Summary
- Overview
- Edit Footer
- Stick Footer Down
Overview
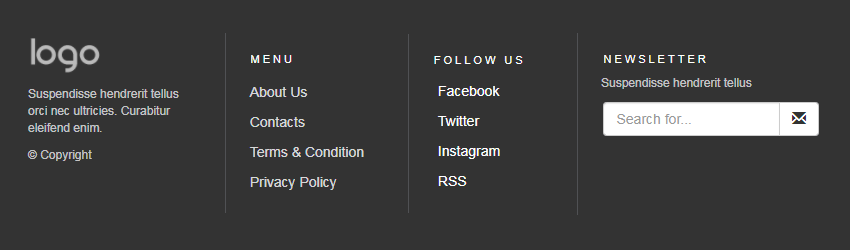
The Footer is the Block located at the very bottom of the page. It is an element of the Theme, so it is visible on all Site Pages and shows the same content. It includes the copyright message, contact information, social icons, links, subscription forms, etc.
When the Footer is selected, you can see the titles on the markers.
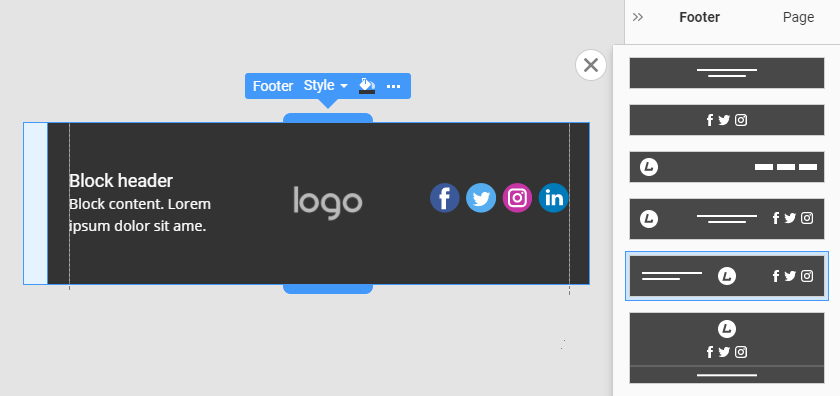
The Footer Block is the last Block of the page located at the bottom. You can edit the Footer the same way as any other Block. You can apply presets.
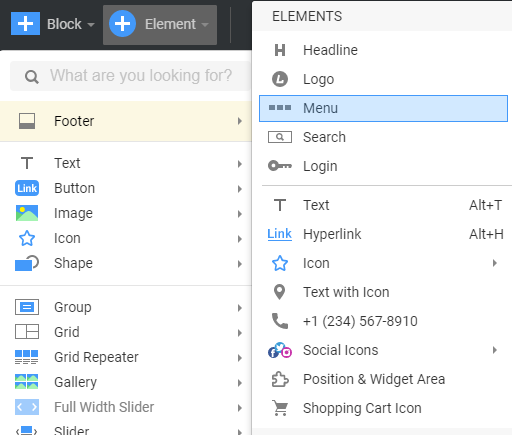
Also, you can add the Logo, Menu, Search, and other Elements to the Footer.
Select the Footer Block and click the Add Elements.
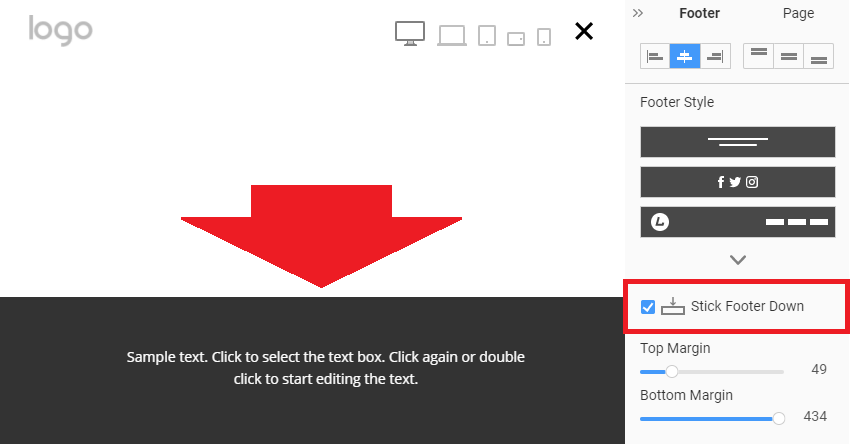
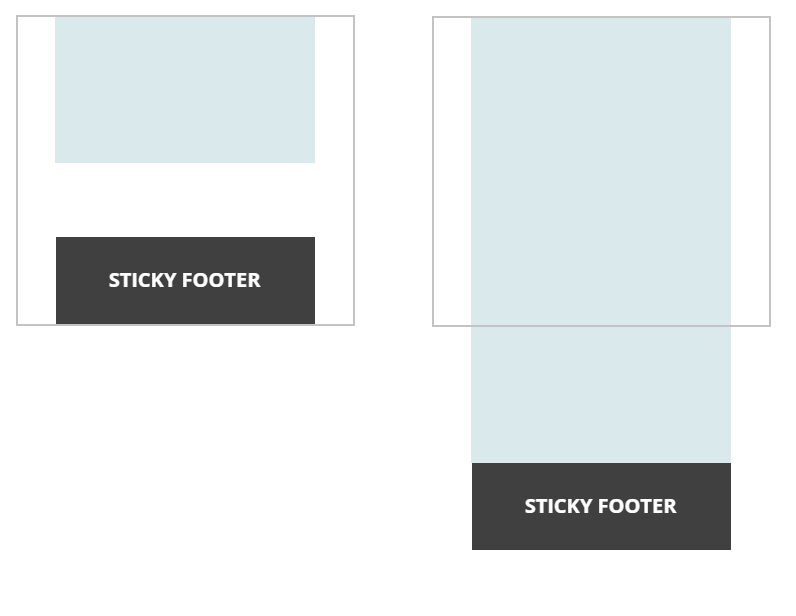
The Stick Footer Down option allows you to stick the Footer to the screen's bottom if the Page Content is not tall enough.
It pushes the Footer to the bottom of the screen. Please note that the effect is visible on the Previews and exported Pages.
![sticky-footer-explained.png]()