- Overview
- Adding to page
- Add Elements to Post Details
- Show Post By ID
- Editing Posts
- Using on Post Template
- Displaying Post Details Element
Post Details Overview
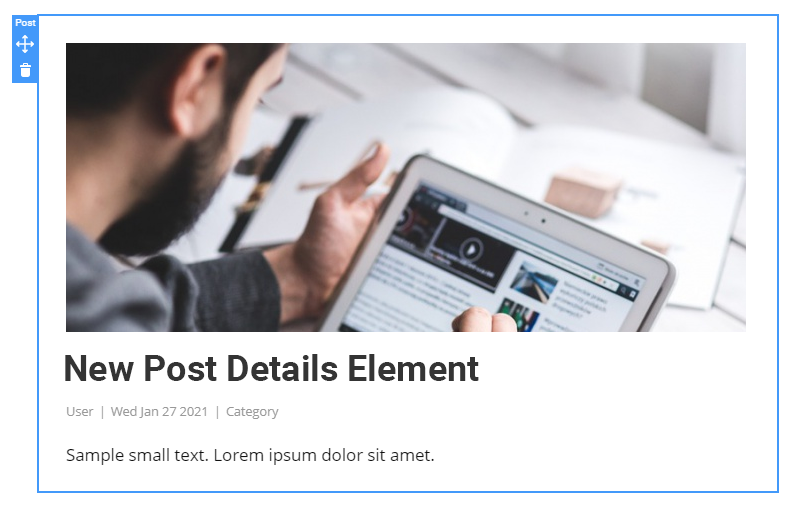
The Post Details Element displays a single Post on the web page. This Element can be used for HTML, WordPress, and Joomla websites.

Adding To Page
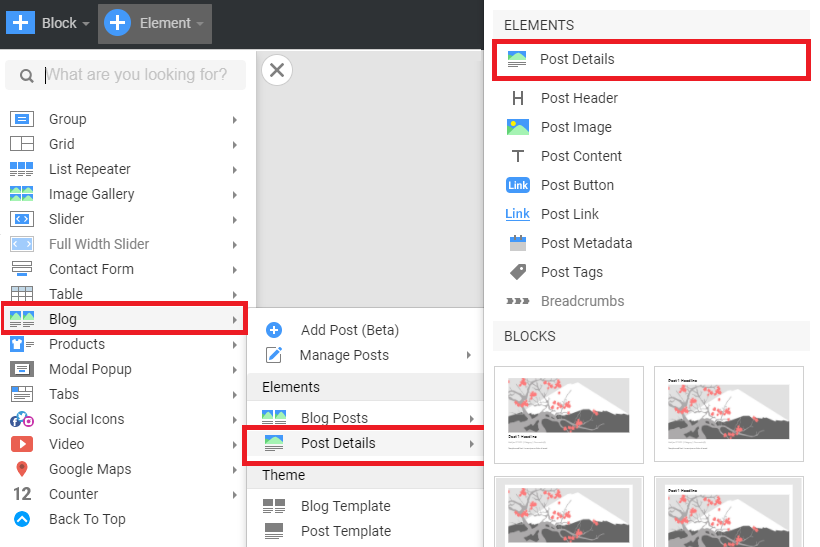
Add the Post Details Element to any page from the Add Elements list in the Top Bar.

Add Elements to Post Details
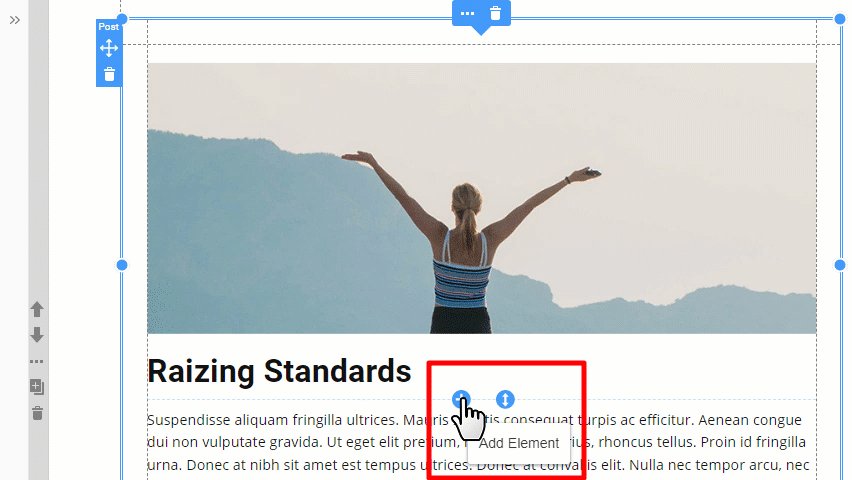
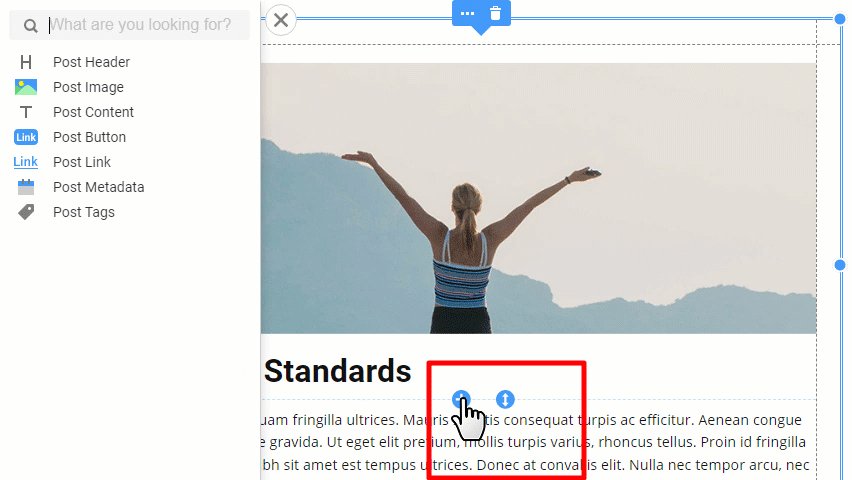
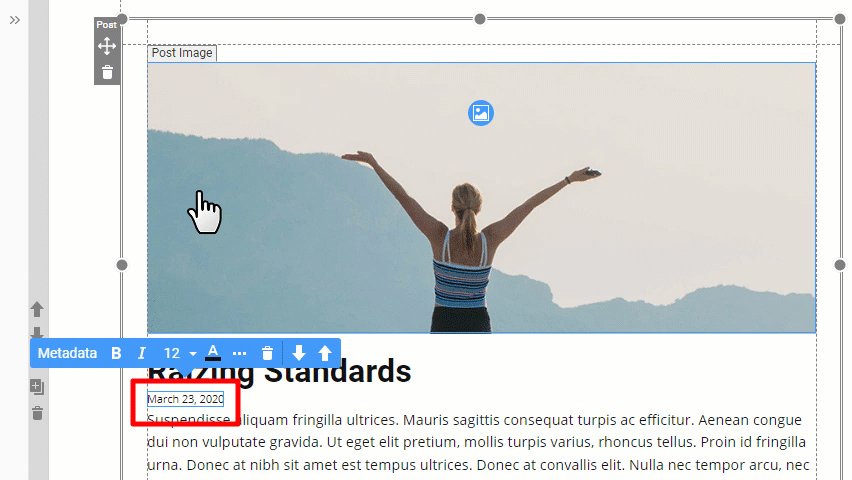
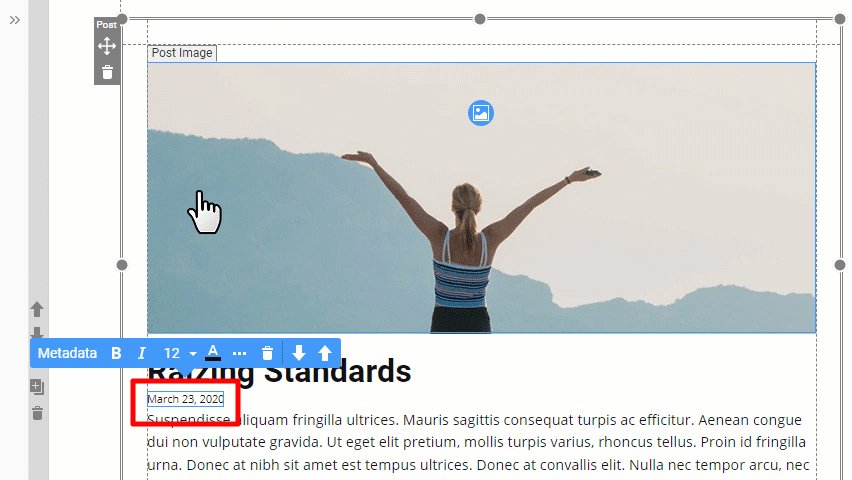
Add additional Elements to Post Details by clicking the Context Plus icon.

Show Post By ID
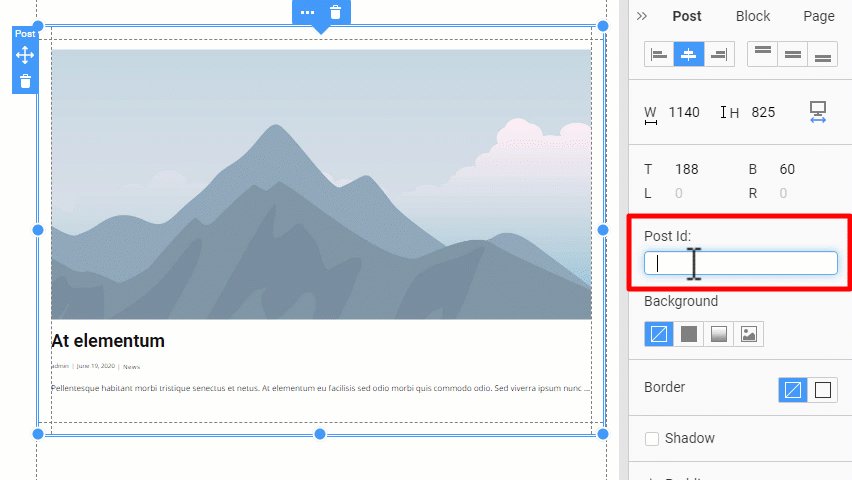
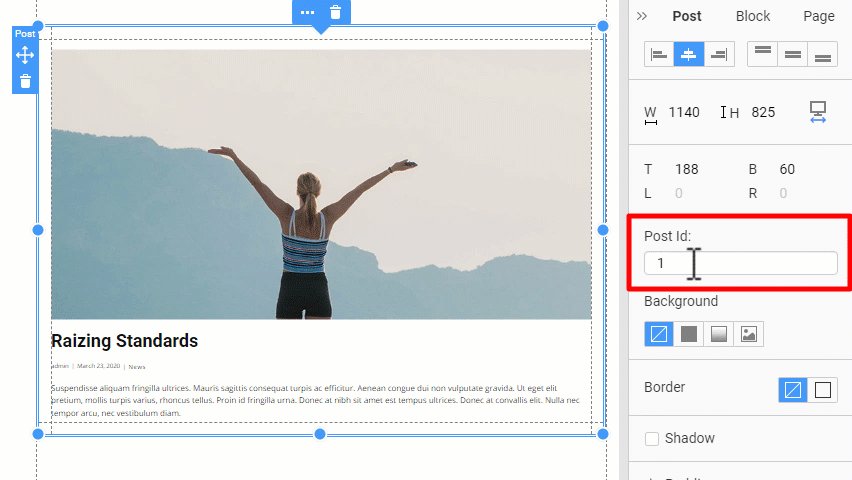
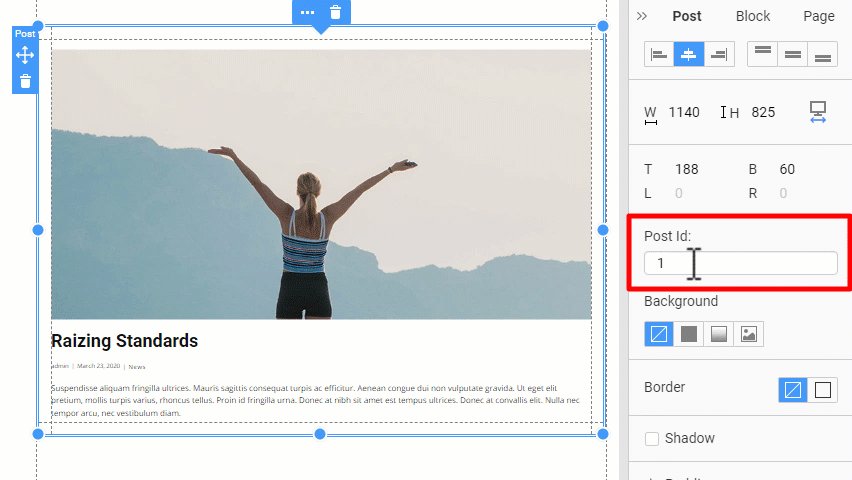
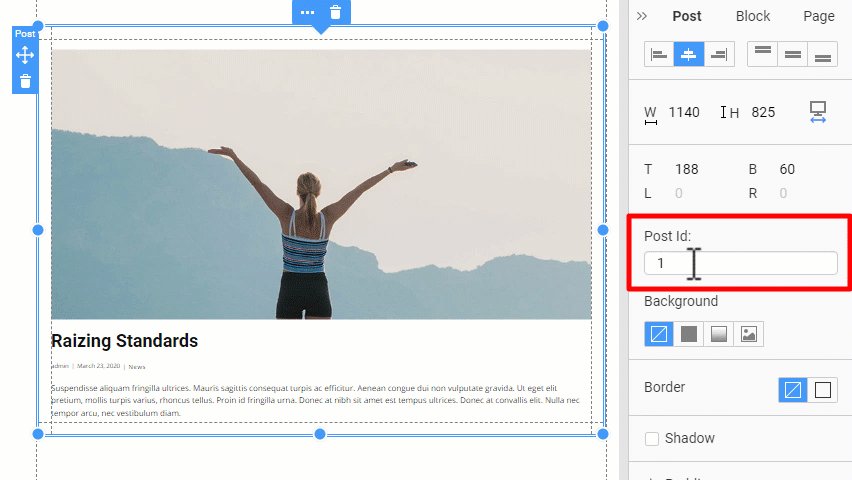
You can show a single Post content by entering its ID in the Property Panel for the Post Details Element.

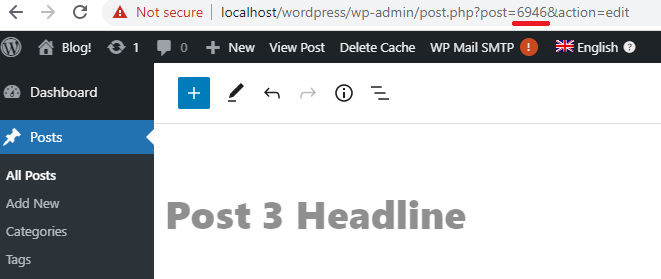
In WordPress, find the Post ID within each Post's URL.

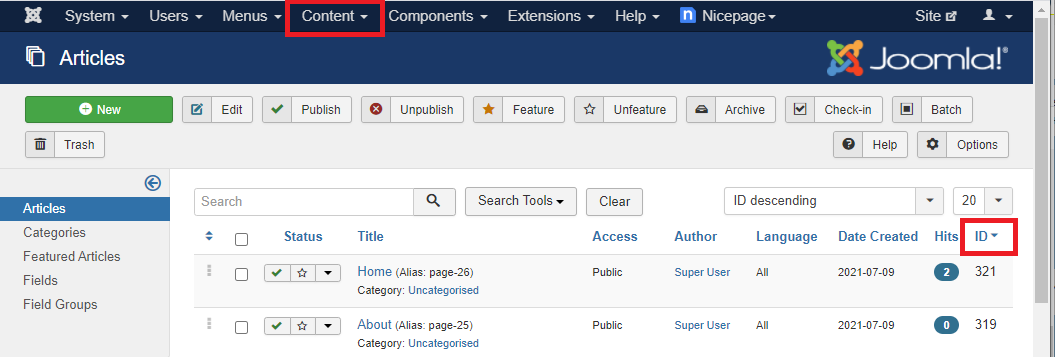
In Joomla Admin, go to the Content, and you will find the ID tab for each Article in the Article List.

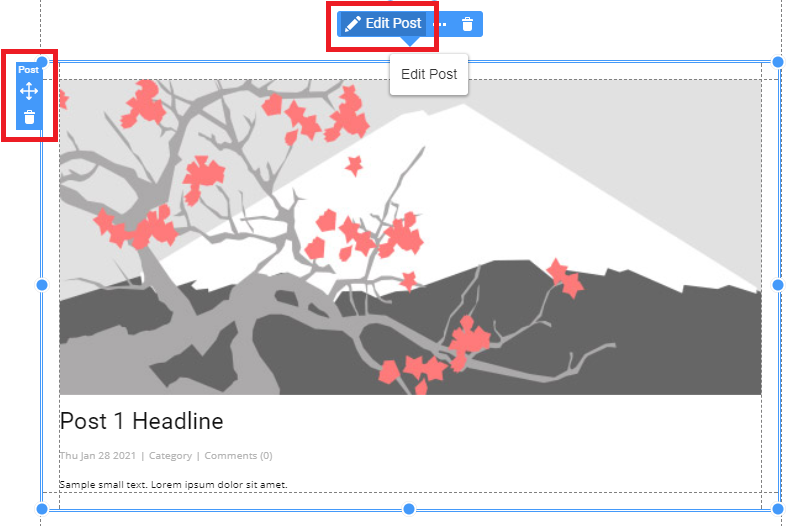
Editing Posts
In the Desktop application, use Edit Button for the Post Details Element to edit specific Post in the Edit Post mode

In WordPress and Joomla, edit Posts in the CMS admin panel.
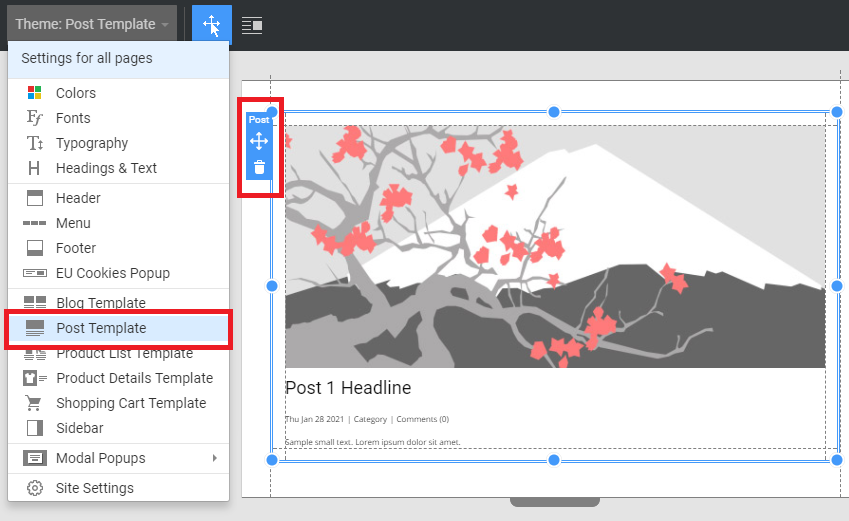
Using on Post Template
Use the Post Details Element on the Post Template in the Desktop Application to output a single post in WordPress and Joomla Themes, HTML websites.

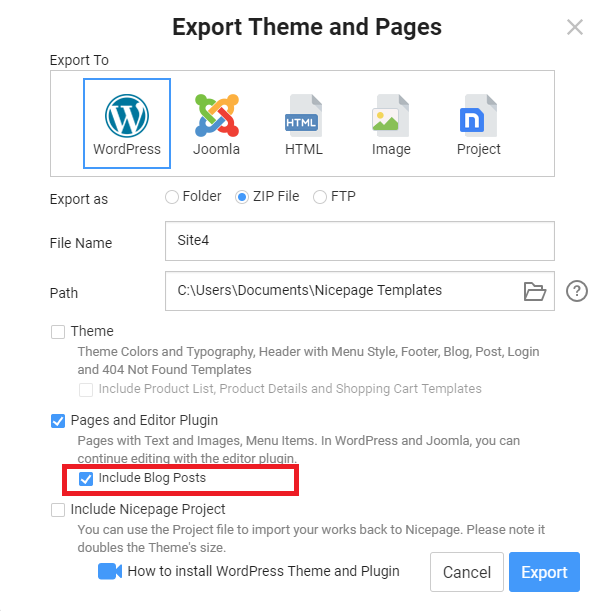
Displaying Post Details Element
You can see the Post Details Element results after the export. In the Export dialog, select the "Include Blog Posts" checkbox to export Posts and import them later in WordPress or Joomla.

The page with the Post Details element will be configured automatically for displaying selected Post after you import the Сontent in WordPress or Joomla.
For more details about creating and exporting Nicepage Posts for WordPress and Joomla websites, please refer to the following articles:
- Overview - Adding to page - Add Elements to Post Details - Show Post By ID - Editing Posts - Using on Post Template - Displaying Post Details Element ## Post Details Overview The Post Details Element displays a single Post on the web page. This Element can be used for HTML, WordPress, and Joomla websites. !post-details.png! ## Adding To Page Add the Post Details Element to any page from the Add Elements list in the Top Bar. !post-details-add-menu.png! ## Add Elements to Post Details Add additional Elements to Post Details by clicking the Context Plus icon. !adding-elements-to-post-details.gif! ## Show Post By ID You can show a single Post content by entering its ID in the Property Panel for the Post Details Element. !show-post-by-id.gif! In WordPress, find the Post ID within each Post's URL. !wp-post-id.png! In Joomla Admin, go to the Content, and you will find the ID tab for each Article in the Article List. !joomla-article-id.png! ## Editing Posts In the Desktop application, use Edit Button for the Post Details Element to edit specific Post in the Edit Post mode !edit-post-post-details.png! In WordPress and Joomla, edit Posts in the CMS admin panel. ## Using on Post Template Use the Post Details Element on the Post Template in the Desktop Application to output a single post in WordPress and Joomla Themes, HTML websites. !post-details-on-post-template.png! ## Displaying Post Details Element You can see the Post Details Element results after the export. In the Export dialog, select the "Include Blog Posts" checkbox to export Posts and import them later in WordPress or Joomla. !export-nicepage-wordpress-theme.png! The page with the Post Details element will be configured automatically for displaying selected Post after you import the Сontent in WordPress or Joomla. For more details about creating and exporting Nicepage Posts for WordPress and Joomla websites, please refer to the following articles: - [Blog Posts on Pages with Plugin](page:82441) - [Blog Posts on Articles with Extension](page:83209) ##