What's New In This Update
- Contact Form Improvements
- Contact Form Number Field
- Contact Form Range Field
- Change Layout for Range And Number
- Contact Form Number Property
- Contact Form Range Properties
- Edit Spreadsheet Name
- Contact Form Gallery Images Tab
- Button On-Click Property
- Paste From Clipboard To Image Dialog
- Border Style
- Link To Item Styles In Edit Menu
- Outline Link to Modal Popup
- New Block And Page Designs
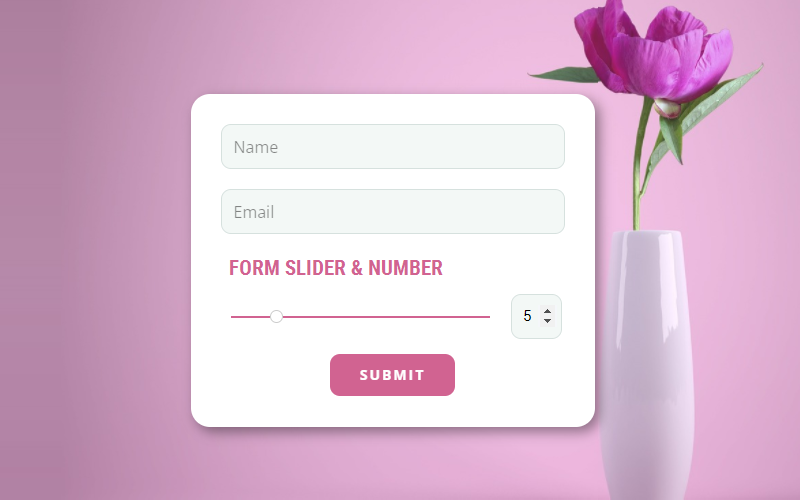
Contact Form Improvements
We have further improved the Contact Form Element by adding new Fields and Features.
Contact Form Number Field
Now you can get the input from your site's visitors as the Number allowing you to enter the value and fine-tune it by clicking on the arrows near it.
Contact Form Range Field
You can also add the Contact Form Range Slider allowing your users to provide the numeric input by dragging the Range Slider marker.
Change Layout for Range And Number
If you want to offer your visitors the Range Slider and Number combination, you can switch the Layout in the Property Panel.
Contact Form Number Property
You can change the Width of the Number Field by clicking on the Number link in the Property Panel.
NOTE: The Number Field has the same style as other Input Fields. Therefore you can click on any Input field in the Contact Form Element to edit the overall styling.
Contact Form Range Properties
Click on the Range link in the Property Panel to edit the Width and Colors for the Circle Marker and Line Slider for the Range Field of the Contact Form.
Edit Spreadsheet Name
You can now edit the Sheet's Name in the Property Panel for the Google Sheets Submit To option.
Contact Form Gallery Images Tab
If you add an Image Gallery selection to the Contact Form, you can click on the Images link in the Property Panel to open the Panel allowing you to move Images. You can also click on the Image in the Panel to change it.
Button On-Click Property
In the previous release on November 21, 2022, we added the On Click drop-down list to the Options Menu on the Context Toolbar.
In this update, we have added the On Click property to the Property Panel to improve the linking usability for the Button and Hyperlink Elements.
Paste From Clipboard To Image Dialog
You can now paste Images from the Clipboard to the Change Image dialog as previously implemented for the Logo Element.
Border Style
We have also added the Border Style for the Border property, which you can select in the Property Panel.
Link To Item Styles In Edit Menu
To simplify the navigation to the Color and Font properties of the Menu Items, we have added the Item Styles link to the Menu Items editing dialog.
Outline Link to Modal Popup
We have added the link to the Modal Popup Element linked to the Button or Hyperlink to the Block Outline. Clicking on the link opens the Modal Popup Mode.
Outline Icon For Image Background
If you have the Image on the Background of a Container, we now change the Box to the Image Icon in the Outline to help you to distinguish such Containers.
Close For Success Message
We have added the Close icon to simplify the closure of the Success dialog after the form submission on the published website.
Dashboard Settings
For consistency, we have made the Settings on the Dashboard's Top Bar like in the Editor.
Fixed Issues
- Invalid display of the Popup button in the Link Settings dialog
- Invalid display of the Hyperlink icon in the Context Toolbar for the Block with a background image
- Invalid display of the dragged Elements to a Grid Cell in the Online Editor
- Invalid display of the Contact Form Button on the Modal Popup Element
- Invalid display of the Slider Arrow after the Preset application
- Invalid display of the Button Element added to the Tabs Item
- Invalid display of the Button Element added to the Tabs Item
- Invalid display of the boxed Elements after ungrouping
- Invalid display of the File Upload Element after changing the Field Type
- Invalid Size of the Video Background in a Block
- Invalid Export from the Online Editor for some user projects
- Invalid positioning of the round Contact Form Image
- Invalid conversion of the current Block to a new Slide of the Full-Width Block Slider
- Invalid wrapping of the Text while grouping with the Button in the Tabs Element Item
- Invalid option in the Context Menu for the Grid Item with the expanded Image on the Background
- Invalid font of the inserted design template for the new website
- Invalid size of the Icon Elements after adding the new design template
- Invalid Parallax Effect in the Browser Preview on some user sites
- Invalid publishing from the Desktop Application for some user projects
- Invalid palette for the Border Color on some user sites
- Invalid background color for the Contact Toolbar Icons for the Dark Mode
- Invalid assignment of the Custom Domain for some user sites
- Invalid pasting of the Image from the Clipboard and its selection as a Logo from the Library
- Malfunctioning of the triggering of the Best Practice dialog while expanding the Box to the 100% width
- Malfunctioning of the Arrows on the Full-Width Slider
- WordPress: Invalid display of the Elements on the Variable Product Pages for some user sites
- WordPress: Invalid settings for the Contact Form Element on some user sites
- WordPress: Malfunctioning of the Editor Plugin launch on some user sites
- WordPress: Malfunctioning of the compatibility with third-party plugins on user sites
- WordPress: Malfunctioning of the Recaptcha for some user sites with the White Label
- Joomla: Invalid display of the Logo Element on some user sites
- Joomla: Invalid display of the Modal Popup on some user sites
- Joomla: Invalid display of the Menu Item in the template on some user sites
- Joomla: Missing Menu Item on some user sites
- Joomla: Malfunctioning of the clicking of the Menu Item on some user sites
- Joomla: Malfunctioning of the Menu translations on some user sites
- Joomla: Malfunctioning of the Pagination on some user sites
- Joomla: Rare malfunctioning of the eCommerce templates on some user sites
- Joomla: Rare malfunctioning of the Menu editing with the Extension on some user sites
Block and Page Designs
We have created new block and page designs up to this update.
## What's New In This Update
- Contact Form Improvements
- Contact Form Number Field
- Contact Form Range Field
- Change Layout for Range And Number
- Contact Form Number Property
- Contact Form Range Properties
- Edit Spreadsheet Name
- Contact Form Gallery Images Tab
- Button On-Click Property
- Paste From Clipboard To Image Dialog
- Border Style
- Link To Item Styles In Edit Menu
- Outline Link to Modal Popup
- New Block And Page Designs
## Contact Form Improvements
We have further improved the Contact Form Element by adding new Fields and Features.
!form-slider-number.png!
### Contact Form Number Field
Now you can get the input from your site's visitors as the Number allowing you to enter the value and fine-tune it by clicking on the arrows near it.
!contact-form-number.png!
### Contact Form Range Field
You can also add the Contact Form Range Slider allowing your users to provide the numeric input by dragging the Range Slider marker.
!contact-form-range.png!
### Change Layout for Range And Number
If you want to offer your visitors the Range Slider and Number combination, you can switch the Layout in the Property Panel.
!contact-form-range-number.png!
### Contact Form Number Property
You can change the Width of the Number Field by clicking on the Number link in the Property Panel.
**NOTE:** The Number Field has the same style as other Input Fields. Therefore you can click on any Input field in the Contact Form Element to edit the overall styling.
!contact-form-number-properties.png!
### Contact Form Range Properties
Click on the Range link in the Property Panel to edit the Width and Colors for the Circle Marker and Line Slider for the Range Field of the Contact Form.
!contact-form-range-properties.png!
### Edit Spreadsheet Name
You can now edit the Sheet's Name in the Property Panel for the Google Sheets Submit To option.
!edit-spreadsheet-name.png!
### Contact Form Gallery Images Tab
If you add an Image Gallery selection to the Contact Form, you can click on the Images link in the Property Panel to open the Panel allowing you to move Images. You can also click on the Image in the Panel to change it.
!contact-form-gallery-image-panel.png!
## Button On-Click Property
In the previous release on [November 21, 2022](page:322894), we added the On Click drop-down list to the Options Menu on the Context Toolbar.
In this update, we have added the On Click property to the Property Panel to improve the linking usability for the Button and Hyperlink Elements.
!on-click-property.png!
## Paste From Clipboard To Image Dialog
You can now paste Images from the Clipboard to the Change Image dialog as previously implemented for the Logo Element.
!clipboar-change-image.gif!
## Border Style
We have also added the Border Style for the Border property, which you can select in the Property Panel.
!border-style.png!
## Link To Item Styles In Edit Menu
To simplify the navigation to the Color and Font properties of the Menu Items, we have added the Item Styles link to the Menu Items editing dialog.
!menu-item-styles-link.gif!
## Outline Link to Modal Popup
We have added the link to the Modal Popup Element linked to the Button or Hyperlink to the Block Outline. Clicking on the link opens the Modal Popup Mode.
!modal-popup-outline.png!
## Outline Icon For Image Background
If you have the Image on the Background of a Container, we now change the Box to the Image Icon in the Outline to help you to distinguish such Containers.
!outline-icon-image-bg.gif!
## Close For Success Message
We have added the Close icon to simplify the closure of the Success dialog after the form submission on the published website.
!close-success-message.png!
## Dashboard Settings
For consistency, we have made the Settings on the Dashboard's Top Bar like in the Editor.
!dashboard-settings.png!
## Fixed Issues
- Invalid display of the Popup button in the Link Settings dialog
- Invalid display of the Hyperlink icon in the Context Toolbar for the Block with a background image
- Invalid display of the dragged Elements to a Grid Cell in the Online Editor
- Invalid display of the Contact Form Button on the Modal Popup Element
- Invalid display of the Slider Arrow after the Preset application
- Invalid display of the Button Element added to the Tabs Item
- Invalid display of the Button Element added to the Tabs Item
- Invalid display of the boxed Elements after ungrouping
- Invalid display of the File Upload Element after changing the Field Type
- Invalid Size of the Video Background in a Block
- Invalid Export from the Online Editor for some user projects
- Invalid positioning of the round Contact Form Image
- Invalid conversion of the current Block to a new Slide of the Full-Width Block Slider
- Invalid wrapping of the Text while grouping with the Button in the Tabs Element Item
- Invalid option in the Context Menu for the Grid Item with the expanded Image on the Background
- Invalid font of the inserted design template for the new website
- Invalid size of the Icon Elements after adding the new design template
- Invalid Parallax Effect in the Browser Preview on some user sites
- Invalid publishing from the Desktop Application for some user projects
- Invalid palette for the Border Color on some user sites
- Invalid background color for the Contact Toolbar Icons for the Dark Mode
- Invalid assignment of the Custom Domain for some user sites
- Invalid pasting of the Image from the Clipboard and its selection as a Logo from the Library
- Malfunctioning of the triggering of the Best Practice dialog while expanding the Box to the 100% width
- Malfunctioning of the Arrows on the Full-Width Slider
- WordPress: Invalid display of the Elements on the Variable Product Pages for some user sites
- WordPress: Invalid settings for the Contact Form Element on some user sites
- WordPress: Malfunctioning of the Editor Plugin launch on some user sites
- WordPress: Malfunctioning of the compatibility with third-party plugins on user sites
- WordPress: Malfunctioning of the Recaptcha for some user sites with the White Label
- Joomla: Invalid display of the Logo Element on some user sites
- Joomla: Invalid display of the Modal Popup on some user sites
- Joomla: Invalid display of the Menu Item in the template on some user sites
- Joomla: Missing Menu Item on some user sites
- Joomla: Malfunctioning of the clicking of the Menu Item on some user sites
- Joomla: Malfunctioning of the Menu translations on some user sites
- Joomla: Malfunctioning of the Pagination on some user sites
- Joomla: Rare malfunctioning of the eCommerce templates on some user sites
- Joomla: Rare malfunctioning of the Menu editing with the Extension on some user sites
## Block and Page Designs
We have created [new block and page designs](https://nicepage.com/html-templates) up to this update.
[!new-designs-51.jpg!](https://nicepage.com/html-templates)