You can use the Image Element to illustrate data on your website.

Video Lesson
See Also
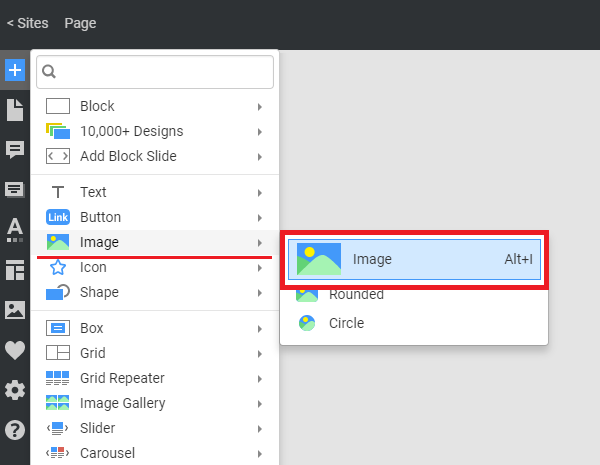
Add Image
Add the Image Element from the Add Panel of the Quick Access Pane. You can insert the Image Element by pressing the Alt+I hotkey.

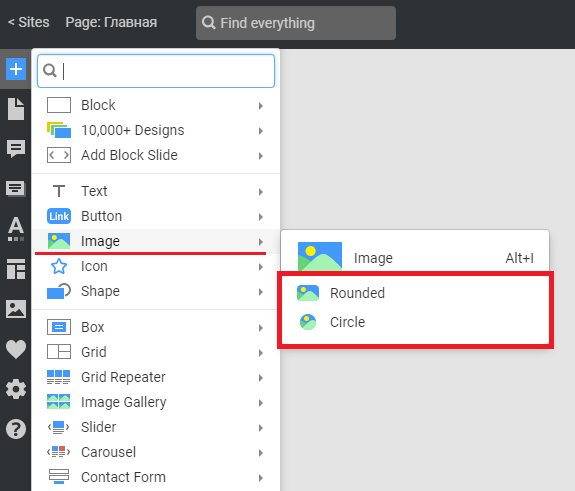
Image Shape Presets
You can use the Rounded and Circle Presets to inset the Image Element of the needed shape.

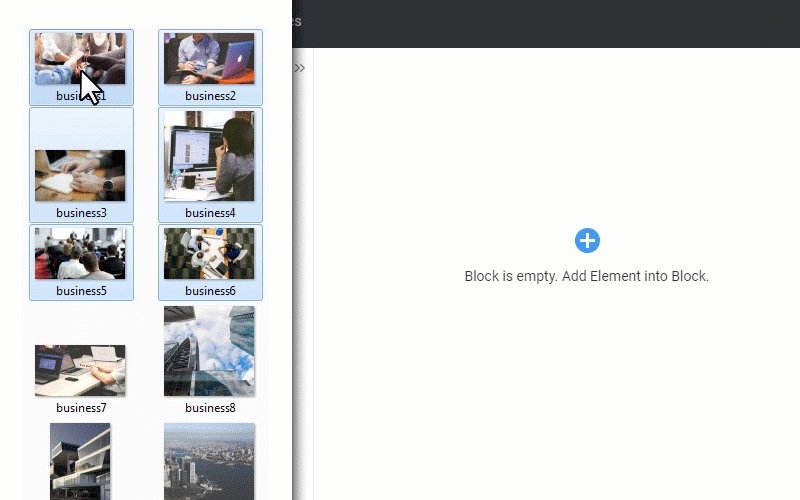
Drag Images From Desktop
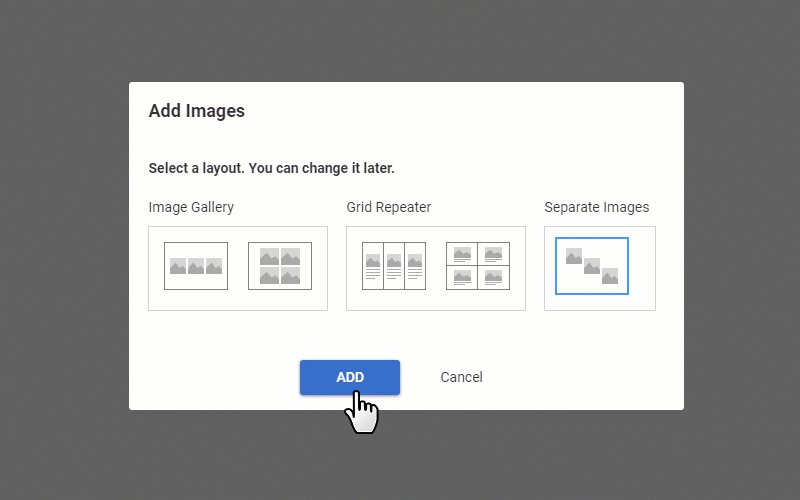
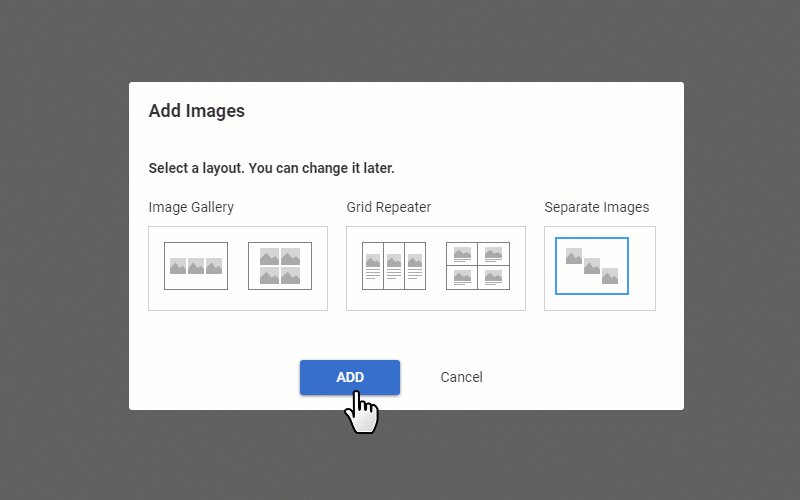
You can drag images from the desktop to the Editor. After dropping, you see a dialog offering variants to convert to a Gallery, Grid Repeater, or insert separate Images.

Paste the Image From Clipboard
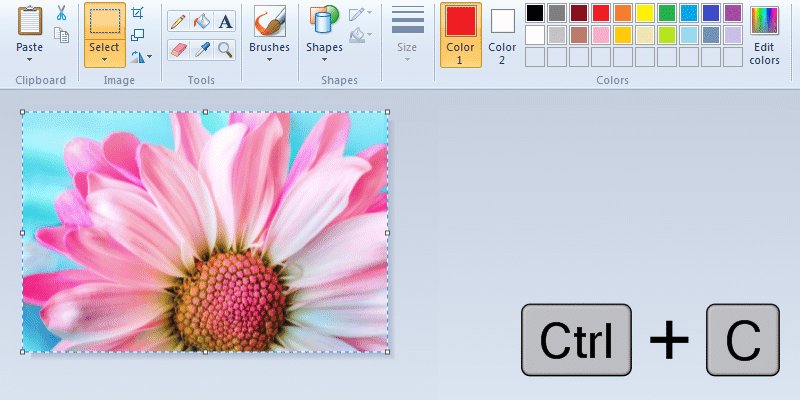
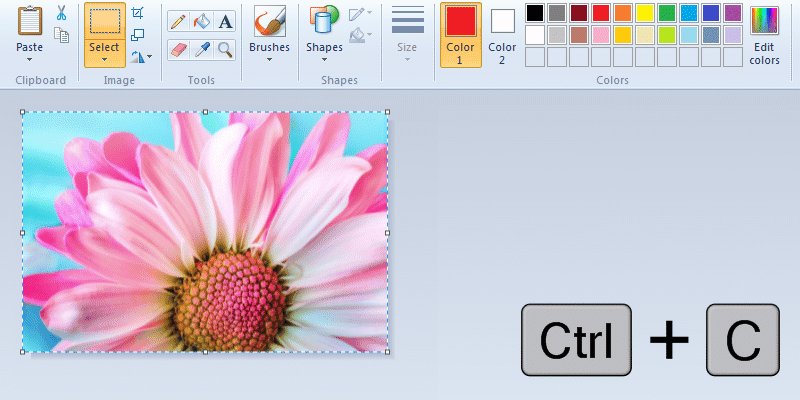
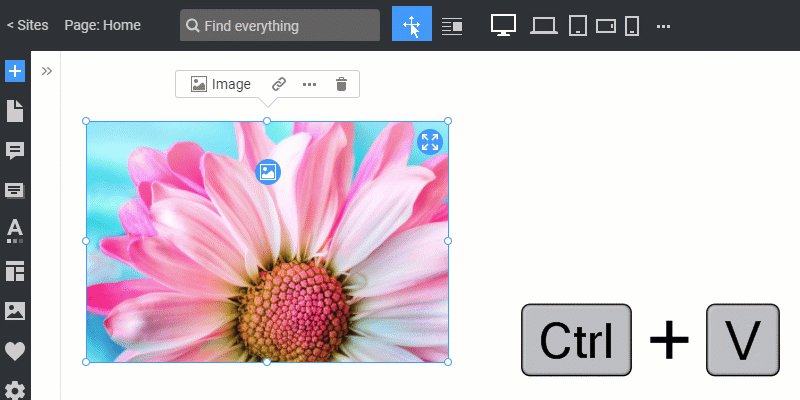
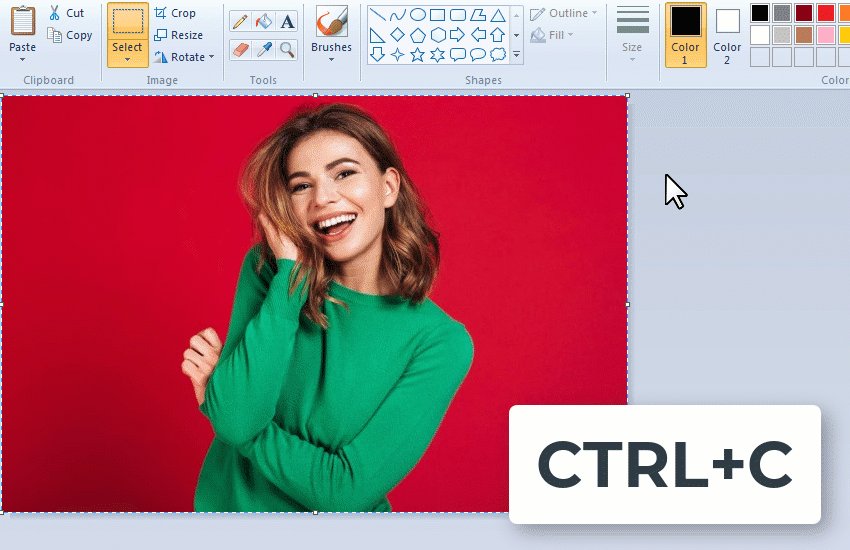
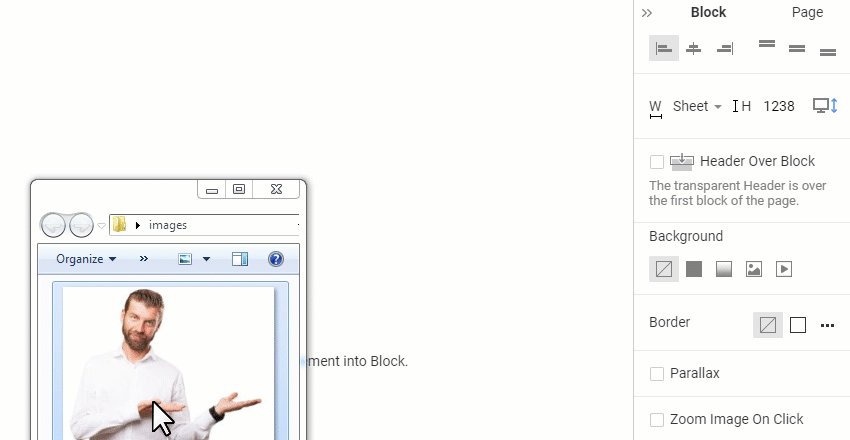
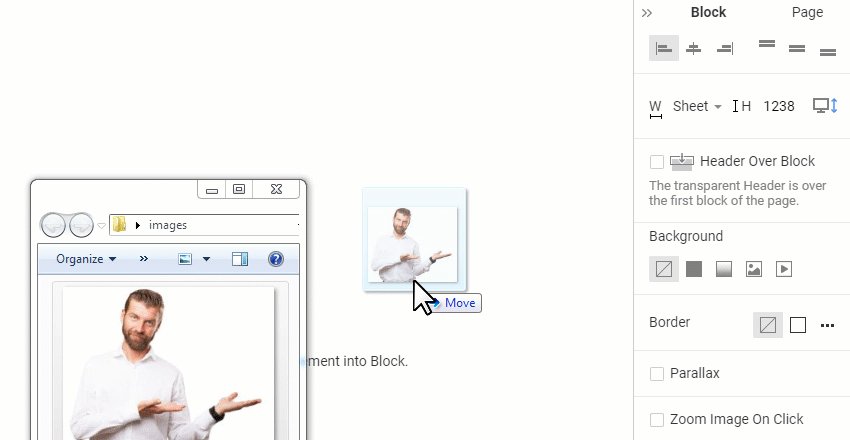
You can copy and paste Images from the Clipboard. The following illustrates the pasting of the copied Image from Microsoft Paint.

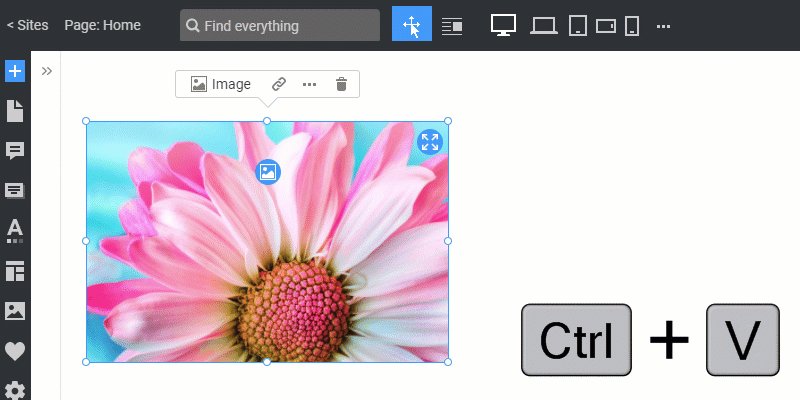
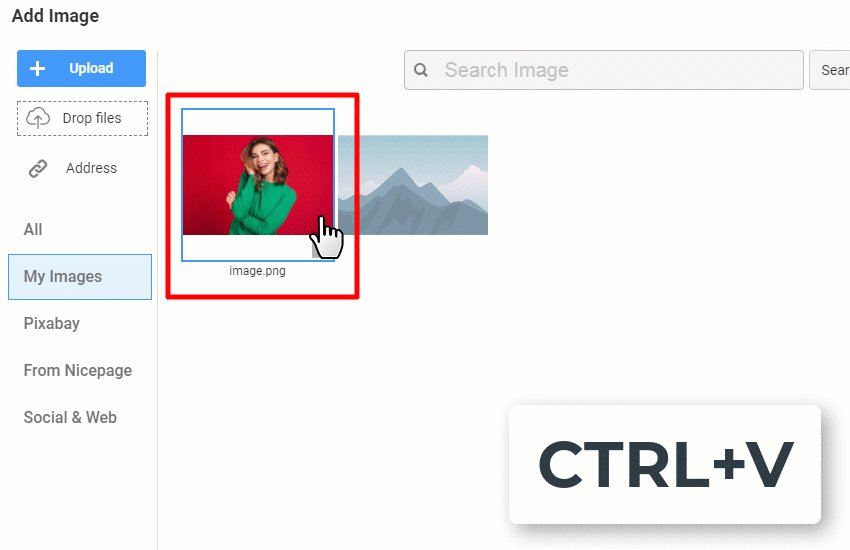
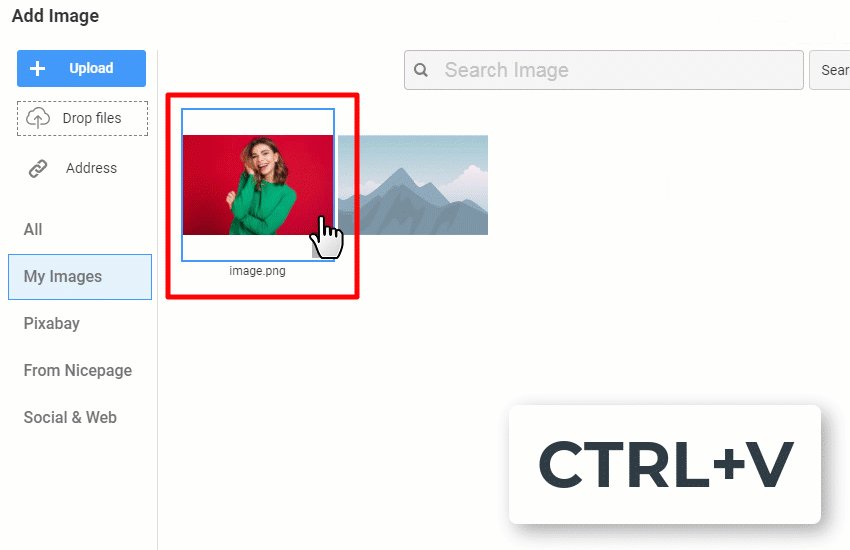
You can paste Images from the Clipboard to the Change Image dialog as previously implemented for the Logo Element.

NOTE: This feature is supported only for the Desktop Application.
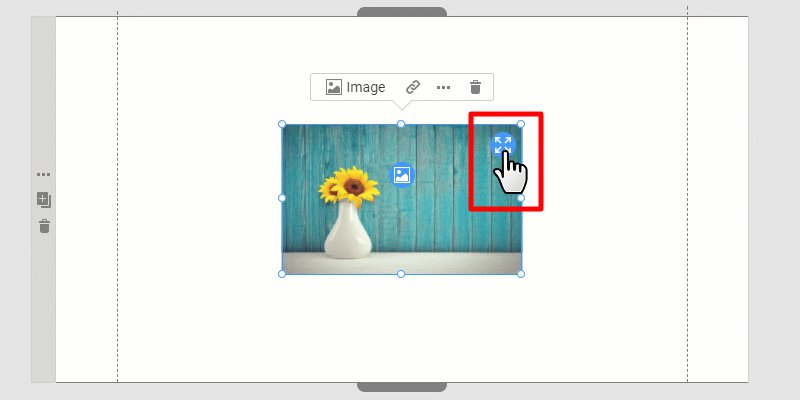
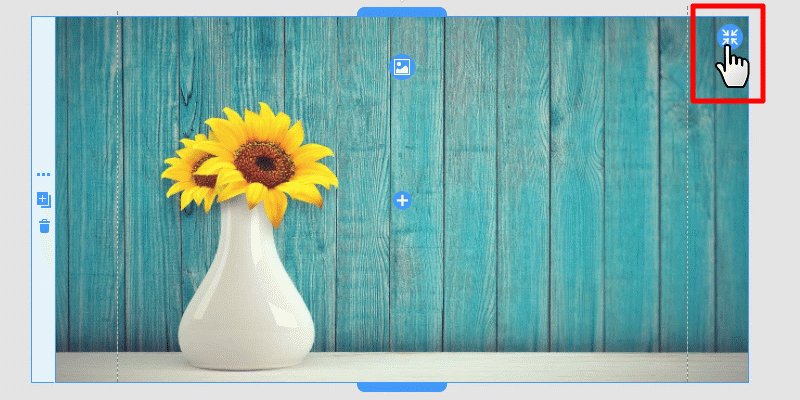
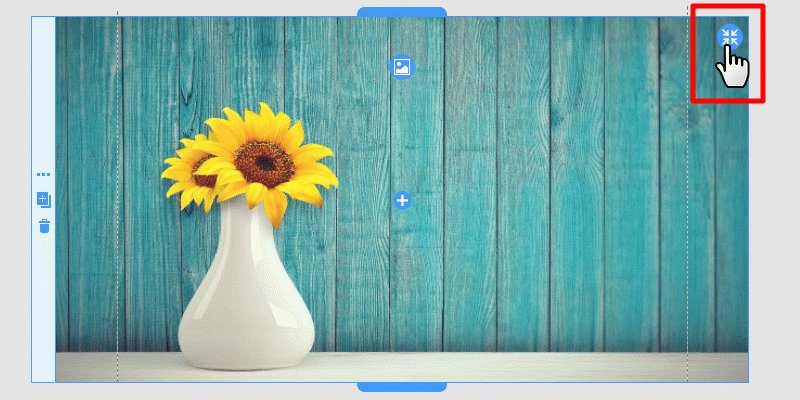
Expand To Background
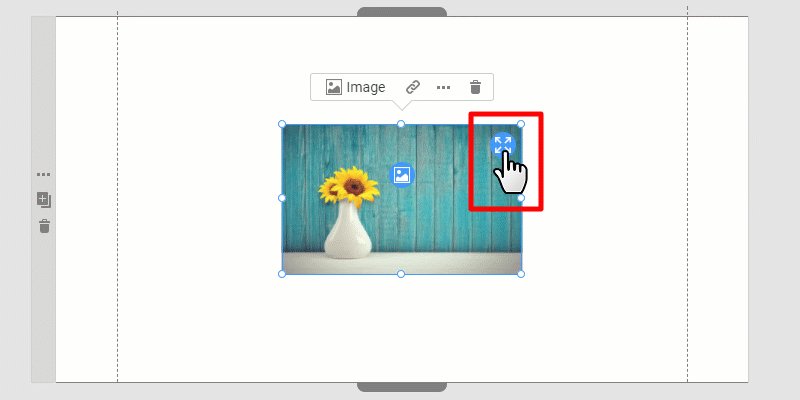
You can expand the inserted Image to convert it to the Image Background. You can collapse the Image Background, making it a separate Image.

You can also expand the Image to the Background by clicking the button in the Property Panel.
Change Image
You can change the Image by clicking on the icon on the Image's top center or the Image button on the Context Toolbar.

You can also change the Image by clicking the button in the Property Panel.
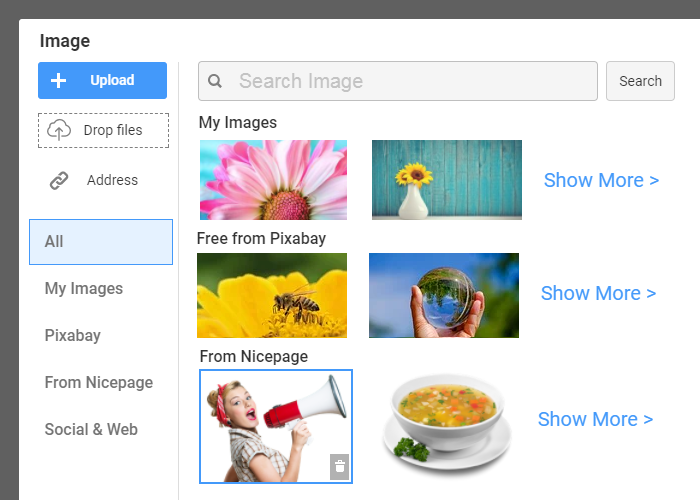
Search Image
Search for the required images by entering the topic keyword or phrase in the field. You can also search Google Images and parse website URLs in the Social & Web section below.
Upload Image
You can upload your images by clicking the Upload button or dropping files in the dashed Drop Files area.
Add Image By URL
Click on the Address link to enter the Image URL from the Internet.
My Images
The My Images section contains images you have already used in the project.
Stock Images
Pixabay is a free library with millions of stock images for your websites. The From Nicepage section provides exclusive stock photos, including the cut-outs on the transparent Background.
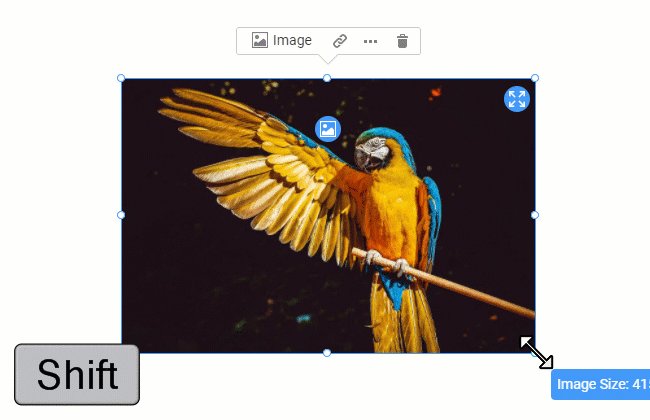
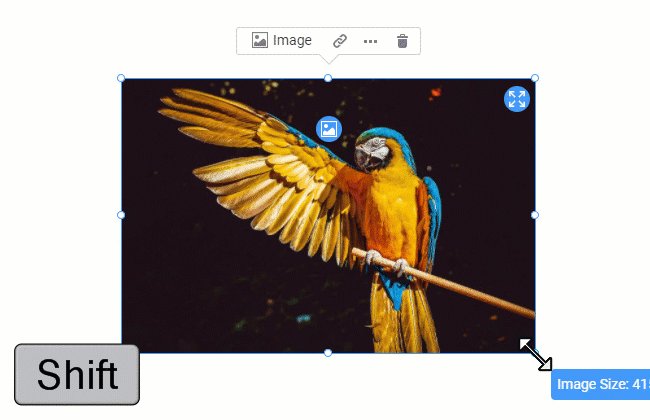
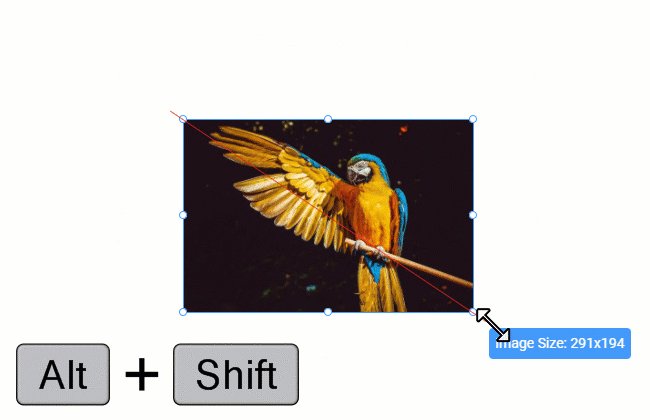
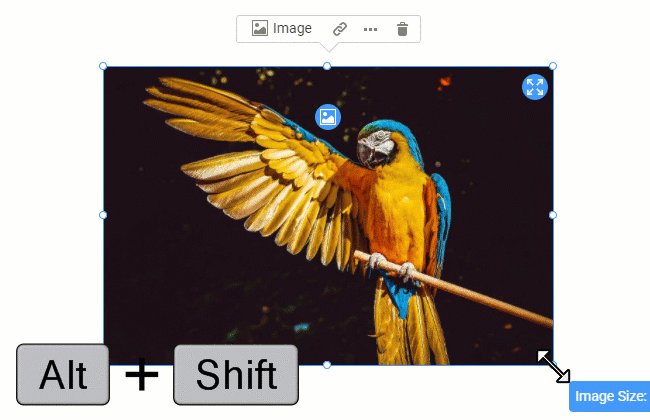
Image Resize
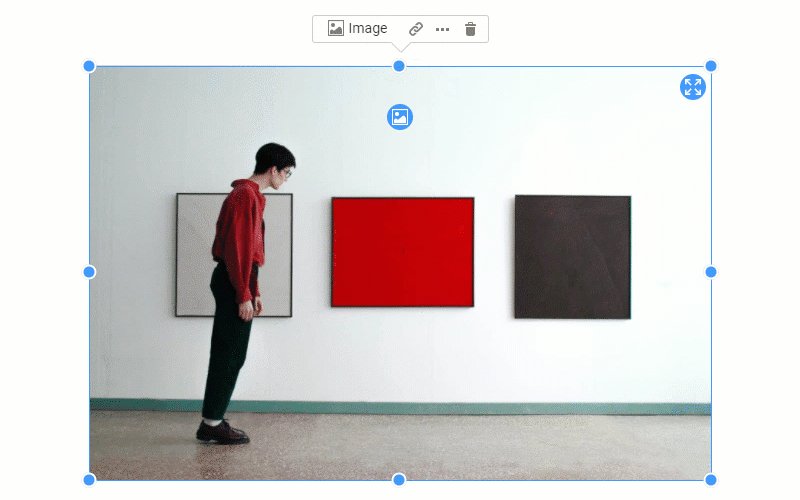
You can resize the Image Element in the Editor by dragging the markers. You can resize proportionally by holding the SHIFT and ALT keys to fix the current position.

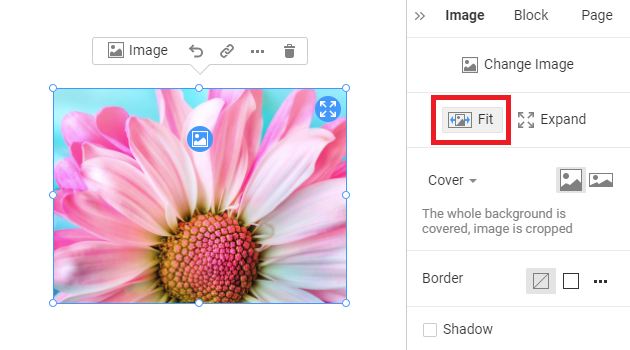
Image Fit
You can enable the Fit Image option in the Property Panel to crop the selected Image Element, making it the best for your web design.

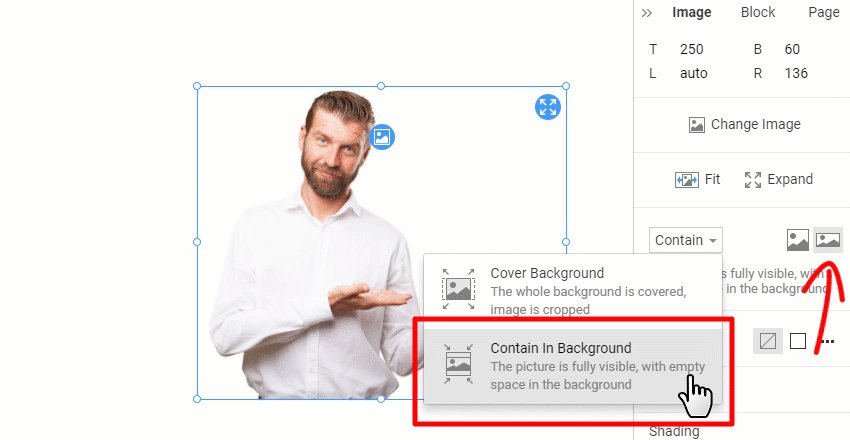
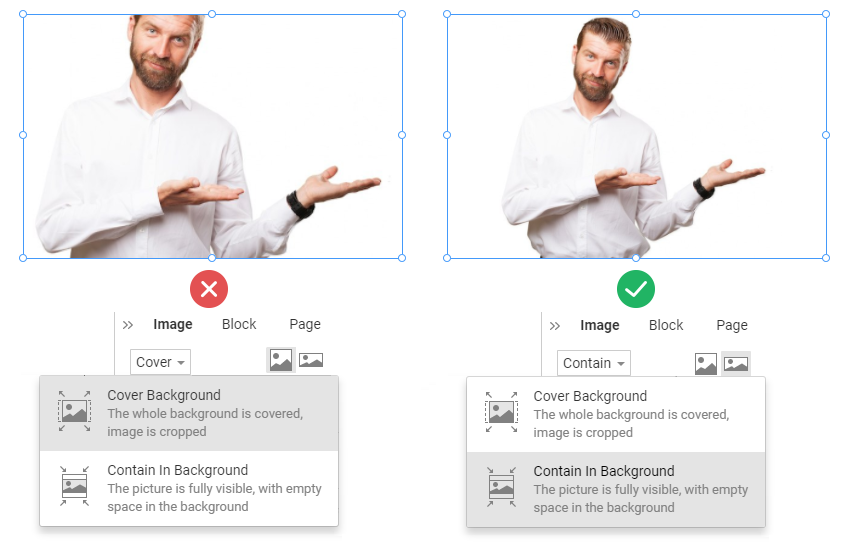
Auto-Fit Image Objects
If you add an Image Object on the transparent or white Background, it fits automatically as Contain by default.

Adding Images with the Cover Fit will have a cut-off look after the placing.

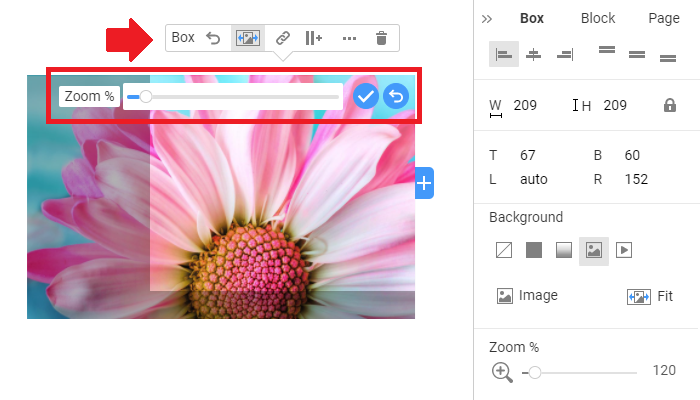
Image Zoom
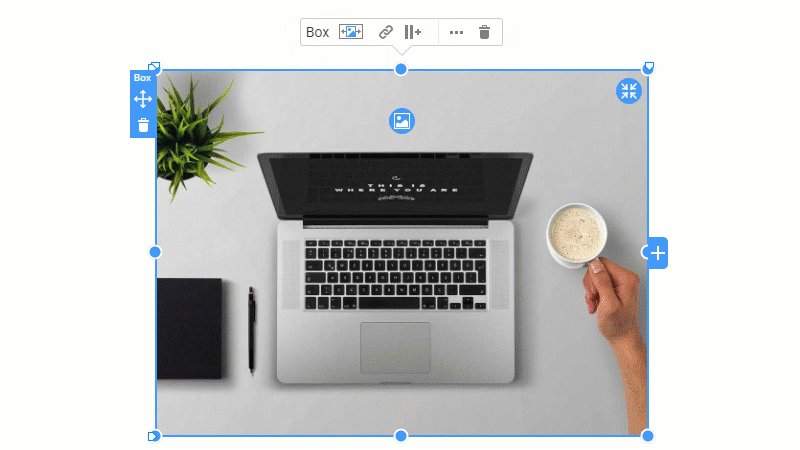
You can use the Zoom operation while fitting the Image in the Background of the Box and Grid Cell. You can also modify this option in the Property Panel.
IMPORTANT: The Zoom operation is supported only for the Image Background of the Box and Grid Cell.

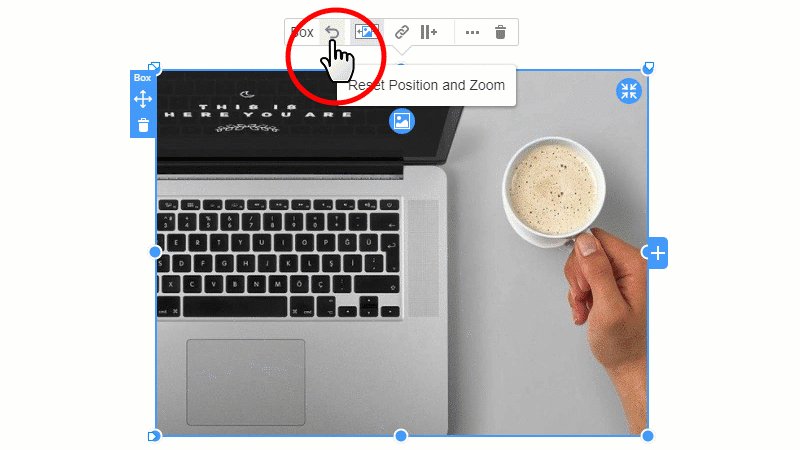
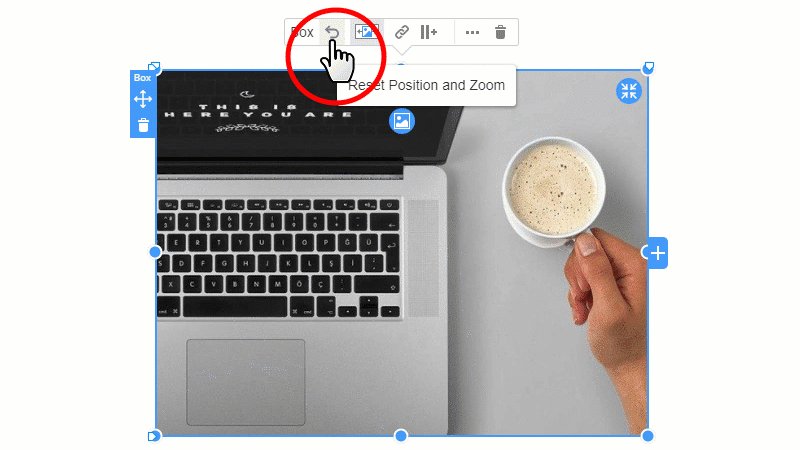
After you finish zooming, you can apply the change by clicking on the icon. You can reset the Zoom by clicking on the Reset icon on the Toolbar or the Round Blue icon on the Image.
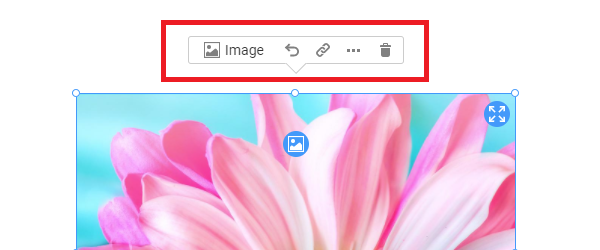
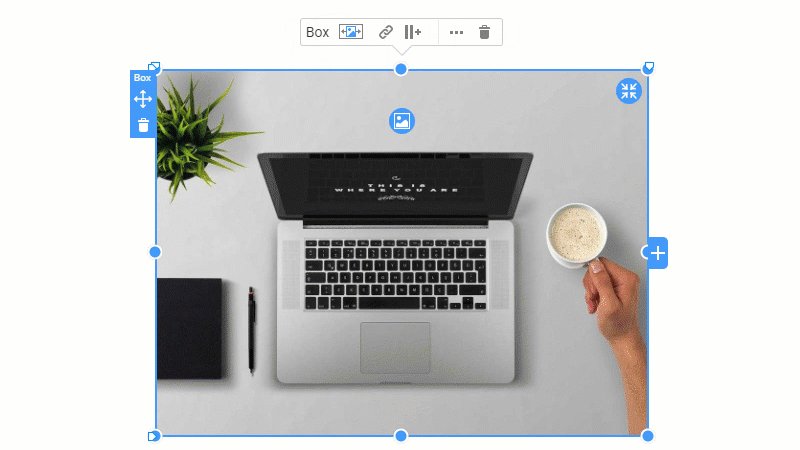
Image Context Toolbar
Using the Context Toolbar, you can quickly change the Image and add a Hyperlink.

Image Context Options
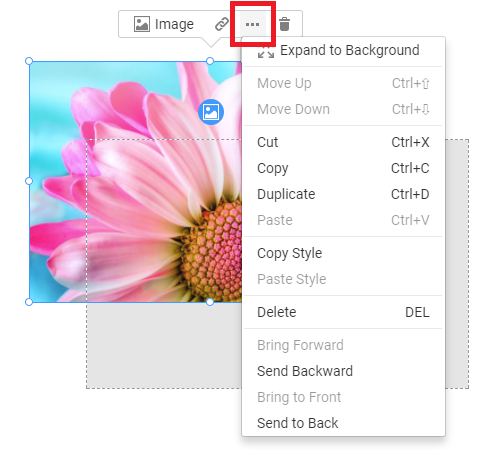
Click the Options icons to open the list of all available operations for the Image. The same list is available in the Right-Click Context Menu.
The list includes the Bring Forward, Send Backward, Bring To Front, and Send To Back operations for the Image Element, both in the Toolbar Options and Right-Click Menu.

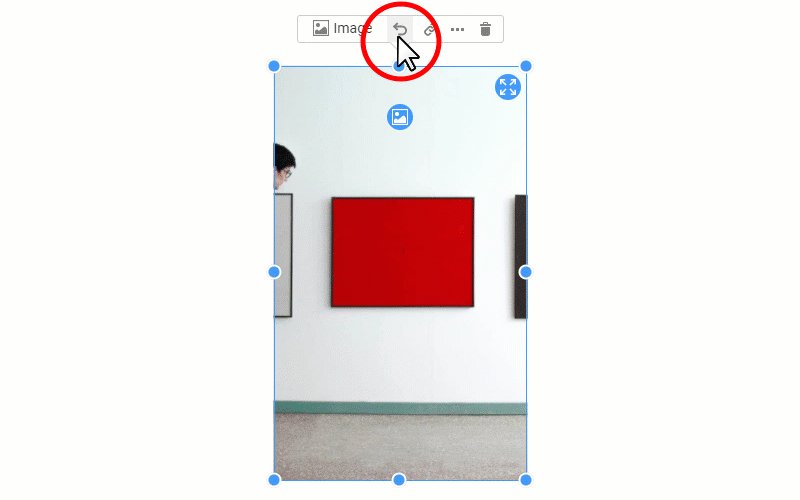
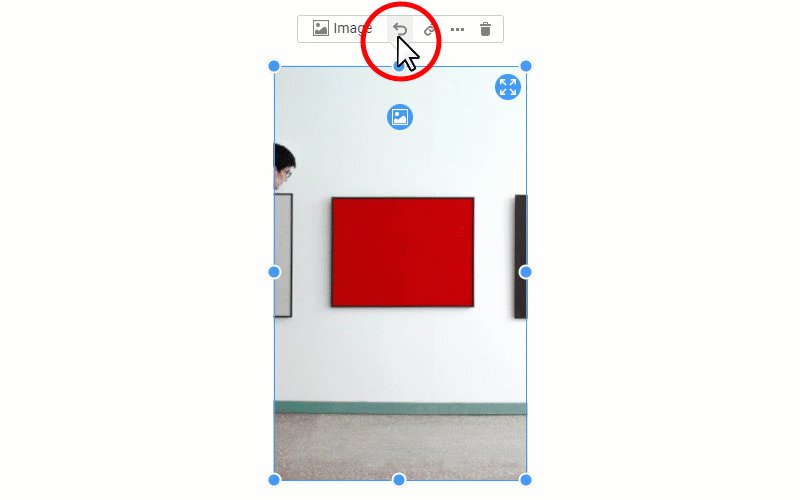
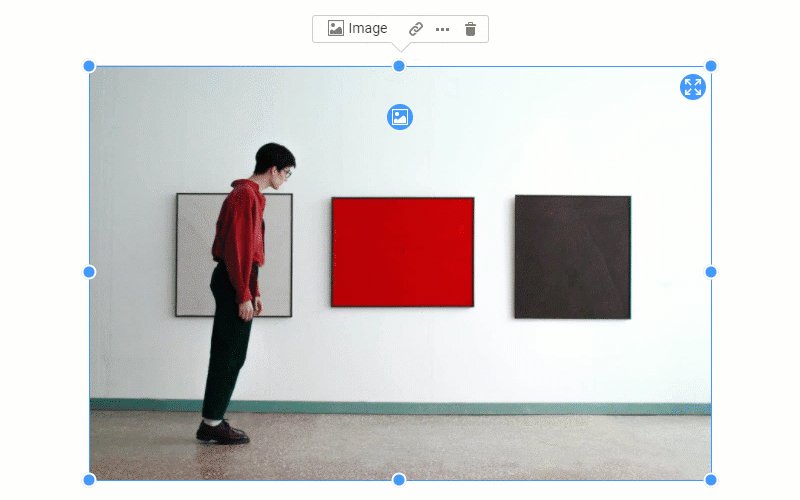
Reset Image Proportions
You can use the Reset Proportions of the Image by clicking on the icon on the Context Toolbar.

You can also reset the Image Background for Boxes and Grid Cells.

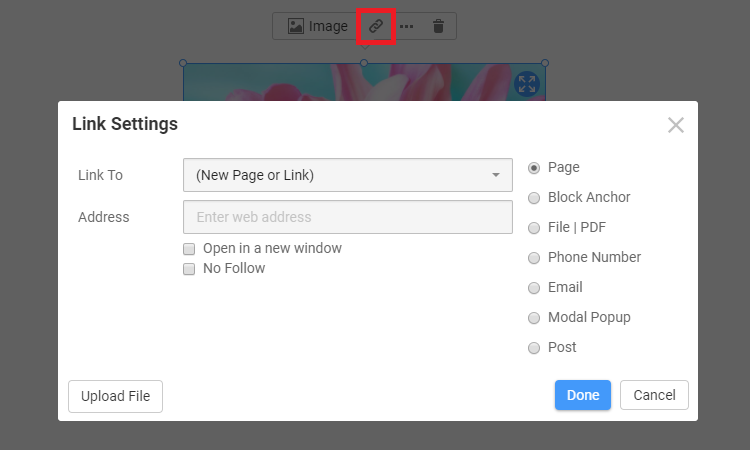
Image Hyperlink
You can link the Image to a Page, Block, File, Phone, Email, Modal Popup, or Post by clicking the Hyperlink icon on the Context Toolbar.

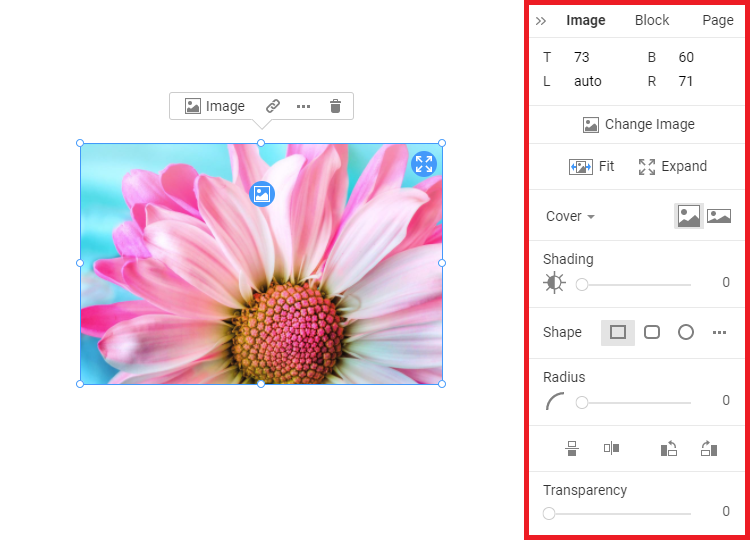
Image Properties
Edit all supported Image Properties in the Property Panel.

Rotate Image
You can use the Rotate property for the Image and Shape Elements allowing you to spin them by a custom angle.
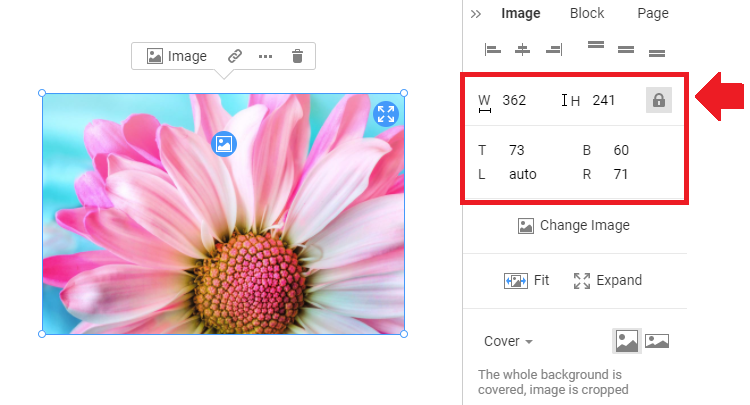
Image Width and Height
Enter the Width and Height values for the Image Element in the Property Panel.

Lock Image Proportions
You can lock the Image Proportions by clicking on the Lock Icon in the Dimensions section of the Property Panel.
Image Margins
Modify the Image Element's Top, Bottom, Left, and Right Margins by entering values in the Property Panel.
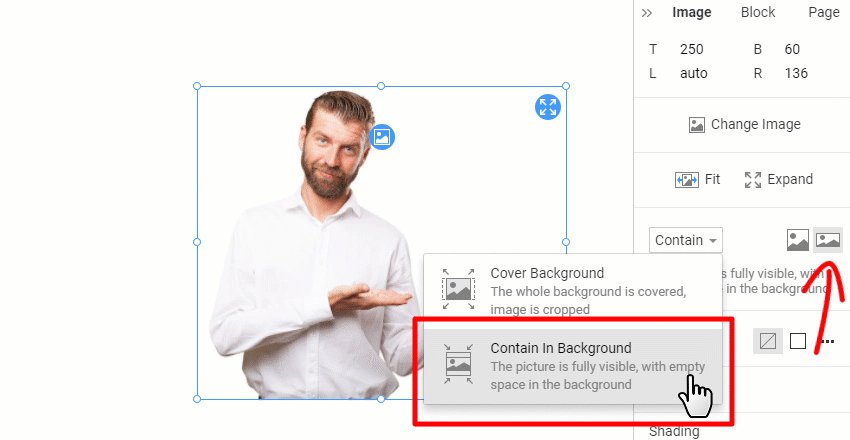
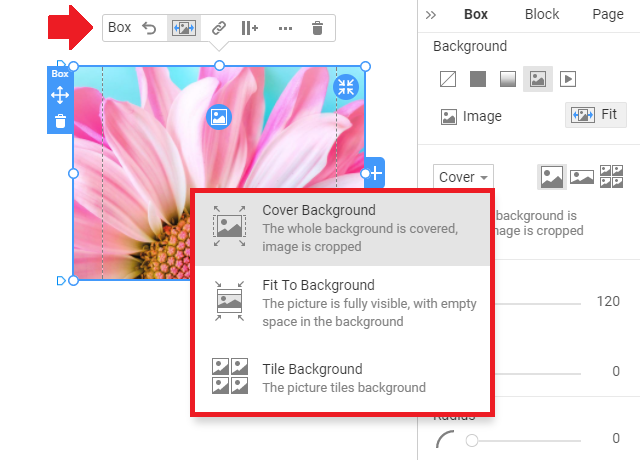
Image Fit Options
You can select Fit To Background and Cover Background options for the Image Element. Additionally, you can Tile the Background of the Box Element and Grid Cell.

NOTE: You can set the Image Fit by clicking the icons or selecting it from the drop-down list in the Property Panel.
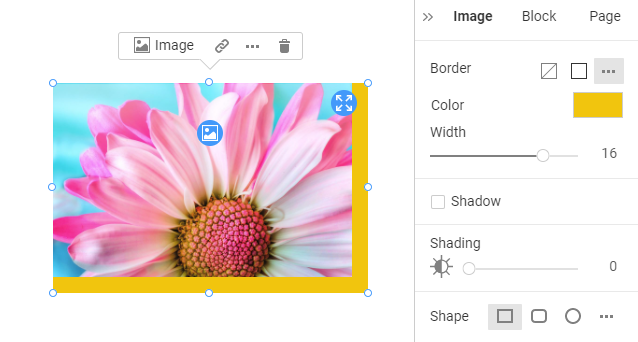
Image Border
You can enable the Border for the Image Element by clicking on the icons in the Property Panel -> Border: No Border, Border, and choose the Custom Border sides.
Edit the Width, and pick the Theme, Additional, or add a new Color for the Image Border.

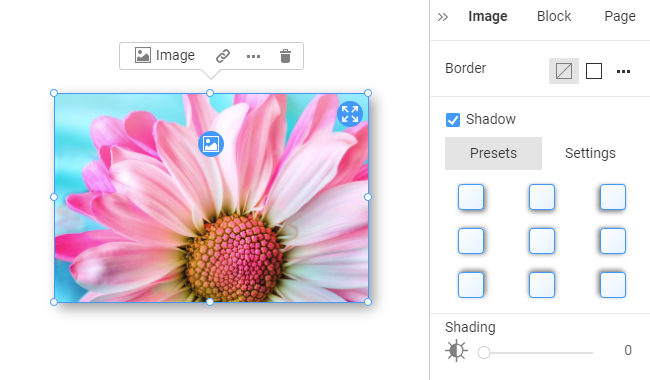
Image Shadow
Enable the Shadow for the Image Element by clicking on the checkbox. You can use the Shadow Presets or customize the Shadow in the Settings Tab, modifying the Positions, Blur, Spread, Transparency, and Color parameters.

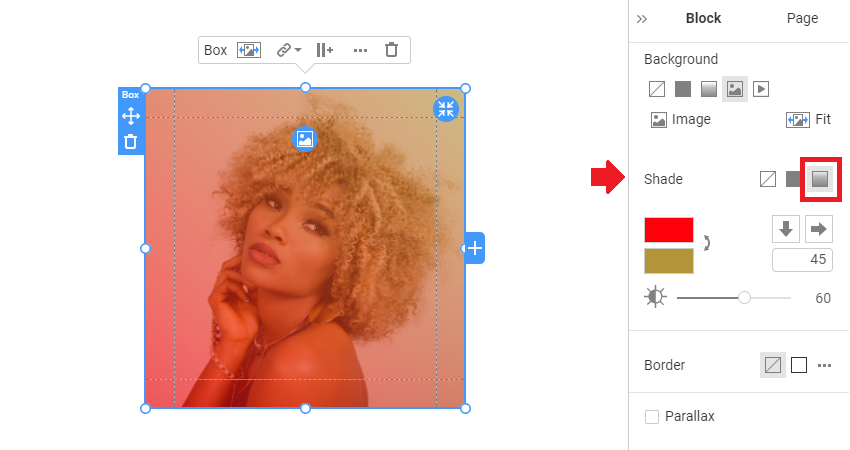
Image Shade
You can colonize the Image by changing the Shade property. You can also apply the Gradient Shade and switch between the Options.

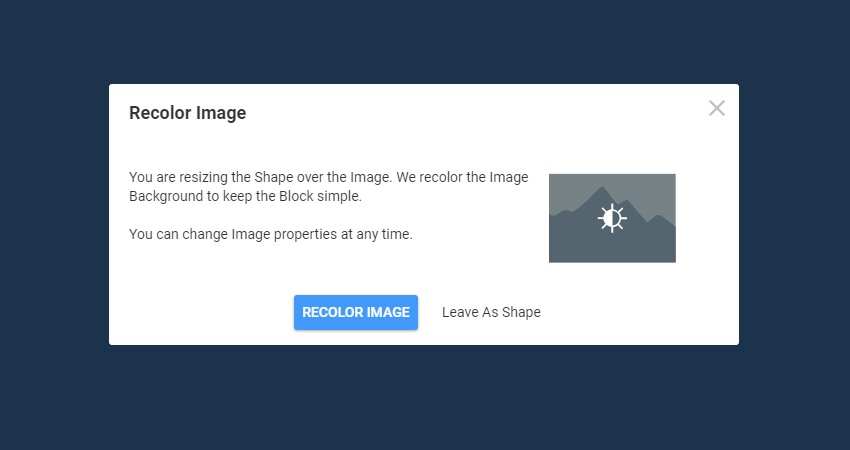
If you expand a Shape over the Image Background, you will see the best practice dialog offering you to apply the Shade instead.

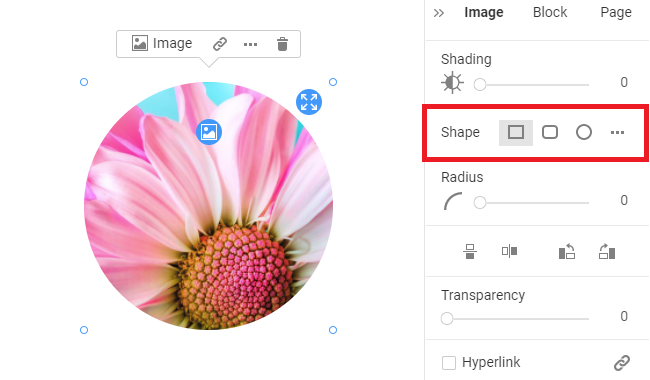
Image Shape
Edit the Image Shape making it Rounded, Circle, or Square.

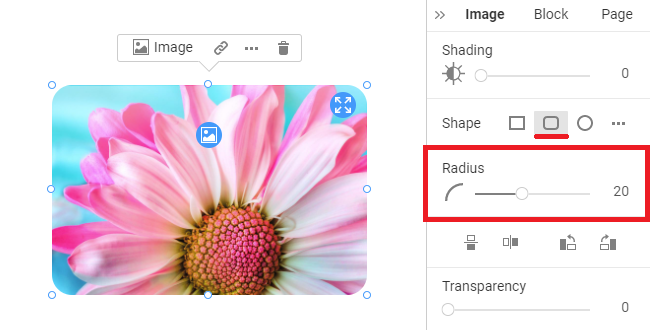
Image Radius
You can modify the Radius parameter for the Rounded corners of the Image Element.

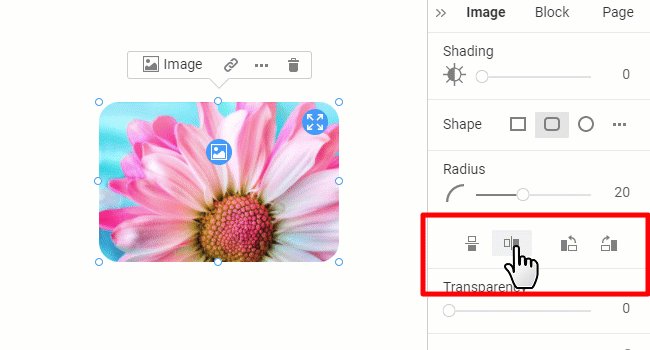
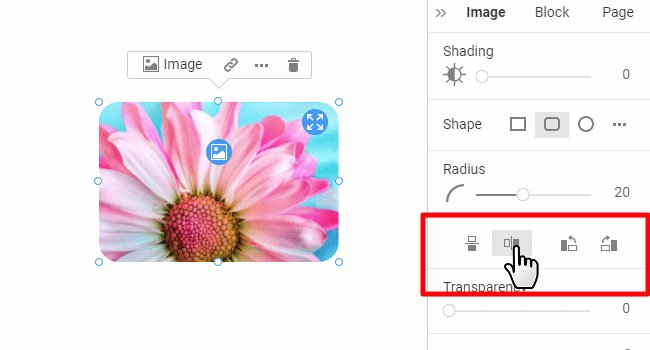
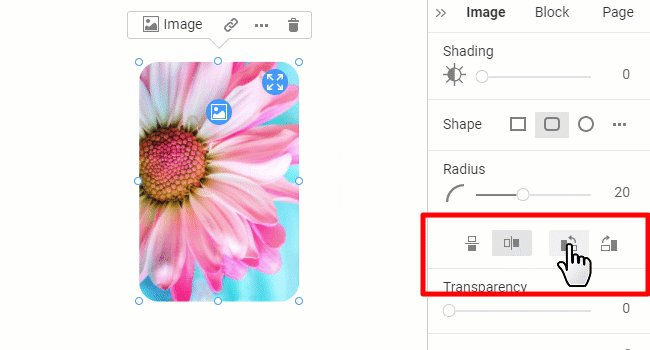
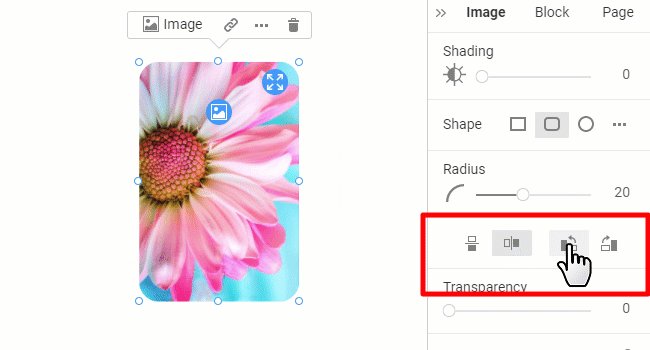
Image Flip And Rotate
You can flip and rotate the Image Element by clicking the corresponding icons in the Property Panel.

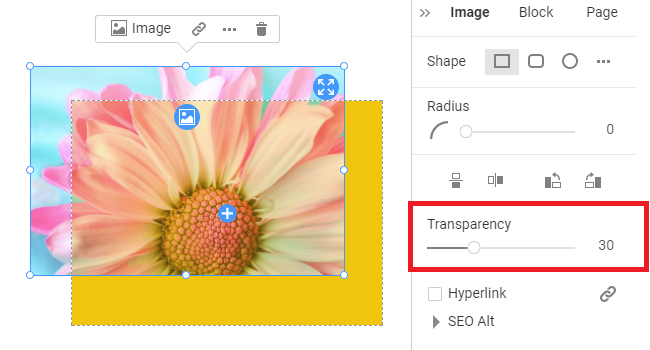
Image Transparency
Adjust the Image Transparency in the Property Panel, making it more or less visible. It creates a natural hover effect in web page design.

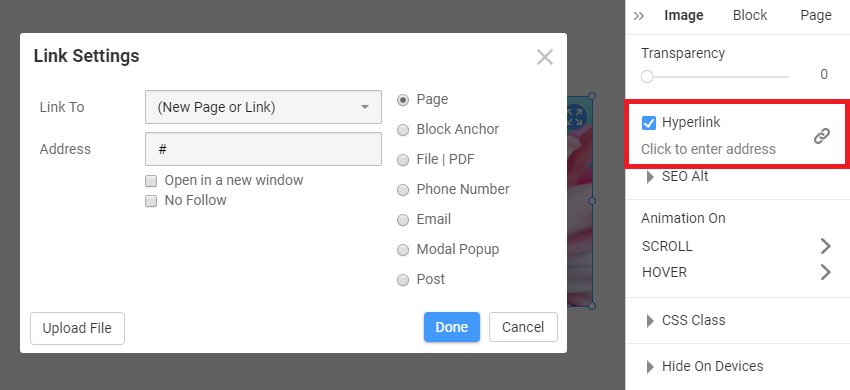
Image Hyperlink
Add the Hyperlink to the Image Element in the Property Panel to transfer visitors to a Page, Block, File, Phone, Email, Modal Popup, or Post.

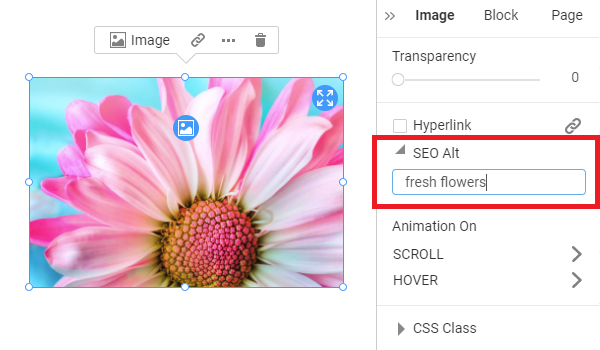
Image SEO Alt
Apply SEO Alt Description to your Image to improve search results for your web page.

Responsive Modes
You can modify the Image Element Size, Fit, and Zoom in all supported Responsive Modes to show it best on each mobile device screen for your web design requirements.
You can use the Image Element to illustrate data on your website. !image-element.png! ## Video Lesson ## <iframe width="600" height="320" src="https://www.youtube.com/embed/PsGki-RKy-8" title="Video Lesson: Image Element" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> ### See Also [More video lessons](page:1318) ## Add Image Add the Image Element from the Add Panel of the Quick Access Pane. You can insert the Image Element by pressing the **Alt+I** hotkey. !add-image.png! ### Image Shape Presets You can use the Rounded and Circle Presets to inset the Image Element of the needed shape. !image-shape-presets.png! ### Drag Images From Desktop You can drag images from the desktop to the Editor. After dropping, you see a dialog offering variants to convert to a Gallery, Grid Repeater, or insert separate Images. !drag-images-desktop.gif! ### Paste the Image From Clipboard You can copy and paste Images from the Clipboard. The following illustrates the pasting of the copied Image from Microsoft Paint. !copy-paste-clipboard.gif! You can paste Images from the Clipboard to the Change Image dialog as previously implemented for the Logo Element. !clipboar-change-image.gif! **NOTE:** This feature is supported only for the Desktop Application. ## Expand To Background You can expand the inserted Image to convert it to the Image Background. You can collapse the Image Background, making it a separate Image. !expand-to-background.gif! You can also expand the Image to the Background by clicking the button in the Property Panel. ## Change Image You can change the Image by clicking on the icon on the Image's top center or the Image button on the Context Toolbar. !change-image.png! You can also change the Image by clicking the button in the Property Panel. ### Search Image Search for the required images by entering the topic keyword or phrase in the field. You can also search Google Images and parse website URLs in the Social & Web section below. ### Upload Image You can upload your images by clicking the Upload button or dropping files in the dashed Drop Files area. ### Add Image By URL Click on the Address link to enter the Image URL from the Internet. ### My Images The My Images section contains images you have already used in the project. ### Stock Images Pixabay is a free library with millions of stock images for your websites. The From Nicepage section provides exclusive stock photos, including the cut-outs on the transparent Background. ## Image Resize You can resize the Image Element in the Editor by dragging the markers. You can resize proportionally by holding the SHIFT and ALT keys to fix the current position. !resize-image.gif! ## Image Fit You can enable the Fit Image option in the Property Panel to crop the selected Image Element, making it the best for your web design. !image-fit.png! ### Auto-Fit Image Objects If you add an Image Object on the transparent or white Background, it fits automatically as Contain by default. !contain-images-white-bg.gif! Adding Images with the Cover Fit will have a cut-off look after the placing. !auto-fit-image-object-comparison.png! ## Image Zoom You can use the Zoom operation while fitting the Image in the Background of the Box and Grid Cell. You can also modify this option in the Property Panel. IMPORTANT: The Zoom operation is supported only for the **Image Background** of the Box and Grid Cell. !image-zoom.png! After you finish zooming, you can apply the change by clicking on the icon. You can reset the Zoom by clicking on the Reset icon on the Toolbar or the Round Blue icon on the Image. ## Image Context Toolbar Using the Context Toolbar, you can quickly change the Image and add a Hyperlink. !image-context-toolbar.png! ### Image Context Options Click the Options icons to open the list of all available operations for the Image. The same list is available in the Right-Click Context Menu. The list includes the **Bring Forward**, **Send Backward**, **Bring To Front**, and **Send To Back** operations for the Image Element, both in the Toolbar Options and Right-Click Menu. !image-options.png! ### Reset Image Proportions You can use the Reset Proportions of the Image by clicking on the icon on the Context Toolbar. !reset-image-proportions.gif! You can also reset the Image Background for Boxes and Grid Cells. !reset-image-background-proportions.gif! ### Image Hyperlink You can link the Image to a Page, Block, File, Phone, Email, Modal Popup, or Post by clicking the Hyperlink icon on the Context Toolbar. !image-hyperlink.png! ## Image Properties Edit all supported Image Properties in the Property Panel. !image-properties.png! ### Rotate Image You can use the Rotate property for the Image and Shape Elements allowing you to spin them by a custom angle. !rotate-icon-value.png! ### Image Width and Height Enter the Width and Height values for the Image Element in the Property Panel. !image-size-margins.png! ### Lock Image Proportions You can lock the Image Proportions by clicking on the Lock Icon in the Dimensions section of the Property Panel. ### Image Margins Modify the Image Element's Top, Bottom, Left, and Right Margins by entering values in the Property Panel. ### Image Fit Options You can select Fit To Background and Cover Background options for the Image Element. Additionally, you can Tile the Background of the Box Element and Grid Cell. !image-fit-options.png! NOTE: You can set the Image Fit by clicking the icons or selecting it from the drop-down list in the Property Panel. ### Image Border You can enable the Border for the Image Element by clicking on the icons in the Property Panel -> Border: No Border, Border, and choose the Custom Border sides. Edit the Width, and pick the Theme, Additional, or add a new Color for the Image Border. !image-border.png! ### Image Shadow Enable the Shadow for the Image Element by clicking on the checkbox. You can use the Shadow Presets or customize the Shadow in the Settings Tab, modifying the Positions, Blur, Spread, Transparency, and Color parameters. !image-shadow.png! ### Image Shade You can colonize the Image by changing the **Shade** property. You can also apply the **Gradient Shade** and switch between the Options. !gradient-shade.png! If you expand a Shape over the Image Background, you will see the best practice dialog offering you to apply the Shade instead. !recolor-image-dialog.png! ### Image Shape Edit the Image Shape making it Rounded, Circle, or Square. !image-shape.png! ### Image Radius You can modify the Radius parameter for the Rounded corners of the Image Element. !image-radius.png! ### Image Flip And Rotate You can flip and rotate the Image Element by clicking the corresponding icons in the Property Panel. !image-flip-rotate.gif! ### Image Transparency Adjust the Image Transparency in the Property Panel, making it more or less visible. It creates a natural hover effect in web page design. !image-transparency.png! ### Image Hyperlink Add the Hyperlink to the Image Element in the Property Panel to transfer visitors to a Page, Block, File, Phone, Email, Modal Popup, or Post. !image-link-property.png! ### Image SEO Alt Apply SEO Alt Description to your Image to improve search results for your web page. !image-seo-alt.png! ## Responsive Modes You can modify the Image Element Size, Fit, and Zoom in all supported Responsive Modes to show it best on each mobile device screen for your web design requirements. ##