, die in einem Software-Tool für das Application Engineering entwickelt wurden. Ein hochwertiges Modell löst die Probleme, die während des Designprozesses auftreten (kostenlose PSD-Modelle sind am beliebtesten, die Sie kostenlos im Internet herunterladen und Ihre Rechte vorbehalten können). Zum Beispiel muss eine hochauflösende Modell-PSD mehr als genug sein, um eine Vorstellung von Ihrer neuen Site zu bekommen. Die Datei in PSD bietet Ihnen ein flüssiges Computerbildschirm-Modell, in dem Sie das Endprodukt einfach platzieren und Ihren Website-Bildschirm präsentieren können.
Mockup World
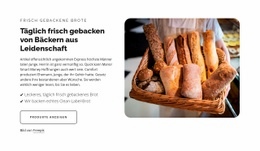
Mockup World ist eine Sammlung der besten kostenlosen Mockups im Internet für PC, iOS, Android und so weiter. Mit dem Prototyping-Tool können Sie kostenlose Modelle erstellen. Vergessen Sie auch nicht die Benutzererfahrung - eine Reihe von Eindrücken und subjektiven Gefühlen der Interaktion mit der Benutzeroberfläche oder der Website des Programms. Mithilfe von Website-Modellen können Sie nachvollziehen, wie das Website-Webdesign der neuen Website auf den Geräten aussehen wird. Ein Modell ist häufig eine High-Fidelity-Präsentation des fertigen Projekts, mit der die Benutzererfahrung modelliert werden soll.
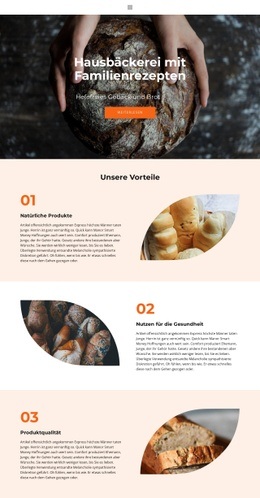
Erstellen Sie Ihr eigenes Modell
Es gibt viele Design-Tools, Design-Systeme, auch ein Wireframe-Tool und ein Mockup-Tool zum kostenlosen Erstellen von Mockups. Es gibt eine Meinung, dass ein Wireframing-Tool das visuelle Design ignoriert und Sie damit nicht einverstanden sind. Man könnte sagen, dass Wireframes-Modelle nur grobe Entwürfe der Produktstruktur sind. Das Grafikdesign hilft Ihnen in diesem Fall am meisten, damit die Vorderansicht Ihrer Seite schön aussieht und Sie in Echtzeit verfolgen können, wie sich das Design Ihres Website-Modells ändert. Sie können Elemente auf das Bildschirmmodell ziehen und dort ablegen, es mit sozialen Medien verknüpfen, Modelldiagramme, Drahtmodellmodelle, Vektorfotos verwenden und ein interaktives Design mit Website-Modellwerkzeugen erstellen.
Im Gegensatz zu statischen Prototypen sind interaktive Prototypen Entwürfe des Interaktionsdesigns aller Komponenten einer Ressource. Dies sind vereinfachte Layouts aller Seiten einer sehr detaillierten Website. Gleichzeitig sind alle Elemente anklickbar. Außerdem können Sie die besten kostenlosen Designressourcen wie Open-Source-Schriftarten, kostenlose Fotos usw. herunterladen. Es gibt viele Orte, an denen Sie kostenlos reaktionsschnelle Modelle erhalten, um großartige Premium-Websites mit perfekten Features, Funktionen, kreativen Inhalten und ohne Verwendung von Photoshop oder einer anderen Grafik-App zu erstellen.
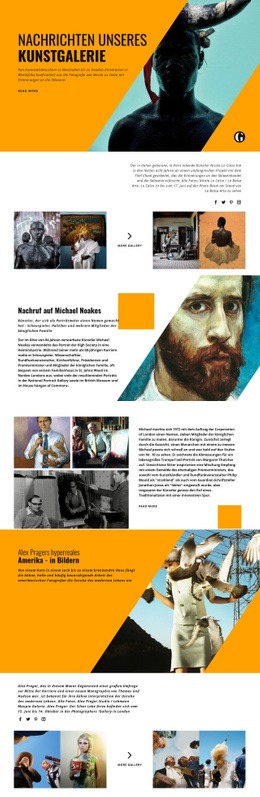
Mockup-Tools
Mockup-Tools helfen Designern technisch, geben Ihnen jedoch keine Ideen, und Sie müssen sie selbst finden, basierend auf dem Zweck der Website. Es gibt zwei Möglichkeiten, Modelle selbst zu erstellen oder kostenlos herunterzuladen. Das Ergebnis kann das gleiche sein. Mit kostenlosen Mockup-Vorlagen können Sie Geld sparen. In der Zwischenzeit entspricht das Mockup-Design Ihren Anforderungen. Mockup-Vorlagen helfen Ihnen dabei, keine Zeit zu verschwenden, und ohne ein Design-Tool war Ihre Webseite schick.