Summary
- Video Tutorial
- Overview
- Installation
- New Page
- User Interface
- Theme Settings
- Templates
- Sidebar
- Page Navigator
- Blocks
- Grid
- Elements
- Responsive Modes
- Preview and Export
- Install WordPress Theme
Video Tutorial
Overview
We are pleased to present our fantastic product, Nicepage... the web design tool that will change your idea of how websites are made.
Availability
Many website makers are, but none is simple, easy to use, and allows for creating websites in minutes. Welcome to Nicepage, your new personal design assistant. You upload images and text, and Nicepage designs a website for you. If you can use Microsoft PowerPoint or Apple Keynote, you can use Nicepage.
Nicepage is available online as a Windows Application and as a Plugin for WordPress and Joomla. We will demonstrate Nicepage features using the Desktop version as an example. Note that in this version, you can export for WordPress and Joomla. So let's introduce you to Nicepage, step by step.
Installation
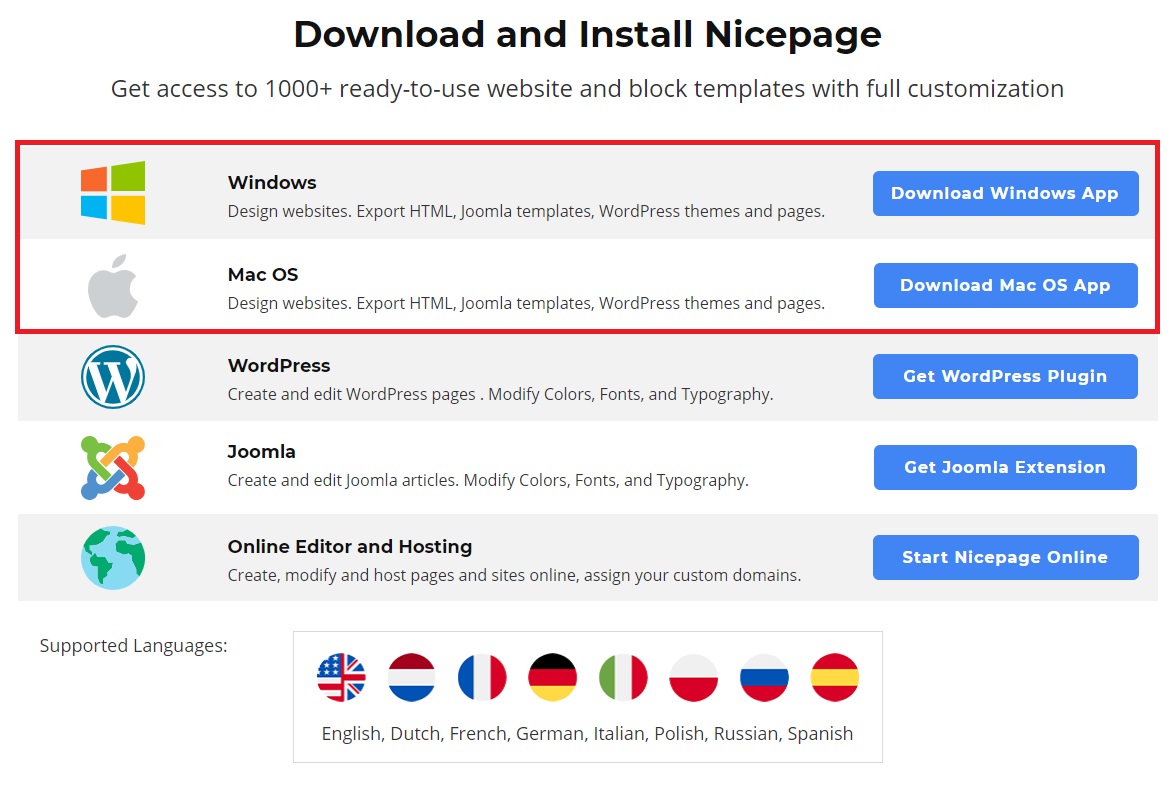
We'll start by visiting the nicepage.com website. Enter a valid email. Click the "Getting Started" button. On the next page, download the Windows Application. Install Nicepage for Windows.
Run Nicepage. Activate or continue the Trial. Let's add a New Page.

New Page
If you don't like the generated results, you can always use the pre-designed examples provided by our designer community. We can start with any of these samples, for instance, with this one.
User Interface
Top Bar
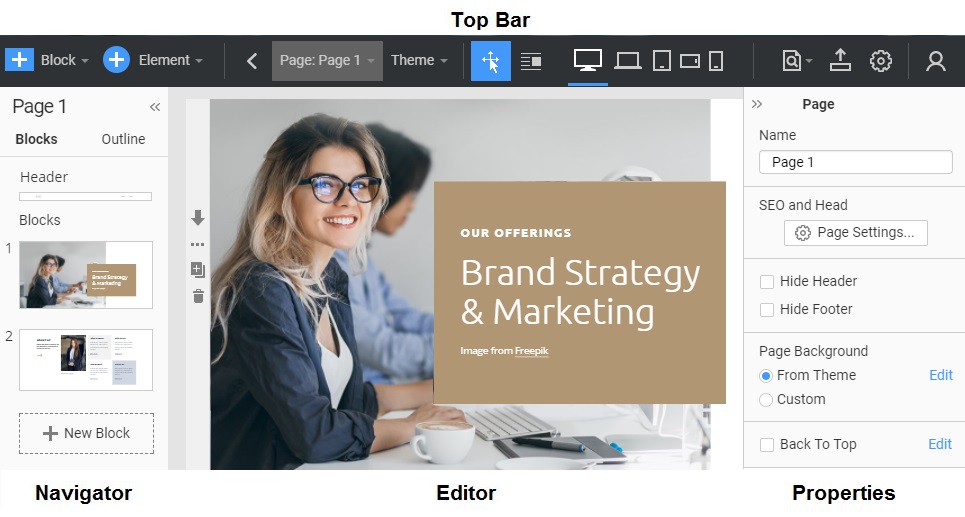
Let's start with the basics of the User Interface of Nicepage. Start with the Top Bar containing the Pages, the Website Settings, the Theme Menu, and the Add Menu at the center. You see the Responsive Modes, the Preview, and Export to the right.

Navigator
The Website Navigator is located to the left. Here you find website Blocks, including the Header, the Footer, and the Theme Elements.
Theme Settings
Colors
Let's review the Theme Settings in detail. Begin with Colors. Select Theme -> Colors. In reality, not many websites use more than five colors. Therefore, our Palettes are created to cover the color variety's needs, allowing us to express any color ideas. Let's choose this Palette. Now, these colors are available for all elements on the web page.
Fonts
Modify the Fonts. Our Font Schemes are created by picking from the most popular Google Fonts and Combinations. Select the Font Scheme.
Typography
We will define Typography. The Typography Sets change the text presented on the page. The selected settings will be used for all texts by default. Besides, these typography elements are available in the Text Style list.
The detailed type tuning for page elements is done in the Headings and Text. Select Theme -> Headings and Text.
Header
Header Presets
Proceed to the Header. Since the Header and the Footer are part of the Theme, you can reach them in the Theme Menu. However, clicking the Header thumbnail in the Navigator to the left is more natural. Select the Header. We see its properties shown in the Property Panel to the right by selecting the Header. Changing the parameters in the Right Panel modifies the chosen element, Group or Block. Let's set a Header Preset with the Text Headline.
Overlap Next Block
Many modern websites have a header overlapping the Introduction Block, which changes the background to white while scrolling a page. Let's set this. First, we will select the Header Fill, as, by default, all Blocks are transparent, though it is not evident since the default background color for a page in browsers is white.
Sticky Header
Make the Header "Sticky on Scroll." Enable "Overlapping." Enable "Transparent" and "Inverted Text Color" for the Overlapping Mode. Click Preview to see that scrolling the Header background is still white, as we've selected this earlier.
Menu
Edit Menu
Edit the Website Menu. Click the Menu in the Header. Select the "Edit Menu" in the context toolbar of the Menu. In the dialog, add two Menu Items. Switch items. Click "Done." There are now three items on the Menu. Make the Menu shorter.
Off-Canvas Menu
Another modern feature supported in Nicepage is the Off-Canvas Menu. By default, the Button Mode is set starting from for Tablets. Let's change this to starting from the Desktop. Switch to the "Button Popup" tab in the Property Panel.
Add Elements To Off-Canvas Panel
The Off-Canvas Menu is to the left. You can add various controls to be shown in the Off-Canvas Menu, including the Logo, the Headline, the Search, the WordPress Widget, the Joomla Position, Social Icons, etc. Let's add a Headline. Modify the texts, alignment, and positions. Add "Social Icons." Also, align this element properly. Switch to the Desktop Mode. Make cosmetic changes, if necessary. This is it. That simple!
Footer
Footer Presets
Let's modify the Footer. Select Footer in the Web Page Navigator to the left or from Theme -> Footer. Click the "Change Style" button in the Property Panel. Select a style.
Copy / Paste Menu
Let's add a menu. Select the Header. Copy the Menu from the Header. Select the Footer. Paste the Menu into the Footer. Finalize the Footer making cosmetic changes.
Blog Template
Blog Presets
The Blog and the Post Templates are essential parts of the Theme. Select the Blog Template from the Theme Menu. Select Theme -> Blog Template. Select a preset for the Blog in the Right Panel.
Blog Elements
Modify the Post Header. Select the Metadata. Add the Author. Remove the Category. Modify the type and the color for the Metadata. Select the Post Image. Enable the Shadow. Add the Shadow effect to the Post Image.
SCR Set Support
Please note that the Blog and the Post Templates support the SCR SET feature used in WordPress, for example, to show different images for different responsive modes.
Post Template
Post Presets
Select the Post template in the Theme Menu. Select Theme -> Post Template. Select a Post preset in the Property Panel. Change the Post Header font size. Remove the Category. Modify the type and color of the Post Metadata.
Sidebar
Enable The Right Sidebar by clicking the Icon in the Property Panel. Change the Sidebar Width by pulling the marker. Add gaps between the blocks. Add the fill for the Block Header. Add Spacings for both the Block Header and the Block Content. Switch to the Pages. Select a page in the Page Menu in the Top Bar.
Designer-Made Blocks
Let's Add a New Block. There are over a thousand pre-designed Blocks available, and each of those Blocks has a unique design and layout. The Block Style list is to the left, and Thematic Categories are at the top. By selecting styles and categories, you narrow down the number of offered Blocks allowing you to see the most appropriate ones. Select a Block Style.
Select Block Style
If you change your mind or don't like what you have just selected, you can easily choose another. Click the "Block Style" button on the Right Panel. Select a category. Select another Block Style. Also, we can add more Spacing between cells.
Page Navigator
Edit Page Name
Back to the Left Navigator. It makes it easy to select and operate Blocks. At the very top of the Web Page Navigator, there is a Page Name. Click the Page name to change it. Type a new name, click the Save button, or press the ENTER key.
Block Menu
Each Block has a menu. The DUPLICATE operation copies the current Block. Drag Blocks in the Navigator to switch the Block order easily. Choose the DELETE option in the Block Menu if you want to delete a Block.
Functional Blocks
Assume you need a functional Block with a Contact Form, an Address, and a Map. Add a new Block by clicking the Plus in the Block Ruler. Select the Contact Form category in the dialog. Add the Block with a form and a map. After adding the Block, click the map or form control to see the Right Panel properties.
Block Editor
The Block Editor is the central part of Nicepage. Here you can add, move, position, and align various controls. Clicking elements in the Editor, we see the Properties change in the Panel to the right. Altering the parameters modifies a selected Element. In addition, you can switch tabs in the Panel to navigate to a Group or a Block.
Blank Block
Let's assume you don't like generated variants, and the pre-designed ideas are not enough. A Block mock-up is drawn in a graphic editor, for example, Adobe Photoshop. Let's use this Block as an example. Add a blank Block. Change the Block height.
Sheet Area
Readability is essential for a web page. The Content Area is called "Sheet," marked with dashed lines. It is recommended to place the content between these lines.
Add Panel
All added controls are found in the Add Panel. Open the Add Panel. There are Groups, Basic and Functional Elements.
Work With Cells
Upload Images
To create a Block with Cells, we need a Grid. Grids are flexible and very useful for Responsive Modes. As for smaller screens, the cells are reorganized automatically.
Use Grid
Select "Grid." Shrink the Grid Height. Move the Grid up. While moving, you see the snapping guides and sizes in boxes that help to align. Replace the images by dragging them from your local folder. Add Spacing to separate cells visually.
Work With Images
Select the Cell to the left. Change the cell background from Image Fill to Color Fill. Collapse the image to make it a part of the content, and expand it back to the cell background. Select another cell. Change the Crop of the background image. Switch cells by dragging one Cell over another.
Cell Highlights
The destinations: a cell, a Group, or a Block; are highlighted with the borders. Also, there is a tip above the Destination Cell. Copy the Cell by dragging while holding the CTRL key. If you change your mind, clear the content, select the Cell, and press the DELETE key.
Add Elements
Add Icon
Enable the Cell Fill in the Panel, and change the Fill Color to Light Gray. Add an Icon. Click "Add" and select "Icon." In the dialog, enter "Idea" into the search field. Select the linear Lightbulb icon. There are many Icon presets. Select the circled one. Note that the colors used in the presets are from the Palette selected in Theme -> Colors.
Add Texts
Add Heading 2. Modify the Heading Text. Change the text size and the Spacing between letters. If needed, undo the changes by selecting the default text style from the list in the Panel. The styles in this list are set in Theme -> Headings and Text. Add a text, click Add-> Text -> Text. Select a part of this text and make it Bold and Italic. Select another part, then add a Hyperlink.
Add Button
Add a button, and click the small Plus at the top right in the cell corner. Buttons also have presets. We will use the bordered one. Colors used in the presets set in Theme -> Colors. Make all letters in uppercase, smaller and bold. Modify the Button Text.
Align Cells
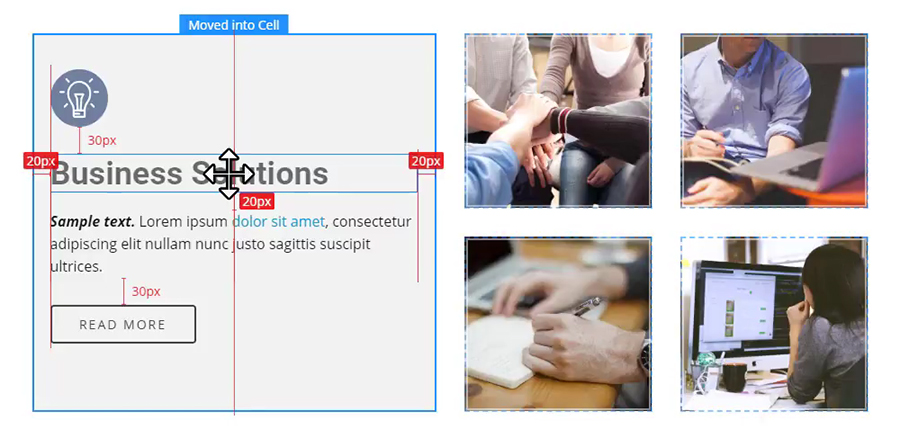
Alignment and Consistency are important design principles. Note again, guides and sizes help to follow those principles while moving. Also, as a reminder, dragging elements, there are highlighted cells with the upper tips clarifying the control placement. Auto-align the content.

The results are more accessible and quicker than drawing this Block mock-up in a graphic editor like Photoshop. We have finished adding Blocks.
Responsive Modes
Viewports
No modern design is considered complete if it's not responsive to various viewports. He's the Magic! Clicking the Responsive Mode icons makes the page look NICE in all modes. It was all done automatically! Amazing, isn't it?!
Edit Elements In Mobile Views
Note that all editing features are supported in all Responsive Modes. Change the Сrop of the image. Modify the Heading size. For the Phone Landscape, you may hide any cell, let's say. Then show it back in one click.
Preview and Export
Site Settings
After making your changes, click the Preview to see the page. In addition, you can check the Website Settings, for example, for SEO.
Export Options
Click the Export in the Top Bar. You can export to HTML, WordPress, and Joomla and save the Theme Screenshot. Let's use the export to WordPress as an example.
Publish & Export Dialog
Select "WordPress," the destination folder, and the "Theme & Content" option in the dialog. Click the "Export" button.
Install WordPress Theme
Open WordPress Admin
Upload your Theme to WordPress. Open WordPress Admin. The Theme is installed as usual, as a zipped package. Go to the Admin panel -> Appearance -> Themes -> Add New. Click the "Upload Theme" button. Select the downloaded zip from your local folder.
Install Theme
Install the Theme. Activate the Theme. After activation, the Nicepage Tab appears in the WordPress Menu. Click "Pages." Import the Content. The Home page has appeared in the Page List. Open the Home page.
Edit Pages With WordPress Plugin
We see the "Edit with Nicepage" button. The Nicepage Plugin is also installed with the Theme into WordPress. Note that Nicepage WordPress Plugin supports all editing features. Click the "Edit with Nicepage" button to open the Nicepage Editor inside WordPress. Click the Preview to see the page.
Working in Nicepage is as simple as using Microsoft PowerPoint or Apple KeyNote. You get clean code and fully responsive HTML in the output.
We hope you have enjoyed this presentation on the Nicepage Application for Windows.
## Summary - Video Tutorial - Overview - Installation - New Page - User Interface - Theme Settings - Templates - Sidebar - Page Navigator - Blocks - Grid - Elements - Responsive Modes - Preview and Export - Install WordPress Theme ## Video Tutorial ## <iframe width="600" height="340" src="https://www.youtube.com/embed/8iHl--K4XPs" title="Сreate a website with Nicepage Desktop Application" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> ## ## Overview We are pleased to present our fantastic product, Nicepage... the web design tool that will change your idea of how websites are made. ## Availability Many website makers are, but none is simple, easy to use, and allows for creating websites in minutes. Welcome to Nicepage, your new personal design assistant. You upload images and text, and Nicepage designs a website for you. If you can use Microsoft PowerPoint or Apple Keynote, you can use Nicepage. Nicepage is available online as a Windows Application and as a Plugin for WordPress and Joomla. We will demonstrate Nicepage features using the Desktop version as an example. Note that in this version, you can export for WordPress and Joomla. So let's introduce you to Nicepage, step by step. ## Installation We'll start by visiting the nicepage.com website. Enter a valid email. Click the "Getting Started" button. On the next page, download the Windows Application. Install Nicepage for Windows. Run Nicepage. Activate or continue the Trial. Let's add a New Page. !download.jpg! ## New Page If you don't like the generated results, you can always use the pre-designed examples provided by our designer community. We can start with any of these samples, for instance, with this one. ## User Interface ### Top Bar Let's start with the basics of the User Interface of Nicepage. Start with the Top Bar containing the Pages, the Website Settings, the Theme Menu, and the Add Menu at the center. You see the Responsive Modes, the Preview, and Export to the right. !ui-areas.jpg! ### Navigator The Website Navigator is located to the left. Here you find website Blocks, including the Header, the Footer, and the Theme Elements. ## Theme Settings ### Colors Let's review the Theme Settings in detail. Begin with Colors. Select Theme -> Colors. In reality, not many websites use more than five colors. Therefore, our Palettes are created to cover the color variety's needs, allowing us to express any color ideas. Let's choose this Palette. Now, these colors are available for all elements on the web page. ### Fonts Modify the Fonts. Our Font Schemes are created by picking from the most popular Google Fonts and Combinations. Select the Font Scheme. ### Typography We will define Typography. The Typography Sets change the text presented on the page. The selected settings will be used for all texts by default. Besides, these typography elements are available in the Text Style list. The detailed type tuning for page elements is done in the Headings and Text. Select Theme -> Headings and Text. ## Header ### Header Presets Proceed to the Header. Since the Header and the Footer are part of the Theme, you can reach them in the Theme Menu. However, clicking the Header thumbnail in the Navigator to the left is more natural. Select the Header. We see its properties shown in the Property Panel to the right by selecting the Header. Changing the parameters in the Right Panel modifies the chosen element, Group or Block. Let's set a Header Preset with the Text Headline. ### Overlap Next Block Many modern websites have a header overlapping the Introduction Block, which changes the background to white while scrolling a page. Let's set this. First, we will select the Header Fill, as, by default, all Blocks are transparent, though it is not evident since the default background color for a page in browsers is white. ### Sticky Header Make the Header "Sticky on Scroll." Enable "Overlapping." Enable "Transparent" and "Inverted Text Color" for the Overlapping Mode. Click Preview to see that scrolling the Header background is still white, as we've selected this earlier. ## Menu ### Edit Menu Edit the Website Menu. Click the Menu in the Header. Select the "Edit Menu" in the context toolbar of the Menu. In the dialog, add two Menu Items. Switch items. Click "Done." There are now three items on the Menu. Make the Menu shorter. ### Off-Canvas Menu Another modern feature supported in Nicepage is the Off-Canvas Menu. By default, the Button Mode is set starting from for Tablets. Let's change this to starting from the Desktop. Switch to the "Button Popup" tab in the Property Panel. ### Add Elements To Off-Canvas Panel The Off-Canvas Menu is to the left. You can add various controls to be shown in the Off-Canvas Menu, including the Logo, the Headline, the Search, the WordPress Widget, the Joomla Position, Social Icons, etc. Let's add a Headline. Modify the texts, alignment, and positions. Add "Social Icons." Also, align this element properly. Switch to the Desktop Mode. Make cosmetic changes, if necessary. This is it. That simple! ## Footer ### Footer Presets Let's modify the Footer. Select Footer in the Web Page Navigator to the left or from Theme -> Footer. Click the "Change Style" button in the Property Panel. Select a style. ### Copy / Paste Menu Let's add a menu. Select the Header. Copy the Menu from the Header. Select the Footer. Paste the Menu into the Footer. Finalize the Footer making cosmetic changes. ## Blog Template ### Blog Presets The Blog and the Post Templates are essential parts of the Theme. Select the Blog Template from the Theme Menu. Select Theme -> Blog Template. Select a preset for the Blog in the Right Panel. ### Blog Elements Modify the Post Header. Select the Metadata. Add the Author. Remove the Category. Modify the type and the color for the Metadata. Select the Post Image. Enable the Shadow. Add the Shadow effect to the Post Image. ### SCR Set Support Please note that the Blog and the Post Templates support the SCR SET feature used in WordPress, for example, to show different images for different responsive modes. ## Post Template ### Post Presets Select the Post template in the Theme Menu. Select Theme -> Post Template. Select a Post preset in the Property Panel. Change the Post Header font size. Remove the Category. Modify the type and color of the Post Metadata. ## Sidebar Enable The Right Sidebar by clicking the Icon in the Property Panel. Change the Sidebar Width by pulling the marker. Add gaps between the blocks. Add the fill for the Block Header. Add Spacings for both the Block Header and the Block Content. Switch to the Pages. Select a page in the Page Menu in the Top Bar. ## Designer-Made Blocks Let's Add a New Block. There are over a thousand pre-designed Blocks available, and each of those Blocks has a unique design and layout. The Block Style list is to the left, and Thematic Categories are at the top. By selecting styles and categories, you narrow down the number of offered Blocks allowing you to see the most appropriate ones. Select a Block Style. ### Select Block Style If you change your mind or don't like what you have just selected, you can easily choose another. Click the "Block Style" button on the Right Panel. Select a category. Select another Block Style. Also, we can add more Spacing between cells. ## Page Navigator ### Edit Page Name Back to the Left Navigator. It makes it easy to select and operate Blocks. At the very top of the Web Page Navigator, there is a Page Name. Click the Page name to change it. Type a new name, click the Save button, or press the ENTER key. ### Block Menu Each Block has a menu. The DUPLICATE operation copies the current Block. Drag Blocks in the Navigator to switch the Block order easily. Choose the DELETE option in the Block Menu if you want to delete a Block. ## Functional Blocks Assume you need a functional Block with a Contact Form, an Address, and a Map. Add a new Block by clicking the Plus in the Block Ruler. Select the Contact Form category in the dialog. Add the Block with a form and a map. After adding the Block, click the map or form control to see the Right Panel properties. ## Block Editor The Block Editor is the central part of Nicepage. Here you can add, move, position, and align various controls. Clicking elements in the Editor, we see the Properties change in the Panel to the right. Altering the parameters modifies a selected Element. In addition, you can switch tabs in the Panel to navigate to a Group or a Block. ## Blank Block Let's assume you don't like generated variants, and the pre-designed ideas are not enough. A Block mock-up is drawn in a graphic editor, for example, Adobe Photoshop. Let's use this Block as an example. Add a blank Block. Change the Block height. ## Sheet Area Readability is essential for a web page. The Content Area is called "Sheet," marked with dashed lines. It is recommended to place the content between these lines. ## Add Panel All added controls are found in the Add Panel. Open the Add Panel. There are Groups, Basic and Functional Elements. ## Work With Cells ### Upload Images To create a Block with Cells, we need a Grid. Grids are flexible and very useful for Responsive Modes. As for smaller screens, the cells are reorganized automatically. ### Use Grid Select "Grid." Shrink the Grid Height. Move the Grid up. While moving, you see the snapping guides and sizes in boxes that help to align. Replace the images by dragging them from your local folder. Add Spacing to separate cells visually. ### Work With Images Select the Cell to the left. Change the cell background from Image Fill to Color Fill. Collapse the image to make it a part of the content, and expand it back to the cell background. Select another cell. Change the Crop of the background image. Switch cells by dragging one Cell over another. ### Cell Highlights The destinations: a cell, a Group, or a Block; are highlighted with the borders. Also, there is a tip above the Destination Cell. Copy the Cell by dragging while holding the CTRL key. If you change your mind, clear the content, select the Cell, and press the DELETE key. ## Add Elements ### Add Icon Enable the Cell Fill in the Panel, and change the Fill Color to Light Gray. Add an Icon. Click "Add" and select "Icon." In the dialog, enter "Idea" into the search field. Select the linear Lightbulb icon. There are many Icon presets. Select the circled one. Note that the colors used in the presets are from the Palette selected in Theme -> Colors. ### Add Texts Add Heading 2. Modify the Heading Text. Change the text size and the Spacing between letters. If needed, undo the changes by selecting the default text style from the list in the Panel. The styles in this list are set in Theme -> Headings and Text. Add a text, click Add-> Text -> Text. Select a part of this text and make it Bold and Italic. Select another part, then add a Hyperlink. ### Add Button Add a button, and click the small Plus at the top right in the cell corner. Buttons also have presets. We will use the bordered one. Colors used in the presets set in Theme -> Colors. Make all letters in uppercase, smaller and bold. Modify the Button Text. ### Align Cells Alignment and Consistency are important design principles. Note again, guides and sizes help to follow those principles while moving. Also, as a reminder, dragging elements, there are highlighted cells with the upper tips clarifying the control placement. Auto-align the content. !magnetic-guides.jpg! The results are more accessible and quicker than drawing this Block mock-up in a graphic editor like Photoshop. We have finished adding Blocks. ## Responsive Modes ### Viewports No modern design is considered complete if it's not responsive to various viewports. He's the Magic! Clicking the Responsive Mode icons makes the page look NICE in all modes. It was all done automatically! Amazing, isn't it?! ### Edit Elements In Mobile Views Note that all editing features are supported in all Responsive Modes. Change the Сrop of the image. Modify the Heading size. For the Phone Landscape, you may hide any cell, let's say. Then show it back in one click. ## Preview and Export ### Site Settings After making your changes, click the Preview to see the page. In addition, you can check the Website Settings, for example, for SEO. ### Export Options Click the Export in the Top Bar. You can export to HTML, WordPress, and Joomla and save the Theme Screenshot. Let's use the export to WordPress as an example. ### Publish & Export Dialog Select "WordPress," the destination folder, and the "Theme & Content" option in the dialog. Click the "Export" button. ## Install WordPress Theme ### Open WordPress Admin Upload your Theme to WordPress. Open WordPress Admin. The Theme is installed as usual, as a zipped package. Go to the Admin panel -> Appearance -> Themes -> Add New. Click the "Upload Theme" button. Select the downloaded zip from your local folder. ### Install Theme Install the Theme. Activate the Theme. After activation, the Nicepage Tab appears in the WordPress Menu. Click "Pages." Import the Content. The Home page has appeared in the Page List. Open the Home page. ### Edit Pages With WordPress Plugin We see the "Edit with Nicepage" button. The Nicepage Plugin is also installed with the Theme into WordPress. Note that Nicepage WordPress Plugin supports all editing features. Click the "Edit with Nicepage" button to open the Nicepage Editor inside WordPress. Click the Preview to see the page. Working in Nicepage is as simple as using Microsoft PowerPoint or Apple KeyNote. You get clean code and fully responsive HTML in the output. We hope you have enjoyed this presentation on the Nicepage Application for Windows. ##