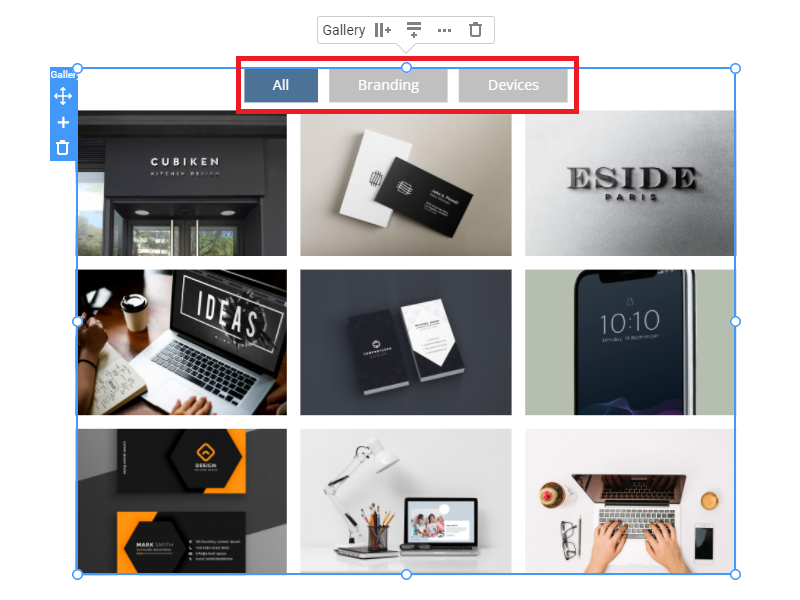
You can have too many Images added to the Image Gallery Element. Therefore, we have added the Image Gallery Filter, allowing your users only to see the Images of the specific Category in which they are most interested.
This helps add more helpful content to a page, not complicating the user interface.
Enable Image Gallery Filter
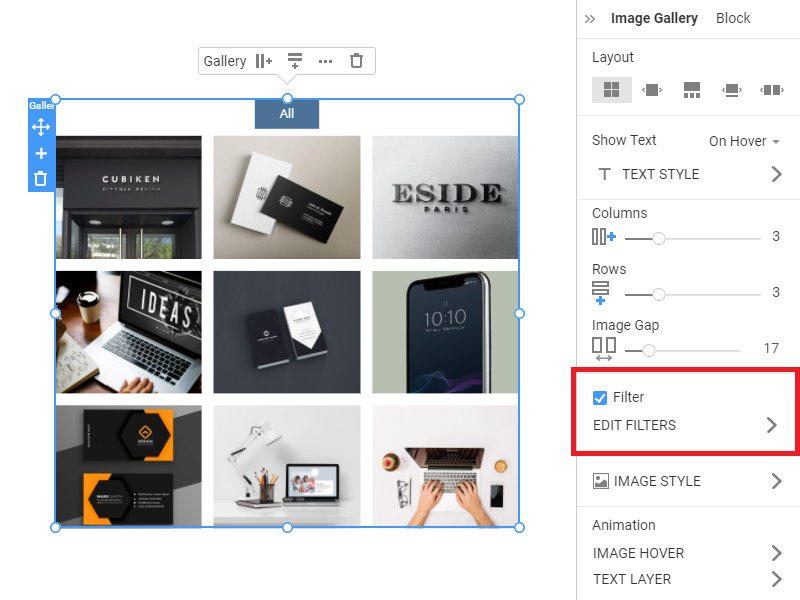
You can enable the Filter property in the Property Panel for the selected Image Gallery Element.
Add Image Gallery Category
To add a new Image Category, click the Add button in the Image Gallery Panel in the Properties.
Enter the new Category Name in the dialog.
Assign Category To Each Image
To assign a Category to each Image, select an Image in the Gallery, go to the Property Panel, and choose the Category.
If you do not assign the specific Category, the Image will be shown for All.
Edit Image Gallery Category Name
To add a new Image Category Name, click on it in the Property Panel's Filter section list.
Change Image Category Order
To change the Category Order in the Filter, You can move the Image Gallery Category by dragging the Move Icon at the Category Name.
Image Gallery Category Options
Click the Options icon for the Category Name to open the list of available options.
Delete Gallery Category
Click on the Bucket icon to delete the Image Gallery Category.
Image Gallery Filter Spacing And Size
You can change the Spacing and Size of the Gallery Image tabs in the Property Panel.
Image Gallery Filter Styling
You can also stylize the Category Tabs of the Image Gallery Filter in the Property Panel.
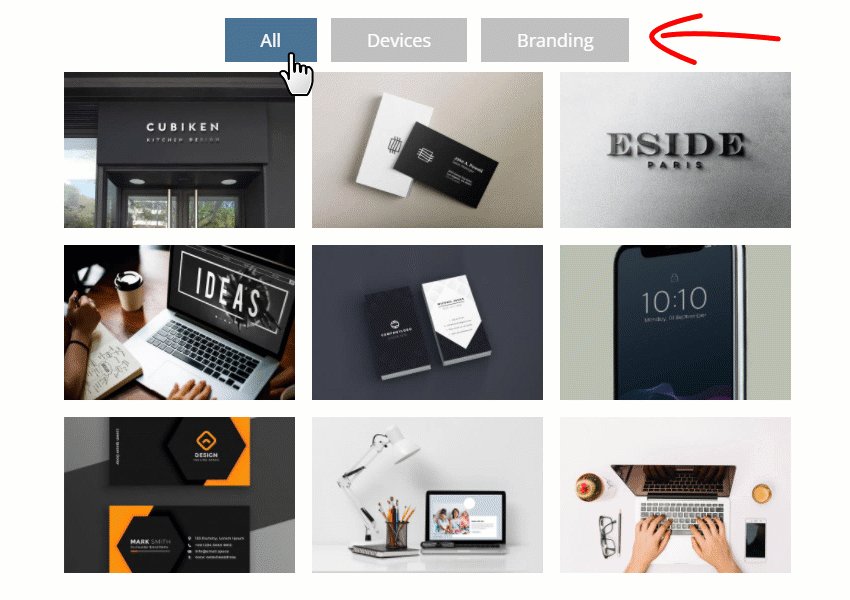
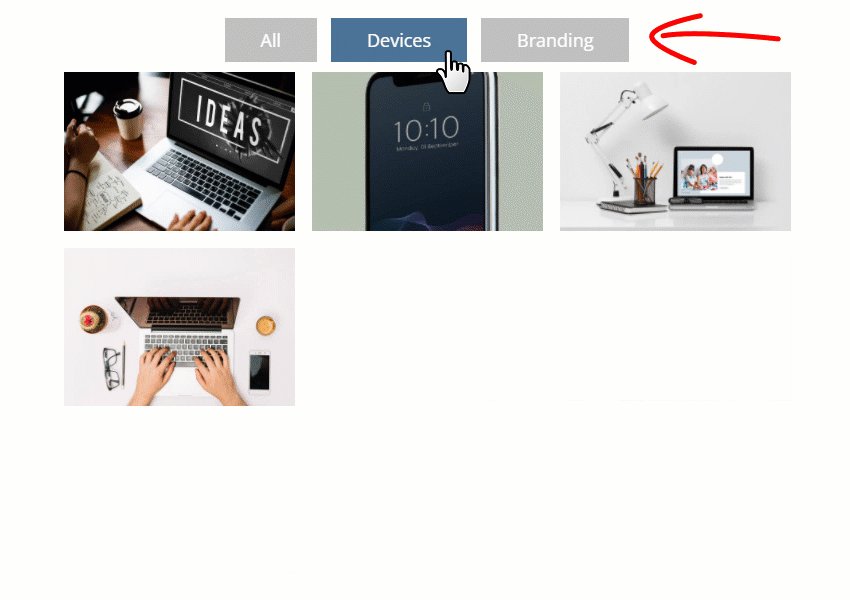
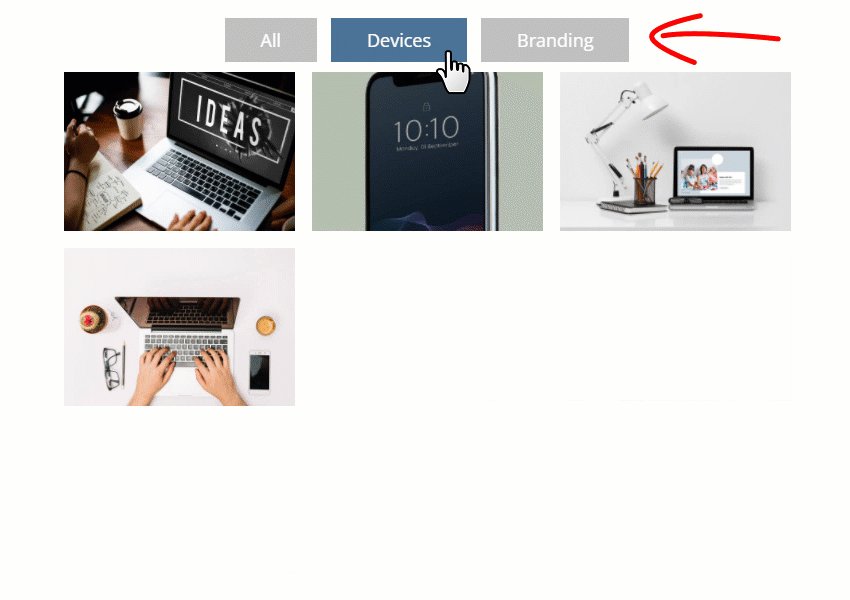
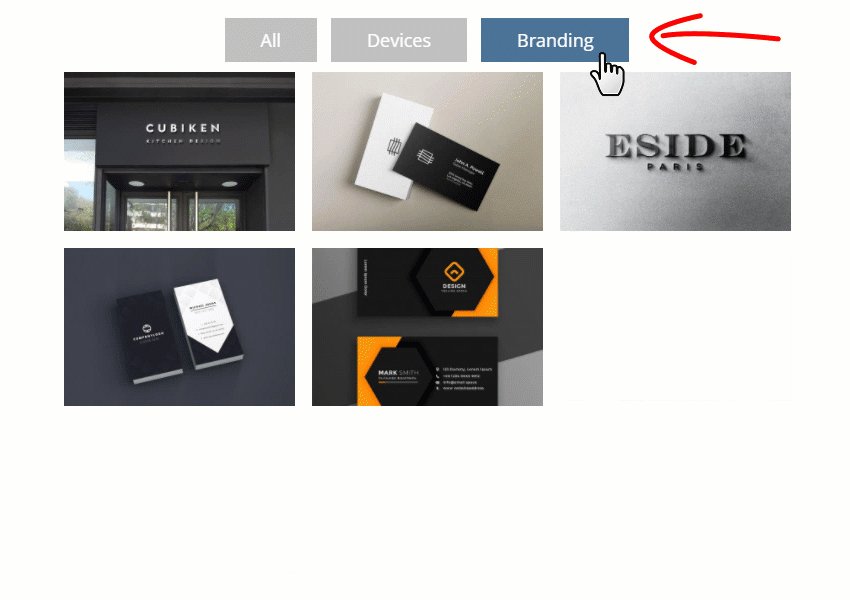
Test Image Gallery Filter
Publish or Preview the page and test the Image Gallery Filter live by clicking on the Tabs.
![test-gallery-filter.gif]()