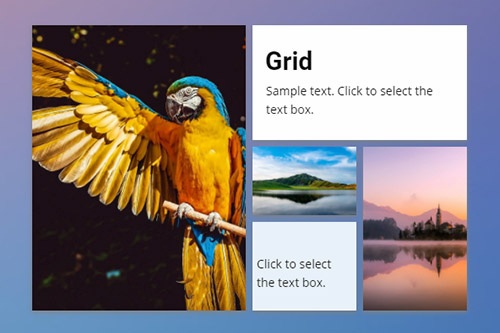
Как использовать элемент Grid для создания адаптивных веб-сайтов


Переместить ячейки сетки
Сетки позволяют организовывать различный контент, включая изображения, значки, фигуры и текст в виде ячеек, с которыми очень удобно работать. В нашем визуальном редакторе вы можете легко перемещать ячейки в сетке, просто перетаскивая одну ячейку поверх другой, совершенствуя макет и содержимое для своего веб-дизайна. Кроме того, вы можете щелкнуть значки со стрелками в контекстном инструменте ячейки, чтобы переместить ячейку.
Зазор ячейки сетки
Вы можете изменить расстояние между ячейками сетки в соответствии с вашими требованиями к веб-дизайну. Для этого вы можете использовать свойство Cell Gap на панели свойств. Выберите сетку, затем перейдите на панель свойств, прокрутите панель вниз и перетащите ползунок, чтобы изменить зазор.
Изменить макет сетки
Вы можете изменить макет добавленной сетки на блок в любое время. Выберите элемент сетки, затем перейдите на панель свойств. Щелкните стрелку, чтобы открыть список предустановок сетки, и выберите макет, который лучше всего соответствует вашей идее веб-дизайна. Вы также можете добавлять и удалять ячейки сетки в редакторе.
Сетка в штучной упаковке и широкая
Вы можете легко изменить ширину сетки с Boxed на Wide и наоборот. Выберите сетку, затем перейдите на панель свойств. Найдите значок Boxed/Wide рядом со значениями ширины и высоты и измените макет Gird, щелкнув этот значок.
Отразить макет сетки
Элемент сетки очень гибкий. Вы можете настроить его макет в соответствии с требованиями вашей идеи веб-дизайна. Чтобы перевернуть сетку, которую вы разместили в блоке. Выберите этот элемент, затем перейдите на панель свойств справа. Щелкните раскрывающийся список Flip рядом с Grid Layout. Нажмите «Отразить» или «Повернуть», чтобы выполнить операцию.
Тип фона ячейки сетки
Ячейка элемента сетки может иметь фон, и вы можете использовать для него различные типы. Вы можете применить заливку цветом, градиент, изображение, видео или вообще не использовать фон. Выберите ячейку сетки и перейдите на панель свойств. Выберите тип фона, который лучше всего подходит для вашего веб-дизайна.
Сетка в адаптивных режимах
Элементы сетки очень полезны для создания адаптивных режимов, так как на небольших экранах ячейки сетки автоматически перемещаются одна под другую. Кроме того, для многих макетов вы можете изменить порядок ячеек сетки во всех мобильных представлениях. Выберите элемент сетки, переключите адаптивный режим на верхней панели, при необходимости настройте сетку. Для большинства сеток вносить коррективы не требуется.
Наведите ползунок на ячейку сетки
Slider Animation — очень популярная реакция на Hover. Вы можете добавить различные эффекты для ячеек сетки, например, Fade, Overlay, Slide, Flip, Wobble и Zoom. Выберите ячейку сетки, затем перейдите на панель свойств. Нажмите ссылку Hover Slide, затем выберите эффект, который вы хотите видеть при наведении курсора на ячейку сетки.
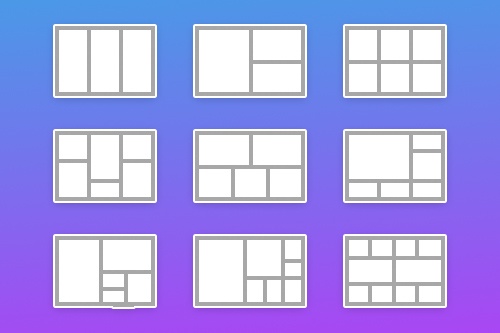
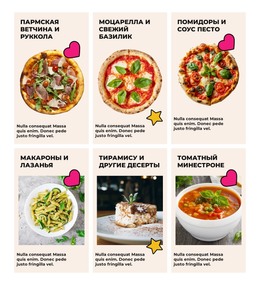
80+ макетов сетки
Получите самый широкий выбор макетов сетки для вашего веб-дизайна. Элементы сетки помогают автоматически сделать ваши проекты мобильными.
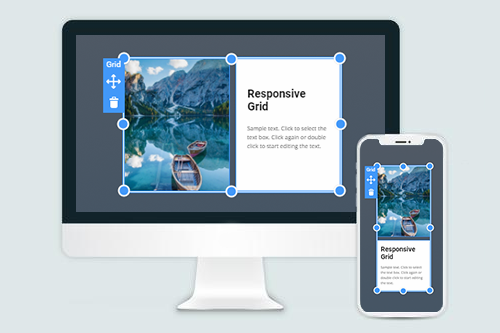
Сетка для мобильных устройств
Используйте элемент сетки, чтобы легко создавать адаптивные режимы. На меньших экранах ячейки сетки автоматически перемещаются друг под другом.
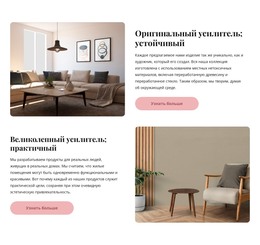
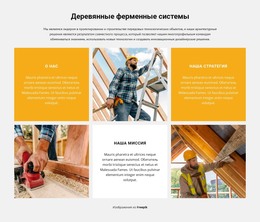
Бесплатные шаблоны с Элемент сетки
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
Using the Grid Element In The Website Creation
Our Grid element provides a cell container where you can place other elements you wish to demonstrate in a very compact and user-friendly interface that will look great on any device, whether PC, Mac, or mobile device. After adding the elements, you can also pick a color palette, the size of the cells and change their positioning quickly, simply, and very effectively. Using the responsive grid element, you can create a great beautiful blog-ish interface with any color palette or use our modern templates for a quick creation. Sign up to our news emailing to get several update letters per month about new unique possibilities in web creation.
Similar to the confirmations of co-founder Brian Axe chairman & Dan Tocchini founder, modern grid uses artificial intelligence and can keep expectations clear about how the new engine hums. CEO Dan Tocchini and Brian Axe also talk about how close a grid ai-powered website builder will be to Google AdSense. Years ago, CEO and co-founder Dan launched a crowdfunding campaign to create artificial intelligence for design. Tocchini CEO and co-founder also noticed how game-changing yada yada new engine will be and how close the product will satisfy suits. Through this talk talk talk of how close a crowdfunding campaign through those years went into some uber-regular with life-is-swell emails at times, but only 8 per month got a full dose of funding required for the project.
Dan Tocchini and companions, shipping the viable shells to their content user now and then in the form of uber-regular or life-is-swell emails, back up their content and provide a full dose until their new engine satisfies suits and simple users who want to experience ai-powered website builder with game-changing yada yada. Viable shells can be promoted through uber-regular or life-is-swell emails and keep us with full dose till the release of the product.