Jak používat prvek Slider na webové stránce

Šipky posuvníku
Vzhledem k tomu, že prvek Slider je na webových stránkách oblíbený, uživatelé chtějí sebe a jeho prvky různými způsoby stylizovat. Pro šipky posuvníku můžete mít různé styly, které můžete nastavit pro každý posuvník na svém webu zvlášť. Vyberte jezdec, klikněte na jednu z jeho šipek, přejděte na panel vlastností a upravte vlastnosti šipek jezdce.
Indikátory posuvníku
Indikátory posuvníku pomáhají návštěvníkům webu přeskakovat snímky a zobrazit pořadí snímků. Pro webdesignéry je také zajímavé stylizovat Slider Indicators pro každý úkol a práci. Pro každý stav indikátoru na panelu vlastností si můžete vybrat tvar, barvy, okraje atd.
Animace posuvníku
Snímky v různých jezdcích Nicepage se mohou pohybovat různě a pro prvek jezdce si můžete vybrat efekt animace. Vyberte snímek v bloku nebo posuvník plné šířky. Poté přejděte na panel vlastností vpravo. Klikněte na odkaz Posuvník a na dalším panelu zvolte Typ animace a Trvání.
Přejetím pro posuvníky
Přejetí prstem je nejběžnější gesto používané k navigaci mobilních zařízení, jako jsou chytré telefony a tablety. K uspořádání dat, včetně obrázků, tvarů, ikon a textů ve webovém designu, se přitom široce používají posuvníky. Můžete použít posouvání na posuvníku, protože je podporováno v Nicepage.
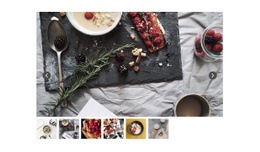
Prvek miniatur galerie
Vytvořte krásný náhled pro své obrázky s jedním z nejoblíbenějších rozložení Galerie. Klepnutím na miniatury přepnete hlavní obrázek.
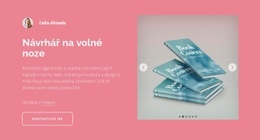
Prvek titulku galerie
Prezentujte své fotografie jako titulek galerie. Níže přidejte texty, které popisují vaše obrázky. Klepnutím na šipky nebo indikátory přepnete snímky galerie.
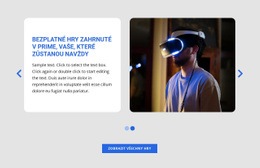
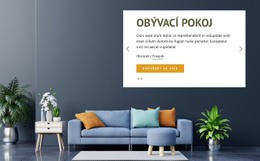
Posuvný prvek s plnou šířkou
Pomocí posuvníku snadno vytvořte obrázek hrdiny nebo úvodní bloky, které zaberou celou šířku vašich obrazovek. Přidejte úvodní texty, tlačítka s výzvou k akci a další prvky. Všechny posuvné bloky plné šířky jsou ve výchozím nastavení vhodné pro mobily.
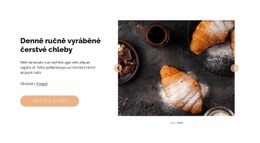
Prvek posuvníku galerie
Posuvník Galerie umožňuje zobrazovat obrázky jako snímky. Můžete také přidat titulky, které se mají zobrazit při umístění kurzoru, a nastavit průhlednost vrstvy s umístěním kurzoru.
Šablony zdarma s Posuvný prvek
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.