Jak pracovat s texty při tvorbě webových stránek


Styly textu
Doporučuje se používat různé styly v textu, nadpisech, textu, blokových uvozovkách, uspořádaných a neuspořádaných seznamech atd. Nepřímo to ovlivňuje vaše hodnocení SEO tím, že usnadňuje a zpříjemňuje čtení vašeho obsahu vašim uživatelům a návštěvníkům a poskytuje kontextová data o vašem obsah vytvořený pomocí klíčových slov pro vyhledávače.
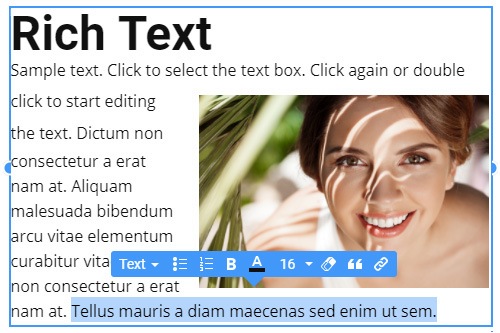
Bohatý text
Pokud máte na svém webu dlouho čtený text a jeho použití není příliš pohodlné, pak je tu prvek Rich Text Element (RTE), který vám umožňuje vytvářet články s dlouhým obsahem. Na rozdíl od běžných prvků nadpisu, textu, seznamu a obrázku můžete tyto prvky přidávat a upravovat přímo v prvku RTF, podobně jako při úpravách textu v procesoru, jako je MS Word.
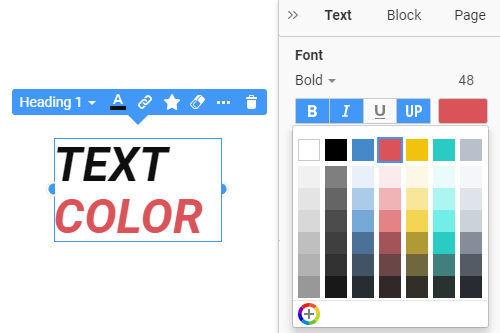
Barva textu
Barva je první věc, kterou si představíte, když přemýšlíte o webdesignu. Můžete si vybrat kteroukoli z vygenerovaných přednastavených barev z palety, kterou můžete změnit kliknutím na odkaz Barvy na panelu motivu Rychlý přístup. V případě potřeby použijte dialogové okno Výběr barvy k přidání jakékoli další barvy, kterou naleznete v dialogovém okně Barva na panelu vlastností pro vybraný text. Styl můžete aktualizovat pomocí barvy a použít stejnou barvu na všechny instance stylů textu použitých na webu.
Ikona V Textu
Ikona přidaná do textu usnadňuje čtení, porozumění a pomáhá jednoduše a rychle vyjádřit náladu. Obvykle to vyzývá k akci a jen dělá Text atraktivnějším. Na druhou stranu text vedle ikony pomáhá ikoně lépe porozumět a snižuje nejednoznačnost. Pro zjednodušení společného použití ikony a textu můžete v Nicepage vložit ikonu do textu z kontextového panelu nástrojů. V případě potřeby můžete k úpravě ikony použít sekci Ikona na panelu vlastností pro text.
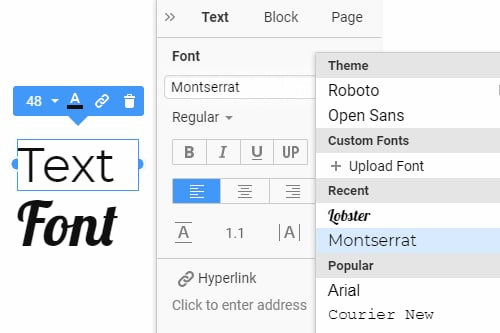
Písmo textu
Navzdory rostoucí popularitě Visual Media Elements je text stále nejpoužívanějším typem pro poskytování informací na webu. Váš web by měl mít čitelné písmo, aby poskytoval obsah. Vyberte textový prvek a poté změňte jeho písmo na panelu vlastností. Poskytli jsme vám více než 900 písem Google a ty nejoblíbenější rozdělili do samostatného seznamu. Nedávno použitá písma můžete také najít v jiném seznamu. Existuje také možnost přidání vlastního písma.
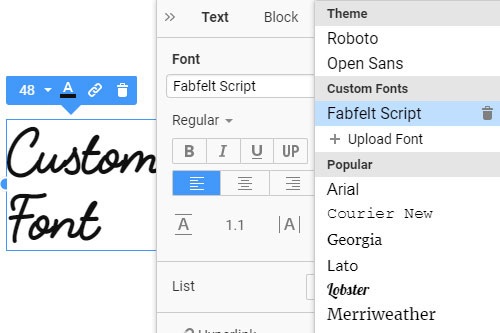
Vlastní písmo
Máte přístup ke stovkám přednastavených písem Google, které jsou velmi dostupné a přátelské k prohlížeči. Nicepage vás neomezuje na tato písma. Můžete si také stáhnout nebo zakoupit Vlastní písma třetích stran, která se použijí k vytvoření vašeho jedinečného designu. Vlastní písma můžete nahrát do otevřeného seznamu písem na panelu vlastností pro vybraný prvek. Všechna nahraná vlastní písma jsou podporována v typografii tématu a schématu písem na všech webových stránkách.
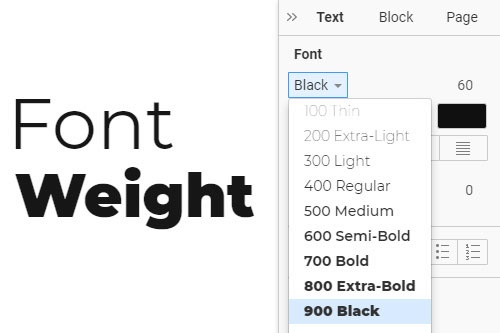
Tloušťka písma
Stejná rodinná písma s různými tloušťkami písem označují hierarchii, záměr a zvýrazňují důležité informace. Používání správných vah písma na správných místech je druh umění. V Nicepage můžete využít širokou škálu podporovaných hodnot tloušťky písem podporovaných rodinou písem, abyste mohli plně využít této vlastnosti. Pokud je podporováno, můžete mít různé tloušťky písma pro každý styl textu a režimy odezvy – od tenkého (100) po černou (900).
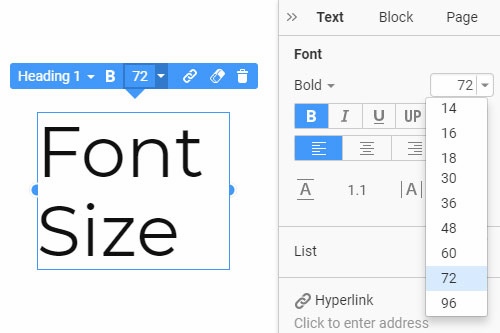
Velikost písma
Výběr správné velikosti písma pro textové prvky je důležitý, aby byly snadno čitelné a srozumitelné. Velikost písma můžete nastavit výběrem textového prvku a poté výběrem nebo zadáním hodnoty Velikost písma na panelu vlastností. Můžete také mít různé velikosti písma pro menší obrazovky, větší nebo menší, v závislosti na přizpůsobení textu a čitelnosti. V případě potřeby můžete také nastavit jinou velikost písma pro vybranou část textu.
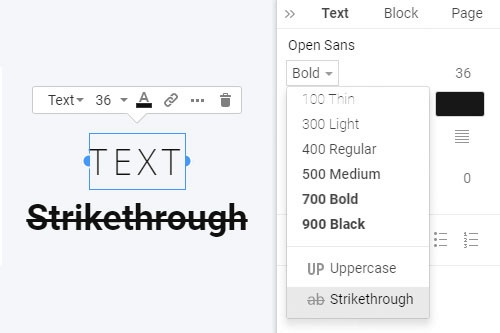
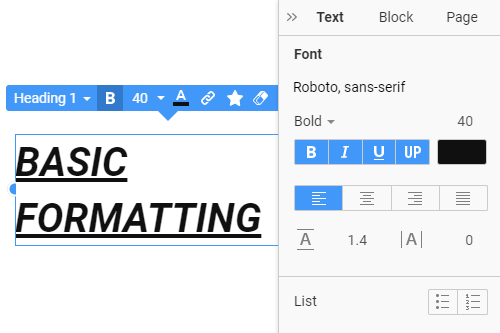
Základní formátování textu
Texty ve většině případů vyžadují zdůraznění základních operací. Základní formátování obsahuje tučné písmo, kurzíva, podtržení a přidali jsme velká písmena. Můžete vybrat text nebo jeho část a kliknout na ikony základního formátování na panelu vlastností. Upozorňujeme, že na rozdíl od formátovaného textu pro běžný text operace s velkými písmeny změní celý prvek, nejen vybranou část.
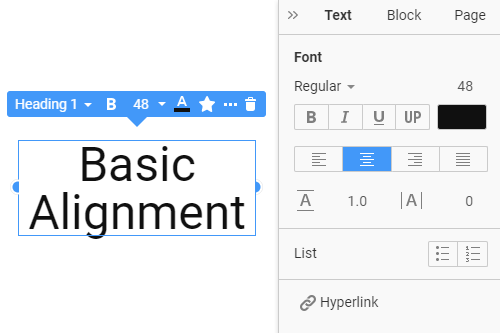
Základní zarovnání textu
Kromě zarovnání prvků, které umístí textový prvek do skupiny, buňky mřížky nebo bloku, můžete k uspořádání obsahu uvnitř textového prvku použít základní zarovnání. Chcete-li to implementovat, musíte vybrat prvek textu a kliknout na jednu z ikon zarovnání na panelu vlastností. To vám v případě potřeby pomůže uspořádat textový prvek a jeho vnitřní obsah jinak.
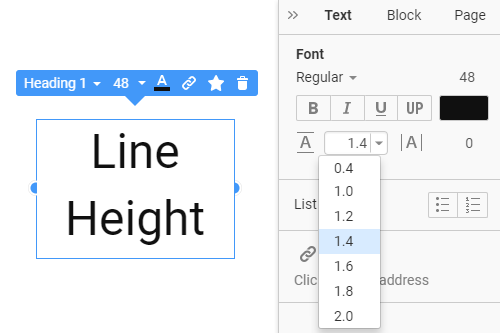
Výška řádku textu
Výška řádku je základní textová vlastnost definující velikost prostoru nad a pod textovými řádky. Hodnotu výšky řádku můžete změnit výběrem nebo zadáním do pole na panelu vlastností pro vybraný nadpis, text nebo jiné prvky. Obvykle se doporučuje použít menší výšku řádku pro větší velikosti písma.
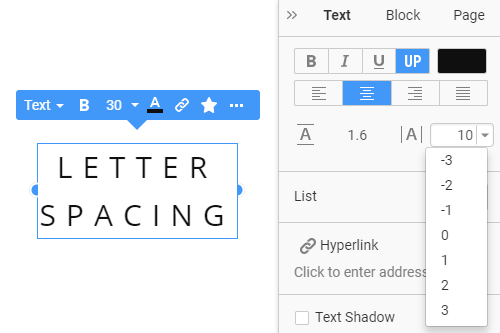
Mezery mezi písmeny textu
Typografie je důležitá pro jakýkoli čitelný obsah, včetně webových stránek. Letter Spacing je jeho součástí a definuje mezery mezi napsanými znaky ve slovech na webové stránce, čímž se mění vizuální hustota a texty jsou opticky konzistentní. Hodnotu vlastnosti Mezery mezi písmeny můžete změnit na panelu vlastností pro vybraný text, hypertextový odkaz, tlačítko atd. Ve výchozím nastavení je hodnota rozestupu mezi písmeny nastavena na 0.
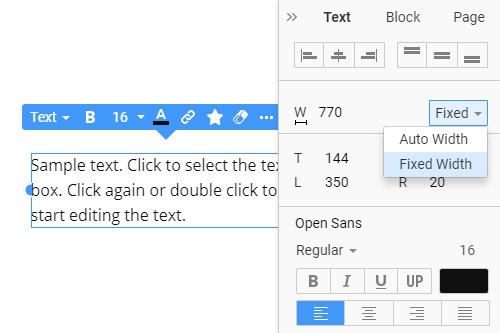
Automatická nebo pevná šířka textu
Šířka textu je důležitá, protože pomáhá správně definovat umístění všech prvků bloku a zarovnat celé rozvržení. Díky šířce textu je obsah atraktivní a čitelný. Na panelu vlastností můžete definovat, jak se text přizpůsobí kontejneru nebo bloku. Pokud vyberete možnost Automatická šířka, text automaticky převezme šířku kontejneru, takže bude mnohem snazší přizpůsobit design pro responzivní režim. Možnost Pevná šířka umožňuje nastavit přesnou šířku textového prvku.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
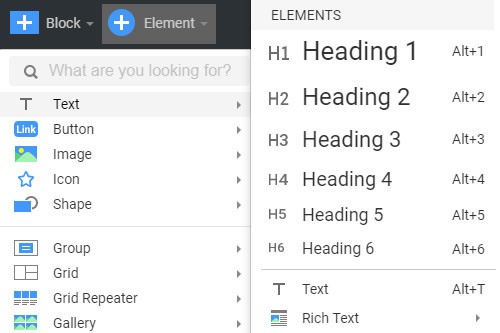
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.