Comment modifier les propriétés des éléments pour affiner leur style Générateur de site Web

Propriété de la police
La propriété Fort est essentielle pour styliser tous les éléments de texte tels que les titres, le texte, les liens hypertexte, les listes, etc. Elle définit la famille de polices, la graisse, la variante, la taille, la hauteur de ligne. Et vous pouvez utiliser cette propriété pour spécifier la typographie globale du thème et les propriétés de police individuelles de tout élément de texte.
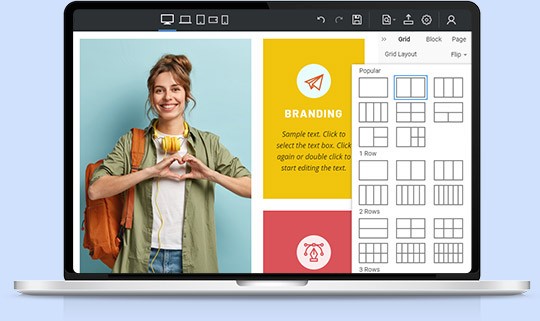
Plus de 80 dispositions de grille
Obtenez la plus grande variété de mises en page de grille pour votre conception Web. Les éléments de grille vous aident à rendre automatiquement vos conceptions adaptées aux mobiles.
Effets d'animation
L'animation est un effet utilisé sur toutes sortes de composants Web. Cela peut se produire lorsque les visiteurs parcourent votre page Web, ce qui attire leur attention sur un élément en ajoutant du divertissement et de l'engagement. Nicepage propose tous les effets d'animation de base pour vous aider à faire ressortir le texte. Sélectionnez un élément et choisissez l'effet d'animation souhaité dans le panneau de propriétés. De plus, vous pouvez le contrôler en définissant l'heure de début de la lecture et sa durée.
Ajouter une ligne d'en-tête et des préréglages dans le panneau de propriétés
Les lignes d'en-tête facilitent le placement de plusieurs éléments de navigation, ce qui permet de les réorganiser automatiquement dans les modes réactifs. Pour simplifier le travail avec les lignes d'en-tête, vous pouvez cliquer sur l'en-tête et rechercher les préréglages de ligne d'en-tête et l'icône Ajouter une ligne d'en-tête dans les propriétés d'en-tête du panneau de propriétés.
Ce que vous devez savoir sur les propriétés des éléments lors de la création de sites Web
Vous vous demandez peut-être comment changer les polices dans les projets pour WordPress, Joomla et HTML ? Comment ajouter une image pleine largeur comme arrière-plan de votre site Web ou ajouter un arrière-plan vidéo ? Comment ajouter des témoignages et rendre leur design moderne et attractif ? Comment créer un en-tête collant pour que les visiteurs sachent sur quelle page ils se trouvent en ce moment ? Comment ajouter un beau fond vidéo transparent, ou comment rendre votre logo volumétrique ? Ensuite, vous demandez quel constructeur de site Web est mon meilleur choix pour mettre en œuvre toutes ces exigences, ou comment intégrer le compositeur visuel ou ses goûts pour l'hébergement Web personnel ? Nicepage peut répondre à ces questions avec son nombre de propriétés d'éléments pour rendre la conception de votre site Web unique et attrayante pour les visiteurs du site et vous aider à personnaliser le thème WordPress, la mise en page HTML ou le modèle Joomla.
Si vous débutez, vous devez savoir comment intégrer un bon schéma de couleurs et qu'il est préférable d'utiliser un outil Color Picker. Il s'agit d'un outil de paramétrage de palette de couleurs simple et intuitif qui vous aidera à choisir la couleur d'arrière-plan à partir du schéma de couleurs alimenté par CSS et la couleur d'éléments particuliers du thème de votre site Web. Après avoir utilisé le sélecteur de couleurs, les préréglages de couleurs vous aideront à choisir la nuance de la palette de couleurs sélectionnée dont vous avez besoin. Grâce au javascript CSS personnalisé, il changera automatiquement de palette de nuances en fonction de la couleur que vous avez choisie. L'arrière-plan est l'un des éléments essentiels qui nécessitent une personnalisation. Avec les propriétés d'arrière-plan de Nicepage, vous pourrez définir rapidement l'image souhaitée, personnaliser la position de l'image d'arrière-plan ou ajouter un arrière-plan vidéo en utilisant les liens vers les hébergements vidéo ou votre fichier. Une fois choisi, vous pouvez définir la transparence de votre image ou de votre arrière-plan vidéo. Ajoutez un arrière-plan vidéo à la page de votre site Web, similaire au constructeur de pages WPBakery ou au constructeur de sites Web Visual Composer, pour que vos visiteurs ressentent la dynamique de votre site Web.
Chaque grande conception de site Web nécessite une base stable avec des options de conception réactives, qui vous aideront à appliquer toutes les personnalisations nécessaires. Étant un concurrent du constructeur de sites Web de compositeurs visuels, les principaux constructeurs de sites Web fournissent des modèles de sites Web de commerce électronique excellents et efficaces et des modèles de pages de destination gratuits, mais laissent moins de place à la créativité. Nous proposons plus de 80 mises en page de grille, qui sont fondamentales pour toute création de conception de site Web. Comme le constructeur de site Web de compositeur visuel, il fonctionne comme des muscles que vous appliquez à votre structure osseuse. Après avoir sélectionné une grille, vous devez modifier le rayon des éléments de la grille pour définir l'apparence des coins des formes et des conteneurs afin de rendre la conception de votre site Web plus lisse ou plus grossière. Sélectionnez ensuite le type de bordure qui définira l'épaisseur des cadres de formes, d'icônes, de groupes et de grilles. Cela aide quand vous ne savez pas comment ajouter du stress à certains éléments. Comme un constructeur de site Web de compositeur visuel ou WPBakery, vous pouvez ajouter l'ombre à n'importe quel élément de votre thème WordPress, mise en page HTML ou modèle Joomla pour le rendre plus volumineux. Si vous voulez une dynamique constante pour votre site Web, il est facile de comprendre comment ajouter de l'animation à votre design réactif à l'aide du menu des propriétés et attirer l'attention des visiteurs de votre site. La personnalisation de ces fonctionnalités est importante car elle permet de s'assurer que les champs obligatoires sont marqués dans les différents formulaires de glisser-déposer, d'inscription et de connexion maintenant et de mettre l'accent sur des éléments de grille particuliers. Assurez-vous que les champs obligatoires publiés avec des lignes et des bordures marquées, comme la mise à jour des informations de carte de crédit du compte, attirent davantage l'attention et maintiennent les visiteurs concentrés.
La dernière propriété d'élément important du constructeur de site est la police qui définit l'impression finale après la palette de couleurs et les graphiques visuels. Modifiez les polices dans les modèles WordPress, Joomla ou HTML ou choisissez la vôtre parmi plus de 900 polices Google qui vous sont fournies. N'oubliez pas que la lisibilité est la condition première et la plus importante lorsque vous changez de police, ajoutez une vidéo, même des formulaires d'inscription, et tous les constructeurs de sites Web de commerce électronique vous le rappelleront. Le reflet visuel de vos visiteurs lorsqu'ils partagent des idées, annulent des commentaires de réponse ou prêtent attention aux nouveaux messages dépendra de la spécificité de votre police et de l'équilibre correct des polices de titre et des polices de corps dans WordPress, HTML et Joomla. Assurez-vous que chaque élément du site Web Wordfence fonctionne et est en corrélation les uns avec les autres. Par exemple, le sélecteur de couleurs est en corrélation avec le CSS personnalisé, etc. Avant de commencer, configurez les propriétés d'hébergement Web et préparez votre carte de crédit pour le paiement.





