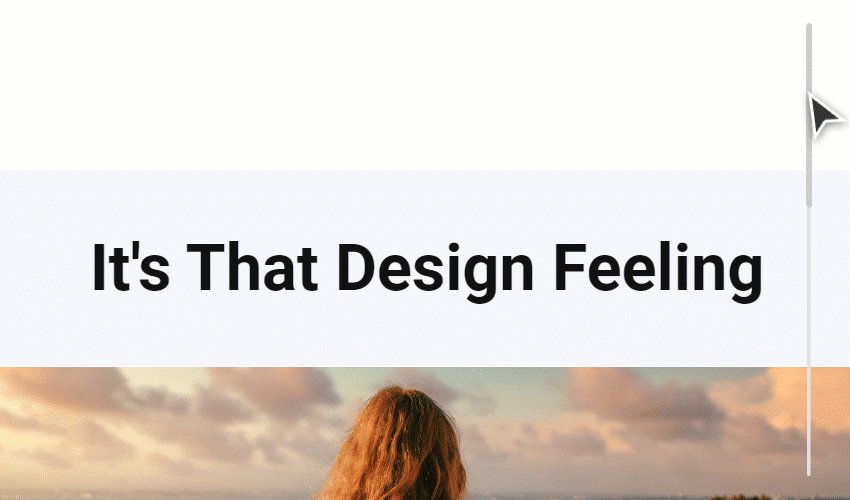
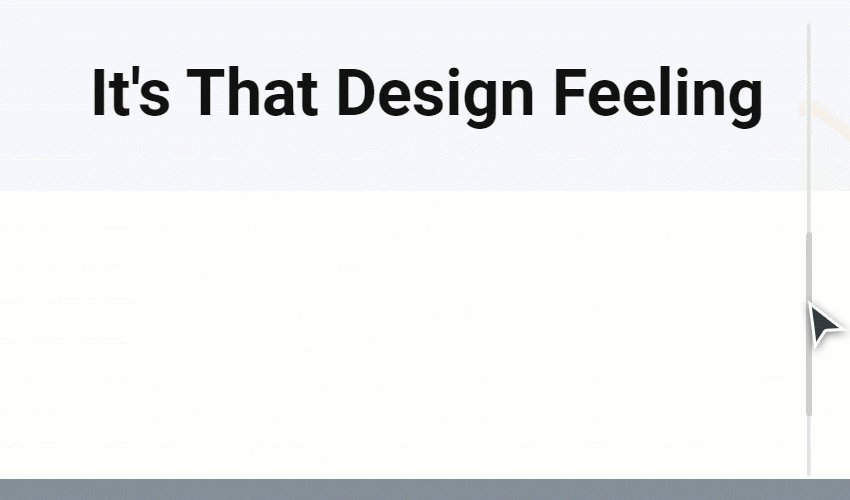
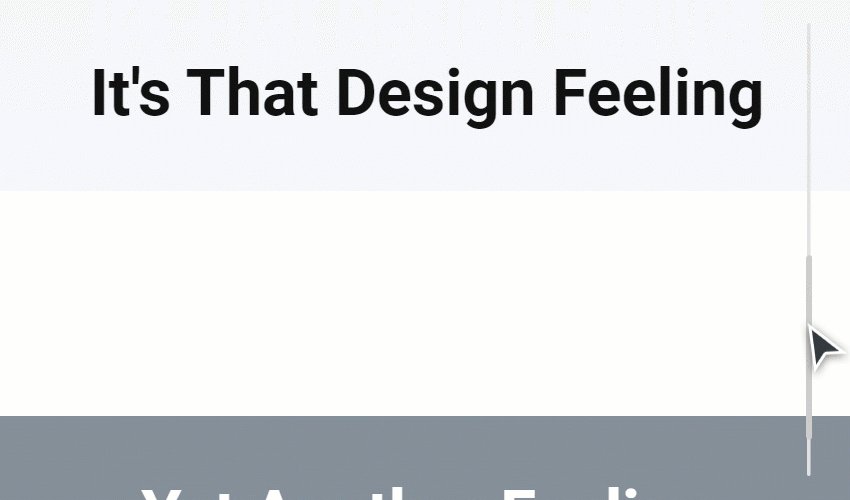
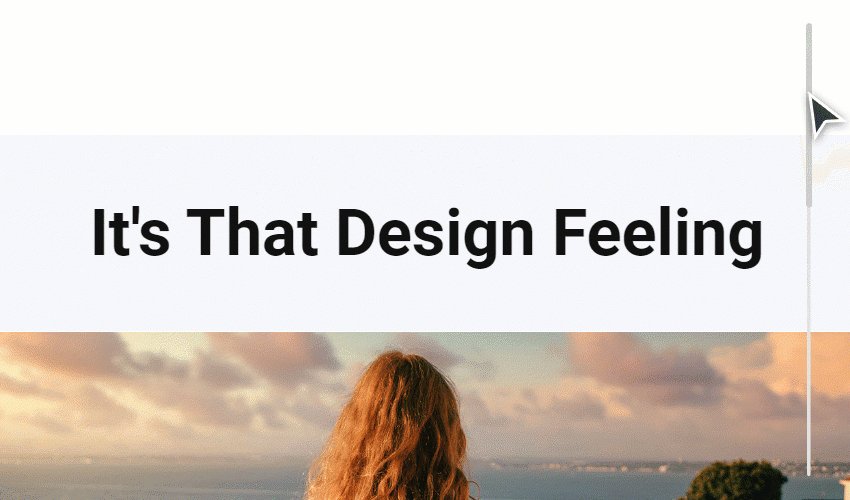
You can animate Headlines by sticking them to the top, creating the stacking effect.
Download and import the Block with this Animation Example
Add Block
- Add a new Block.
- Increase the Block Height by at least 3500.
- Set the Top Margin to 200.
Add Box With Heading 2
- Press ALT+P to add the Box Element.
- Expand the Box to the Sheet dotted lines by dragging the markers.
- Press ALT+2 to add the Heading 2 Element.
- Stylize Heading 2 and center it in the Box horizontally and vertically.
Add Image And Text
- Press ALT+I to add the Image Element.
- Press ALT+T to add the Text Element.
- Change the Image.
- Expand the Image to the Sheet dotted lines by dragging the markers.
- Enter 2 paragraphs of any text.
- Change the Width of the text to 600-650.
- Center the Text in the Block.
Box Animation Properties
- Select the Box.
- Go to the Property Panel.
- Select Animation -> On Scroll -> Sync On Scroll.
- Trigger: Window Bottom
Add a new Animation Step with the following properties.
- Distance: 50
- Sticky/Fixed: Sticky
Copy Elements
- Multiselect all the Elements.
- Copy the Elements.
- Paste Elements.
- Make the Spacing between the copied Box and Text at least 200.
- Change the Box Fill, Text, and Image.
Test Animation
- Preview or publish the page.
- Scroll the page up and down and test the Animation.
You can animate Headlines by sticking them to the top, creating the stacking effect.
[Download and import the Block with this Animation Example](https://resources.nicepage.com/465/126465/animation-example-6.zip)
###
!animaiton-sync-example-3.gif!
## Add Block
###
1. Add a new Block.
2. Increase the Block Height by at least **3500**.
3. Set the Top Margin to **200**.
## Add Box With Heading 2
###
1. Press **ALT+P** to add the Box Element.
2. Expand the Box to the Sheet dotted lines by dragging the markers.
3. Press **ALT+2** to add the Heading 2 Element.
4. Stylize Heading 2 and center it in the Box horizontally and vertically.
###
## Add Image And Text
###
1. Press **ALT+I** to add the Image Element.
2. Press **ALT+T** to add the Text Element.
3. Change the Image.
4. Expand the Image to the Sheet dotted lines by dragging the markers.
5. Enter 2 paragraphs of any text.
6. Change the Width of the text to **600-650**.
7. Center the Text in the Block.
## Box Animation Properties
###
1. Select the Box.
2. Go to the Property Panel.
3. Select Animation -> On Scroll -> **Sync On Scroll**.
4. Trigger: **Window Bottom**
###
Add a new Animation Step with the following properties.
1. Distance: **50**
2. Sticky/Fixed: **Sticky**
###
!box-animation.png!
## Copy Elements
###
1. Multiselect all the Elements.
2. Copy the Elements.
3. Paste Elements.
4. Make the Spacing between the copied Box and Text at least **200**.
5. Change the Box Fill, Text, and Image.
## Test Animation
1. Preview or publish the page.
2. Scroll the page up and down and test the Animation.
## Related
- [Animation Sync With Scroll](page:485289)
- [Animation Example 1](page:484921)
- [Animation Example 2](page:484924)
- [Animation Example 3](page:484922)
- [Animation Example 4](page:490188)
- [Animation Example 5](page:490194)
##