Elemento sito web ripetitore di griglia

Aggiungi colonne al ripetitore griglia
Puoi facilmente modificare il numero di colonne per il ripetitore griglia utilizzato in un blocco. Fare clic sull'icona blu Plus sul lato destro del Grid Repeater, quindi selezionare il numero di colonne dall'elenco a discesa. Puoi scegliere sia numeri incrementali che decrescenti.
Aggiungi righe al ripetitore griglia
Simile all'aggiunta di colonne, puoi aumentare e diminuire il numero di righe facendo clic sull'icona blu Plus nella parte inferiore del Ripetitore griglia. Dopo aver visualizzato l'elenco a discesa, puoi selezionare il numero di righe richieste. Puoi scegliere sia numeri incrementali che decrescenti.
Proprietà di colonne e righe
Il pannello delle proprietà consente di modificare le proprietà dell'elemento. Ad esempio, puoi modificare le colonne e le righe in un punto per il ripetitore griglia. Per modificare le colonne e le righe, vai ai pannelli delle proprietà e trascina i cursori corrispondenti per modificare i valori delle proprietà.
Spazio tra gli elementi del ripetitore della griglia
Utilizzando la proprietà Spazio tra elementi nel pannello delle proprietà, è possibile modificare la distanza tra gli elementi del ripetitore della griglia. Seleziona il Grid Repeater, vai al pannello delle proprietà, trova la proprietà Item Gap e trascina il suo cursore per cambiare la distanza tra gli elementi del Grid Repeater.
Multi-selezione al ripetitore di griglia
Puoi convertire più elementi selezionati in un ripetitore griglia. Accelera lo sviluppo di blocchi come funzionalità, team, testimonianze, ecc. Seleziona più elementi, quindi fai clic sull'icona blu Plus sul bordo sinistro. Quindi, seleziona il layout Ripetitore griglia.
Colori degli elementi del ripetitore della griglia
Utilizzando l'elemento Ripetitore griglia, puoi applicare colori diversi ai suoi elementi e agli elementi contenuti. Per questo, vai al pannello delle proprietà e cambia Tutti gli articoli in Articolo nella sezione "Applica stile a". Quindi imposta i colori richiesti per la tua idea di web design
Ripetitore griglia a carosello
I Carousel Slider sono molto popolari nel web design moderno e, di solito, gli elementi Carousel hanno lo stesso layout e set di elementi. In Nicepage, puoi facilmente convertire qualsiasi Grid Repeater in un Carousel facendo clic sull'opzione switcher nel pannello delle proprietà.
Animazione al passaggio del mouse per elementi del ripetitore griglia
Simile all'elemento gruppo, puoi animare gli elementi del ripetitore griglia al passaggio del mouse del gruppo (elemento). Inoltre, puoi anche aggiungere l'effetto di animazione al passaggio del mouse agli elementi e lavoreranno insieme. Vai al pannello delle proprietà, fino alla sezione Animazione attiva, imposta sia gli effetti di animazione al passaggio del mouse che quelli di gruppo al passaggio del mouse, se necessario.
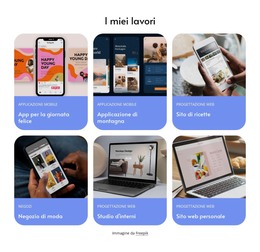
Modelli gratuiti con Ripetitore di rete
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
-
Software per la creazione di siti Web gratuitoScarica