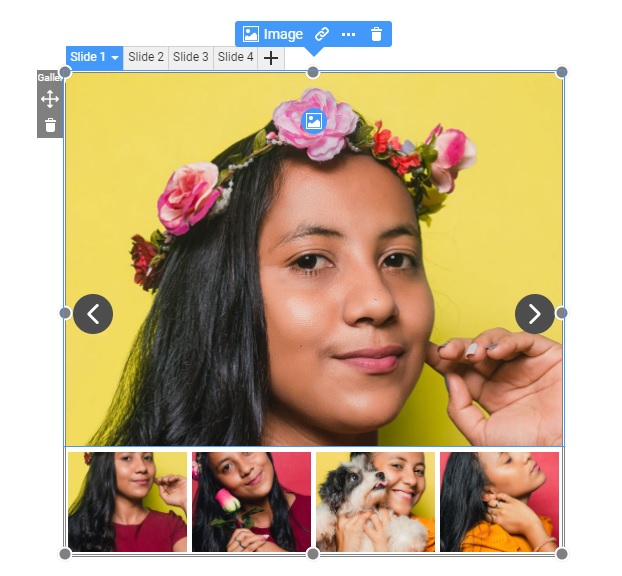
Gallery with Image Thumbnails is one of the awesome layouts of the Gallery element that helps to represent your images or products.
Adding Gallery with Image Thumbnails
You can add the Gallery with Image Thumbnails from the Elements menu.
You can also add Image Thumbnails Gallery from the Slider menu.
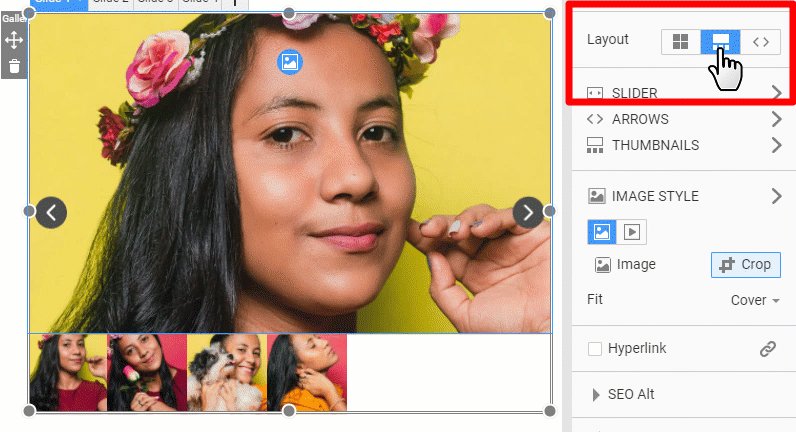
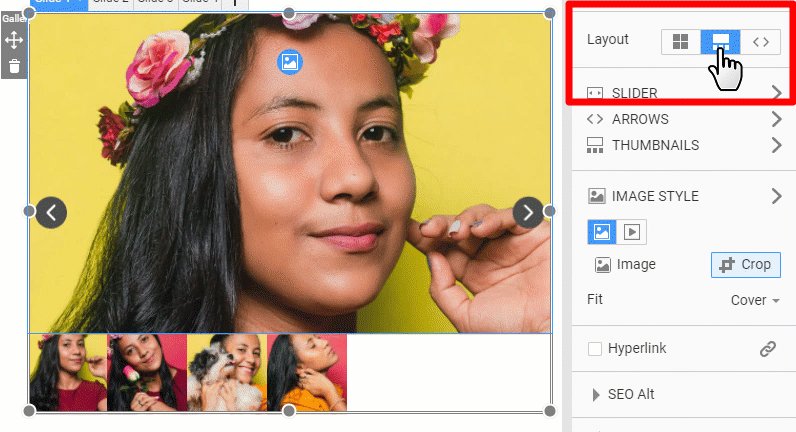
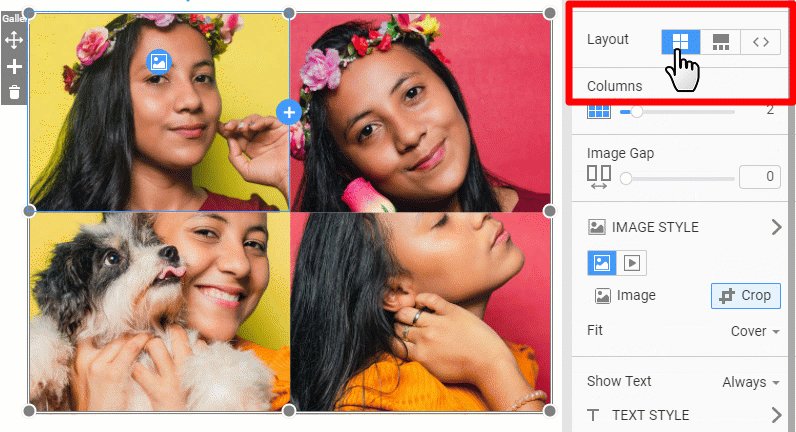
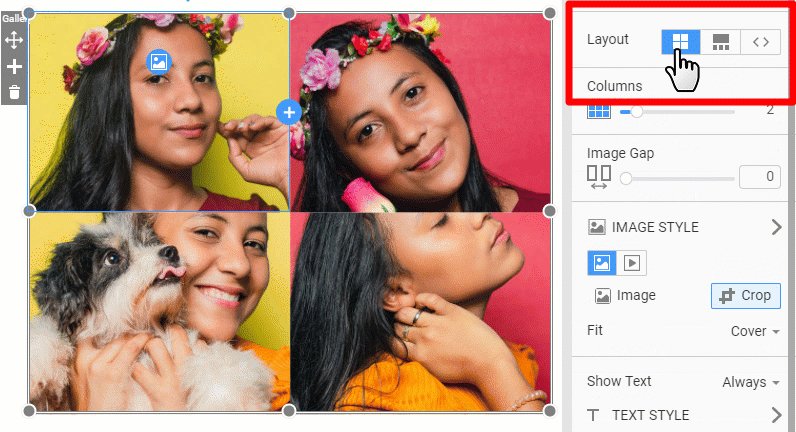
Switching to Image Thumbnails Gallery Layout
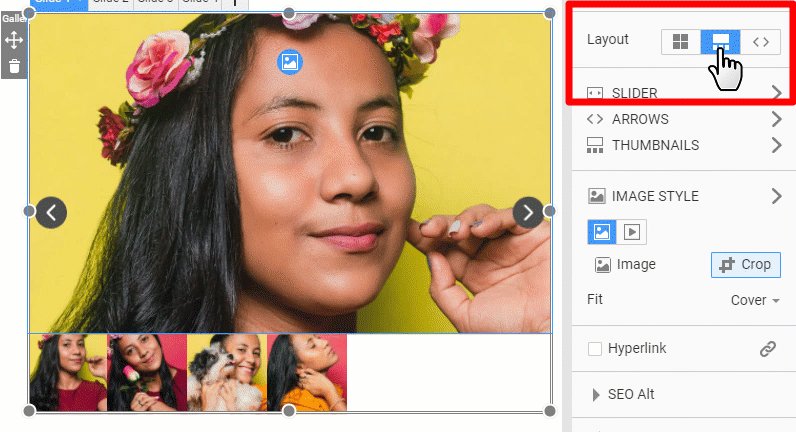
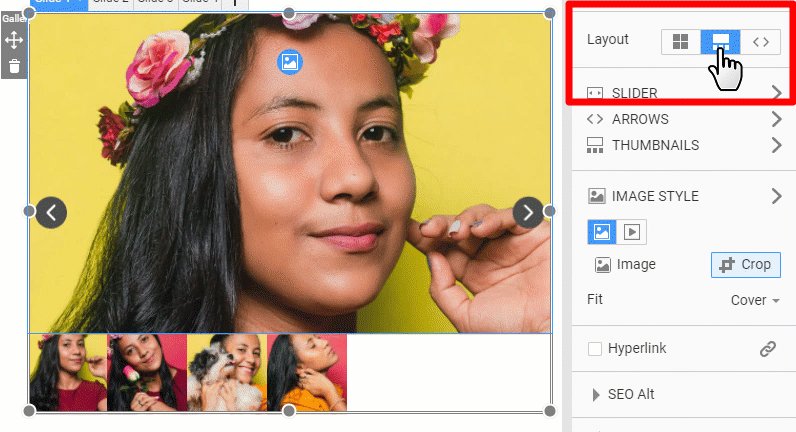
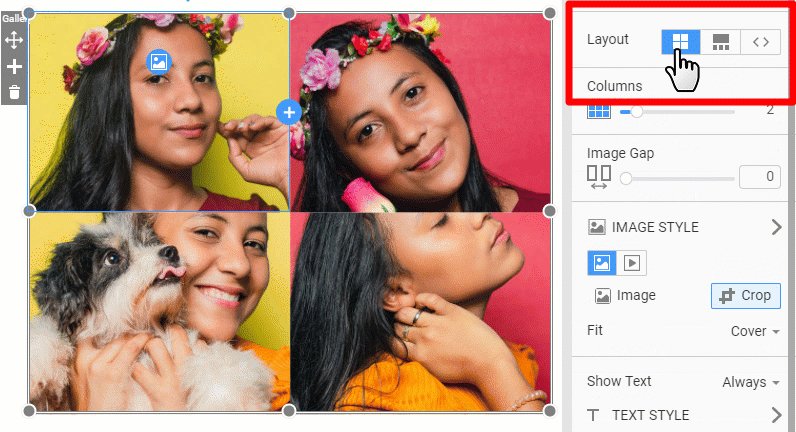
You can change the layout to the Gallery with Image Thumbnails for any existing Image Gallery.
Adding Items to the Image Thumbnails Gallery
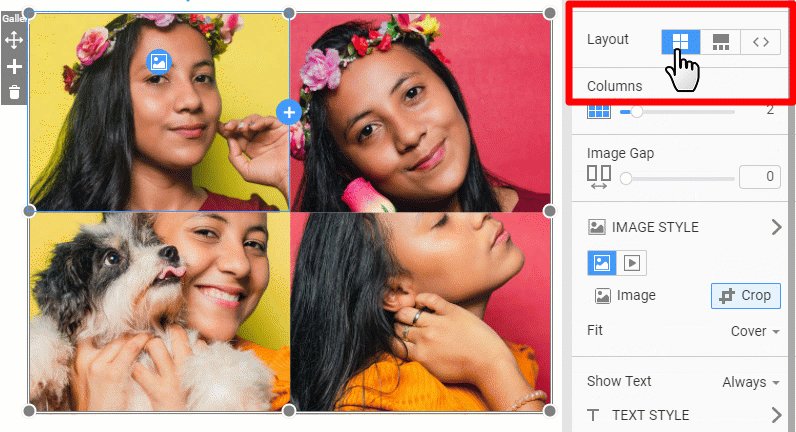
Click on the "+" sign to add a new image to the Gallery.
Use tabs to switch between Gallery Items.
Image Options
You can enable the Zoom Image On Click option or add an image hover effect like Zoon.
Image Thumbnails Options
You can specify the Height, Width for the Thumbnails and the padding around and spacing between them.
Also, you can set the Thumbnail position.
Image Thumbnails in Responsive Modes
The Image Thumbnails are placed in a horizontal row in the Responsive Modes.
Product Image Gallery
This type of Gallery is used by the Product Image Gallery element, which is available for the Product Details element and template.
![product-image-gallery.png]()